As tabelas são única e exclusivamente para exibir dados do seu site e elas precisam estar no modelo padrão da UFJF.
O que deseja aprender?
- Adicionar Tabelas
- Informações da Tabela
- Conteúdo da Tabela
- Manipulação da Tabela
- Opções da Tabela
- Funções da biblioteca Javascript de DataTables
- Outras opções
- Salvar e Pré-visualizar a tabela
- Visualizar todas as tabelas
- Inserir a tabela
Adicionar Tabelas
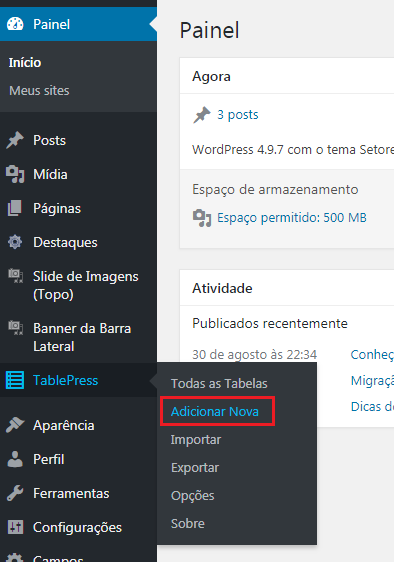
Para adicionar uma nova tabela vá em Painel > TablePress > Adicionar Nova.

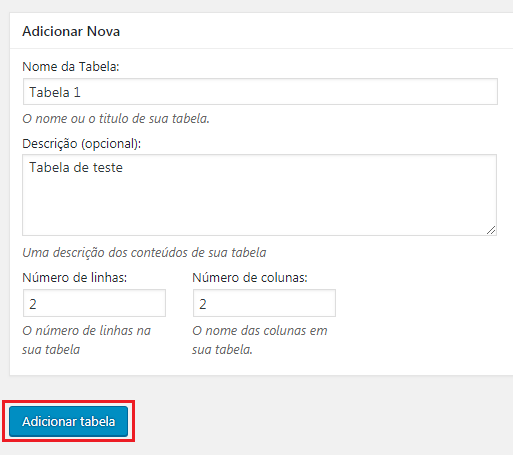
Na próxima tela que se abrirá, você deve inserir as informações iniciais: “Nome da Tabela”, a “Descrição(opcional)”, “Número de linhas” e “Número de colunas”. Depois de preencher os campos, selecione a opção “Adicionar tabela”.

Após criar uma nova tabela, será aberta a página de edição, onde você pode adicionar o conteúdo e configurar conforme desejar. A página de edição possui cinco caixas: “Informações de tabela”, “Conteúdo da Tabela”, “Manipulação da Tabela”, “Opções da Tabela” e “Funções da biblioteca Javascript de DataTables”.
Informações da Tabela
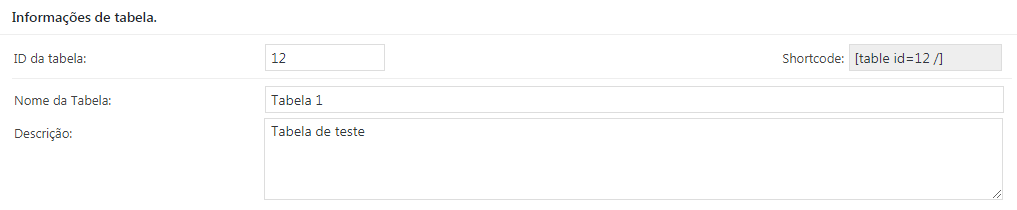
Na caixa “Informações de tabela”, estarão as informações iniciais, preenchidas anteriormente, que podem ser editadas. Além delas, teremos os campos: “ID da tabela” (identificador da tabela) e “Shortcode” (código utilizado futuramente para inserir a tabela na página ou no post desejado). Mas atenção, não se preocupe com eles, pois são gerados automaticamente e não devem ser modificados.

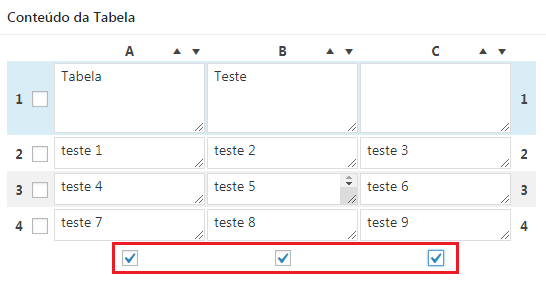
Conteúdo da Tabela
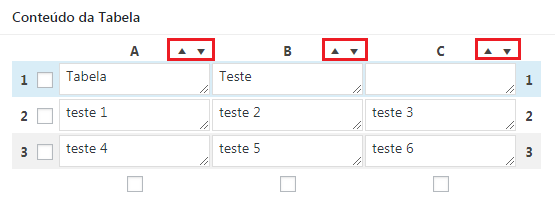
Esta é a caixa onde você pode inserir o conteúdo nos campos da tabela, de acordo com a quantidade de linhas e de colunas que você digitou anteriormente. As linhas são marcadas por números e as colunas por letras.
Ordenar as linhas e as colunas
Você pode escolher rearranjar o conteúdo das colunas em ordem ascendente (representada por um triângulo para cima) ou ordem descendente (representada por um triângulo para baixo), conforme destacado em vermelho na figura abaixo.

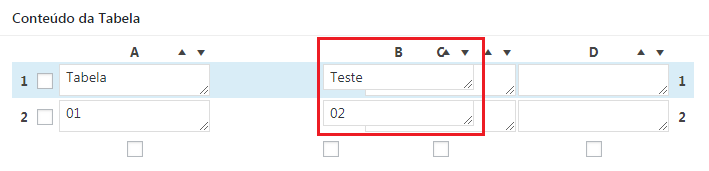
Além disso, pode rearranjar sua tabela clicando sobre o número (para mover a linha) ou letra (para mover a coluna) e arrastando para onde queira. Como no exemplo abaixo, onde a coluna “B” está sendo movida para o lado direito.

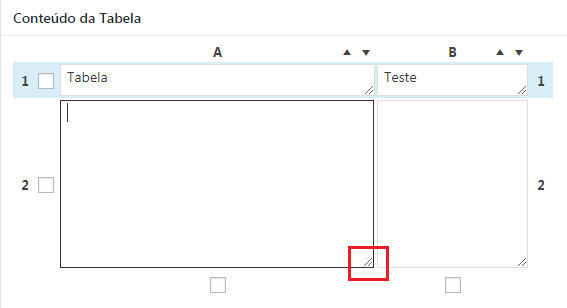
Aumentar o tamanho do campo
Caso o conteúdo do campo seja extenso e para melhorar a sua visualização, você pode aumentar o tamanho da célula, clicando sobre a figura no canto inferior direito do campo e arrastando para baixo.

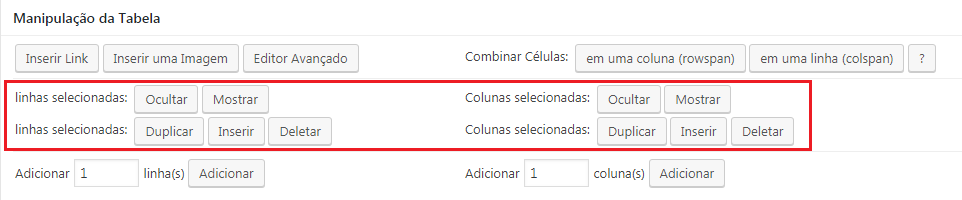
Manipulação da Tabela
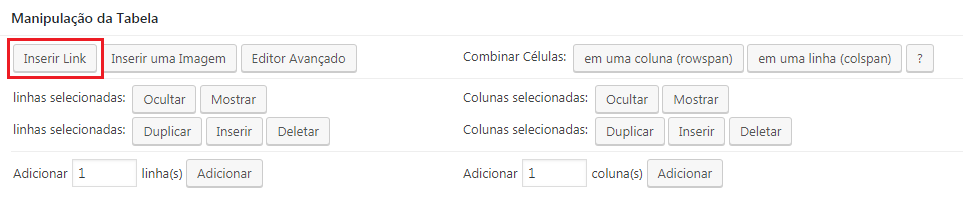
Na caixa “Manipulação da Tabela”, encontramos funções avançadas para podermos editar e adicionar conteúdos nas células da tabela.
Inserir Link
Clique sobre a opção “Inserir Link”. Em seguida, selecione a célula onde deseja colocá-lo.

Na primeira vez em que usar qualquer uma das funções em “Manipulação da Tabela”, irá aparecer uma caixa com uma mensagem, que serve para alertar sobre o que você deve fazer depois. Como por exemplo, a mensagem que aparece ao clicar na opção “Inserir Link: “Por favor, clique dentro da célula que quer adicionar um link. Posteriormente você poderá inserir um link de uma URL e texto ou selecionar uma página ou post existente”. Clique em “OK” para prosseguir.

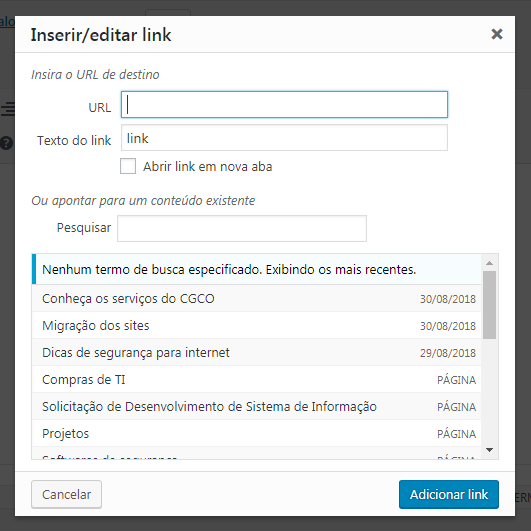
Feito isso, será aberta uma nova caixa, onde você deverá adicionar o endereço (URL) do link, o texto e definir se ele deverá ser aberto em uma nova aba. Há também a opção de se fazer o link para algo que já existe no próprio site (páginas, notícias, imagens, etc.), escolhendo na lista mostrada. Em seguida, clicar no botão “Adicionar link”.

Atenção! Relembre as instruções de como nomear os links.
Inserir uma Imagem
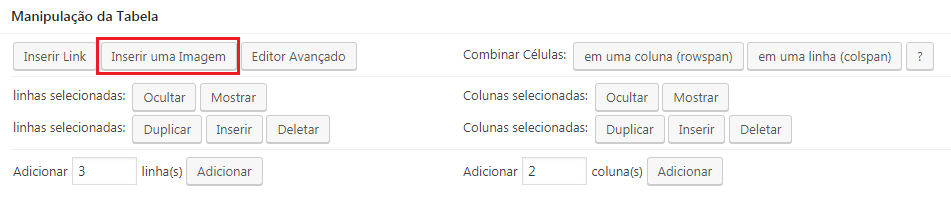
Primeiramente, clique sobre opção “Inserir uma Imagem”. Em seguida, selecione a célula desejada.

Assim como na inclusão de link, irá aparecer uma caixa com uma mensagem para alertar sobre o que você deve fazer depois. Clique em “OK” para prosseguir.
A tela “Adicionar mídia” será aberta e, a partir daí, o processo de como inserir imagens é o mesmo que vimos em páginas ou posts.
Editor Avançado
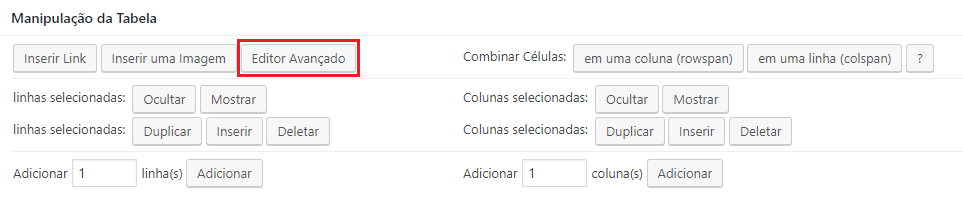
Essa opção oferece uma possibilidade mais ampla de edição. Para acessá-la, basta clicar sobre “Editor Avançado”. Em seguida, selecione o campo desejado.

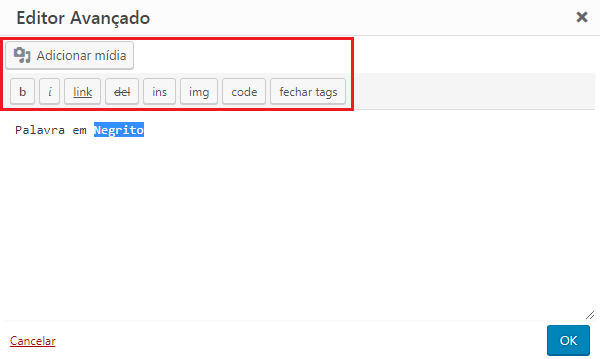
Irá aparecer uma caixa com uma mensagem para alertar sobre o que você deve fazer depois. Clique em “OK” para prosseguir. Será aberta a área de edição com as seguintes opções:
- Adicionar mídia – Permite inserir mídias (imagens, vídeos, arquivos para download). Ao selecionar essa opção, o processo é o mesmo que vimos em como inserir mídia.
- b – Tag HTML para negrito.
- i – Tag HTML para itálico.
- link – Tag HTML para link.
- del – Tag HTML para texto excluído. Alguns navegadores mostram como riscado.
- ins – Tag HTML para texto inserido. Navegadores mostram como sublinhado.
- img – Insere o endereço de uma imagem.
- code – Tag HTML para texto de código. Geralmente usa fonte monoespaçada, como Courier.
- fechar tags – Fecha qualquer tag HTML que estiver aberta. Mas lembre-se de que é uma forma automatizada de impedir defeitos no código. Você deve verificar seu código.
Para aplicar, basta selecionar a palavra ou frase e, sem seguida, clicar sobre a opção desejada.

Após finalizar a edição, clique em “OK” para concluir.
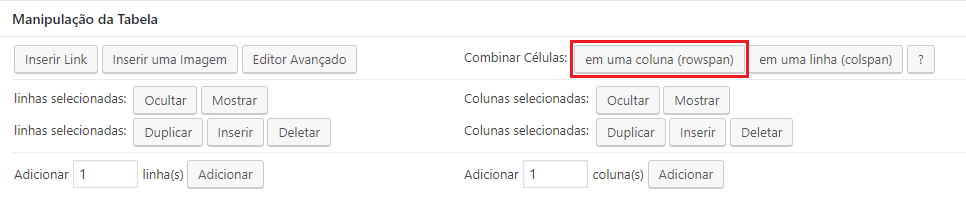
Combinar Células
Com essa opção, você pode unir células consecutivas para elas ocuparem mais de um espaço e ficarem maiores. Combinar células dentro de uma mesma coluna é chamado de “rowspanning” e combinar células dentro de uma mesma linha é chamado de “colspanning”.
Rowspan
Para combinar células adjacentes em uma coluna, vá em “Combinar Células” e selecione a opção “em uma coluna (rowspan)”.

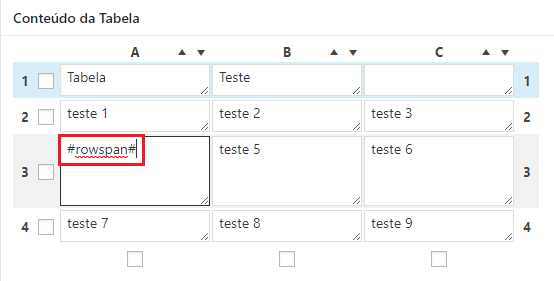
Irá aparecer uma caixa com uma mensagem para alertar sobre o que você deve fazer depois. Clique em “OK” para prosseguir. Em seguida, selecione a célula que se encontra abaixo daquela que possui o conteúdo. A palavra-chave #rowspan# será adicionada automaticamente.

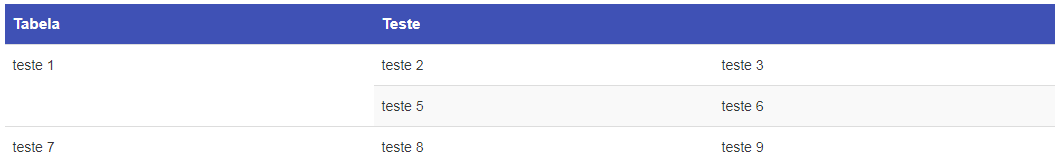
No exemplo acima as células A2 (coluna A e linha 2) e A3 (coluna A e linha 3) serão unidas e o conteúdo que aparecerá é o da célula A2. Veja o resultado no exemplo abaixo.

Colspan
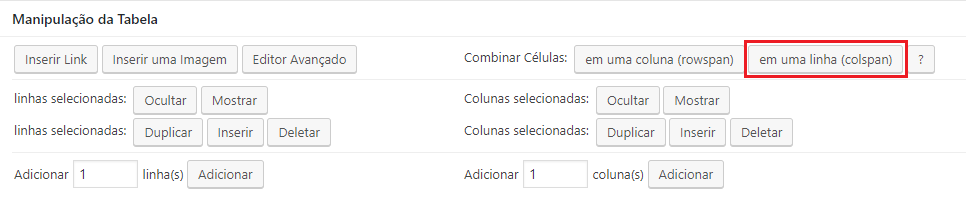
Para combinar células adjacentes em uma linha, vá em “Combinar Células” e selecione a opção “em uma linha (colspan)”.

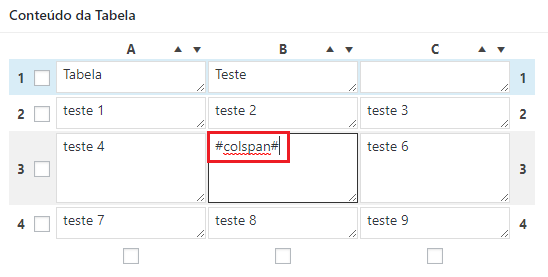
Irá aparecer uma caixa com uma mensagem para alertar sobre o que você deve fazer depois. Clique em “OK” para prosseguir. Em seguida, selecione a célula que se encontra a direita daquela que possui o conteúdo. A palavra-chave #colspan# será adicionada automaticamente e, depois de salvar, as células estarão unidas.

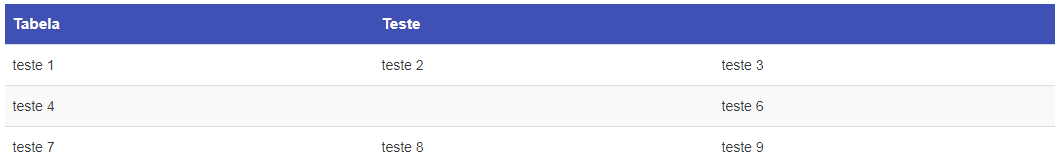
No exemplo acima, as células A3 (coluna A e linha 3) e B3 (coluna B e linha 3) serão unidas e o conteúdo que aparecerá é o da célula A3. Veja o resultado no exemplo abaixo.

Atenção! Tenha em mente que, ao usar as opções “rowspan” e “colspan”, as funções JavaScript de DataTables não funcionarão.
Selecionar Linhas e Colunas
Você pode realizar funções como ocultar, mostrar, duplicar, inserir e deletar uma linha ou uma coluna inteira.
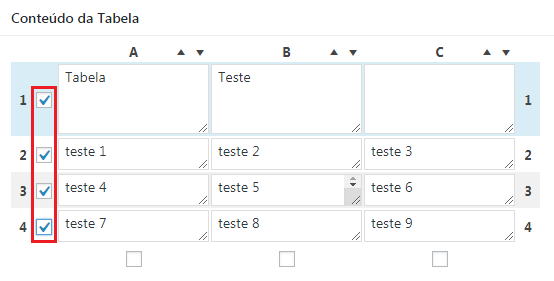
Para selecionar uma linha inteira, vá em “Conteúdo da Tabela” e selecione-a através da caixa de seleção que fica ao lado das células, como mostra a figura abaixo. 
E para selecionar uma coluna inteira, vá em “Conteúdo da Tabela” e selecione-a através da caixa de seleção que fica abaixo das células, como mostra a figura abaixo.

Em seguida, em “Manipulação da Tabela”, selecione a opção desejada. Irá aparecer uma caixa com uma mensagem para alertar sobre o que deve fazer depois. Clique em “OK” para prosseguir.

- Ocultar – Quando você quiser que uma linha ou coluna não apareça na sua tabela, mas não quer excluí-la.
- Mostrar – Mostrar uma linha ou coluna que foi ocultada.
- Duplicar – Fazer uma cópia da linha ou da coluna.
- Inserir – Adicionar uma nova linha (é inserida acima da selecionada) ou coluna (é inserida à esquerda da selecionada).
- Deletar – Excluir a linha ou a coluna que está selecionada.
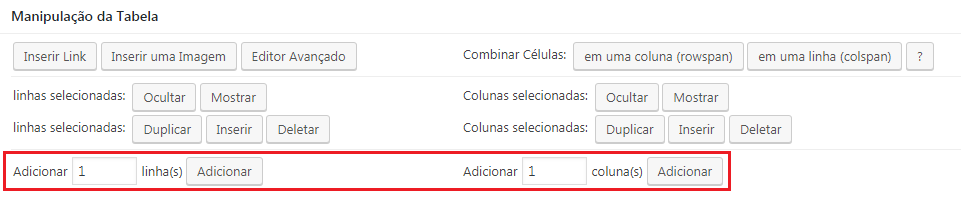
Adicionar linhas e colunas
Para adicionar novas linhas, na caixa de “Manipulação da Tabela”, procure pelo campo “Adicionar” à esquerda. Preencha com a quantidade desejada de linhas. Para aplicar, clique no botão “Adicionar” e as linhas serão inseridas ao final da tabela.
Para adicionar novas colunas, na caixa de “Manipulação da Tabela”, procure pelo campo “Adicionar” à direita. Preencha com a quantidade desejada de colunas. Para aplicar, clique no botão “Adicionar” e as colunas serão inseridas ao final da tabela.

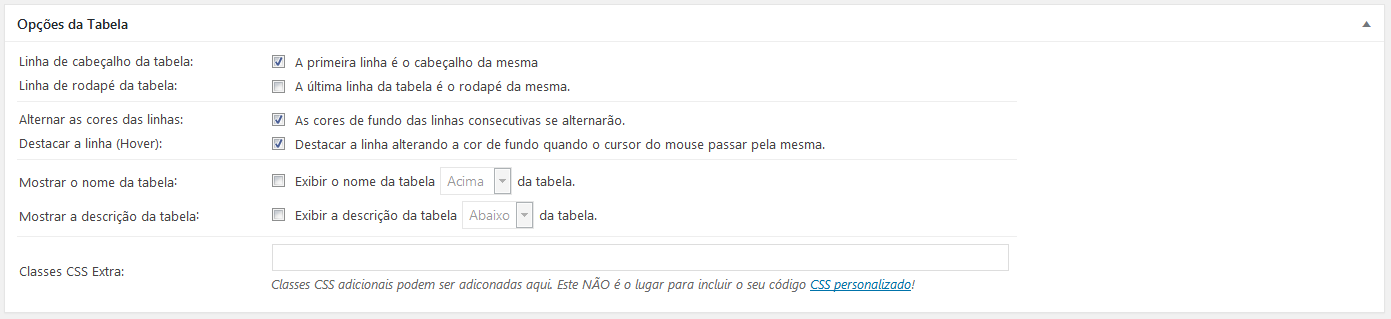
Opções da Tabela
Nesta caixa, encontramos opções básicas de customização e de personalização para melhor visualização do usuário.

Cabeçalho e Rodapé
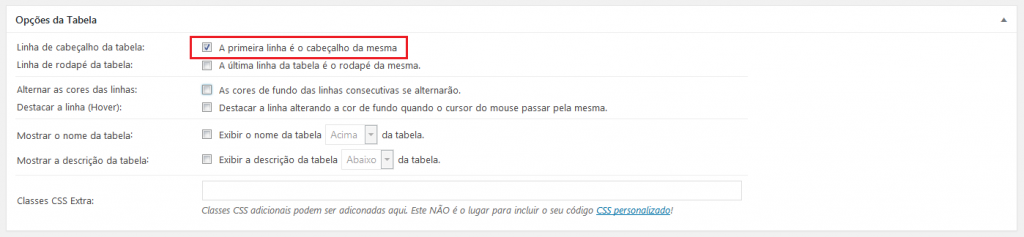
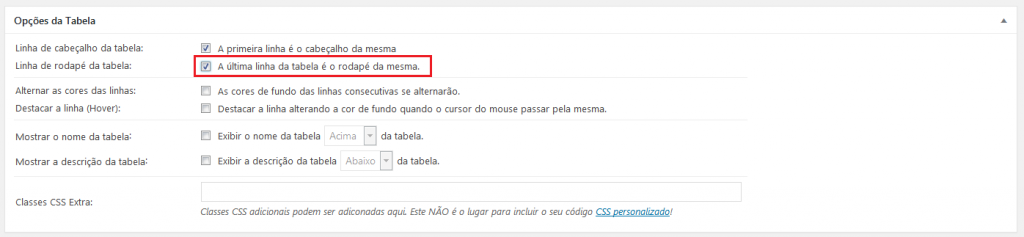
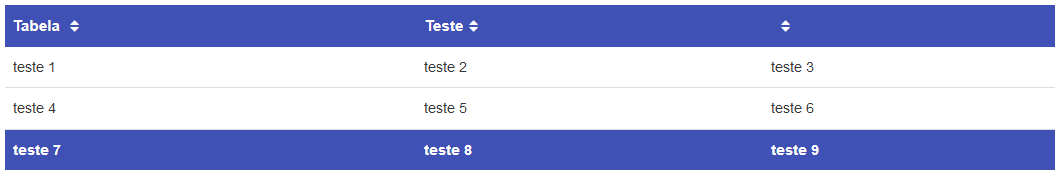
A primeira e a última linha podem ser transformadas, respectivamente, no cabeçalho e no rodapé da tabela. Ao fazer isso, essas linhas serão exibidas em cor diferente das demais.
Para transformar a primeira linha da tabela em cabeçalho, marque a opção “A primeira linha da tabela é o cabeçalho da mesma”.


Para transformar a última linha da tabela em rodapé, marque a opção “A última linha da tabela é o rodapé da mesma”.


Linhas
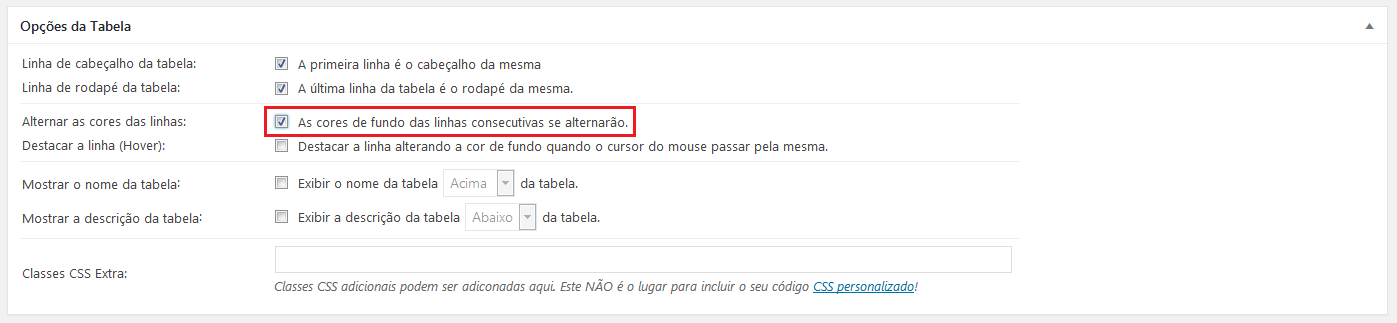
Para facilitar a visualização, as linhas de uma tabela podem ter suas cores alternadas. Para isso, marque a opção “As cores de fundo das linhas consecutivas se alternarão”.


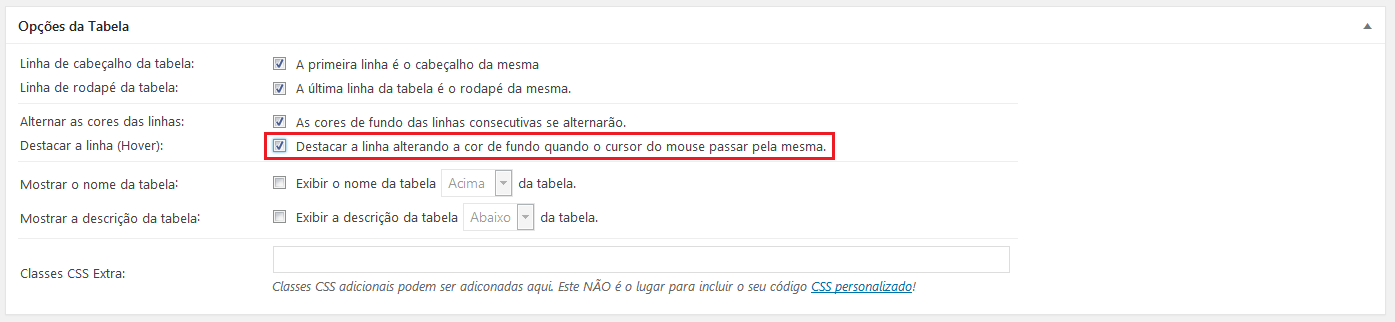
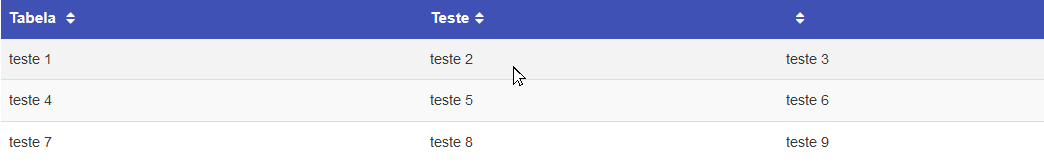
Você também pode definir que a cor de fundo de uma linha mude para destacá-la toda vez que o usuário posicionar o cursor sobre ela. Para isso, clique em “Destacar a linha alterando a cor de fundo quando o cursor do mouse passar pela mesma”.


Título e Descrição
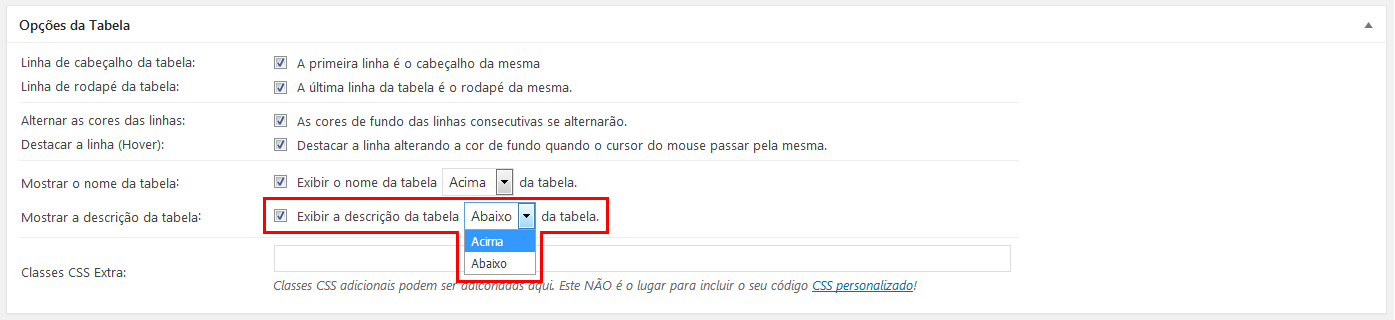
É possível exibir no site o nome e a descrição da tabela, inseridos anteriormente na caixa “Informações de tabela”.
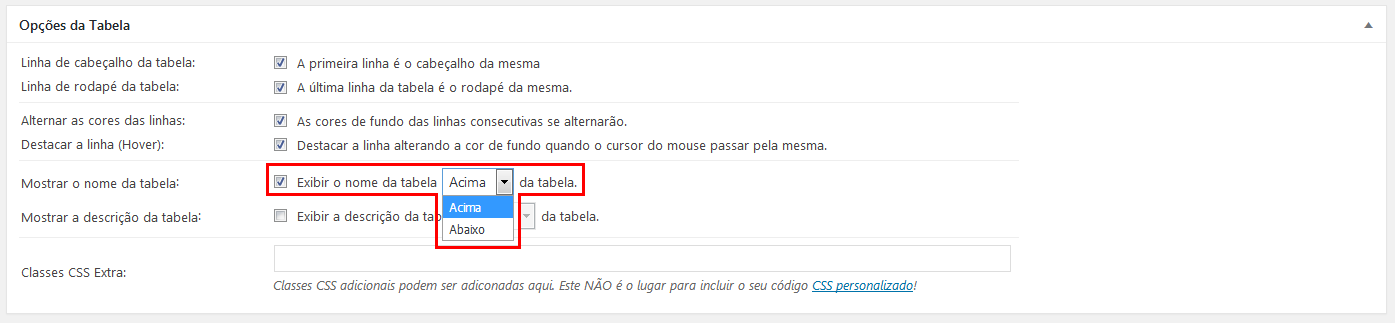
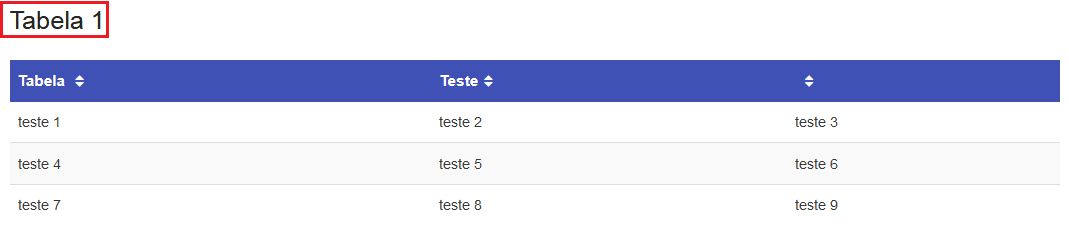
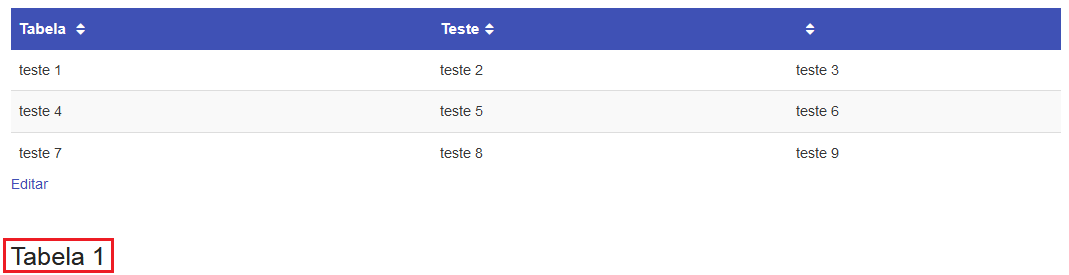
Para exibir o nome, marque a opção “Exibir o nome da tabela acima/abaixo da tabela”, selecionando se o título deve aparecer acima ou abaixo da tabela.



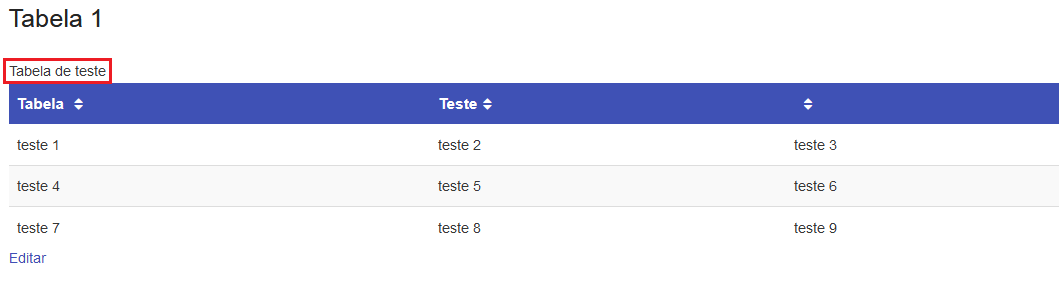
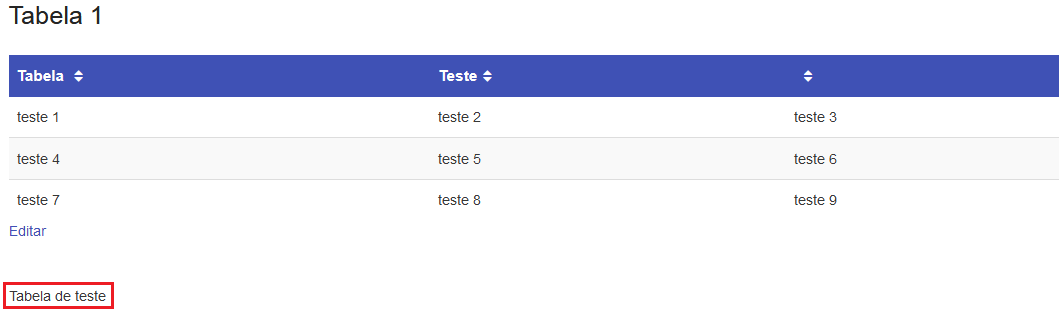
Para exibir a descrição, marque a opção “Exibir a descrição acima/abaixo da tabela”, selecionando se a descrição deve aparecer acima ou abaixo da tabela.



Funções da biblioteca Javascript de DataTables
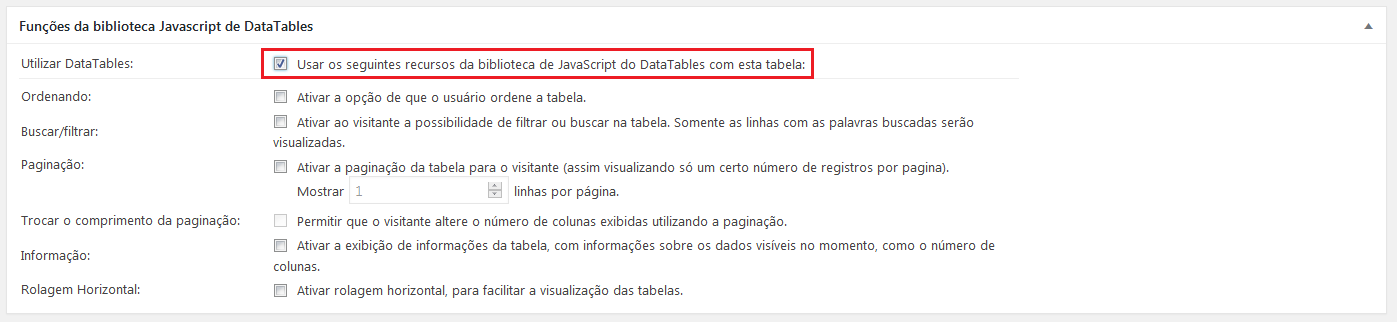
A caixa “Funções da biblioteca e Javascript de DataTables” oferece opções de personalização mais avançadas, que melhoram as funções de navegação do usuário. São altamente recomendadas para tabelas extensas e que apresentem uma grande quantidade de informação.
Para utilizar essas funções, antes de tudo, você deve marcar a opção “Usar os seguintes recursos da biblioteca de JavaScript do DataTables com esta tabela:”.

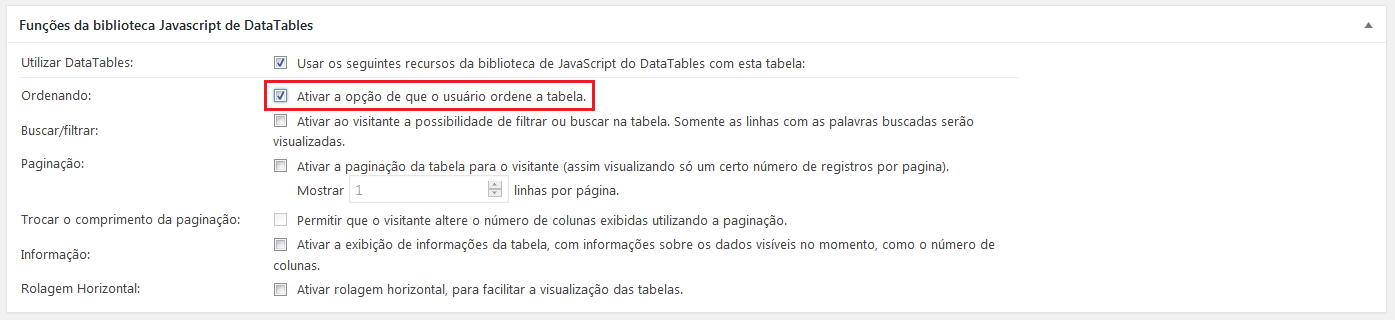
Ordenando
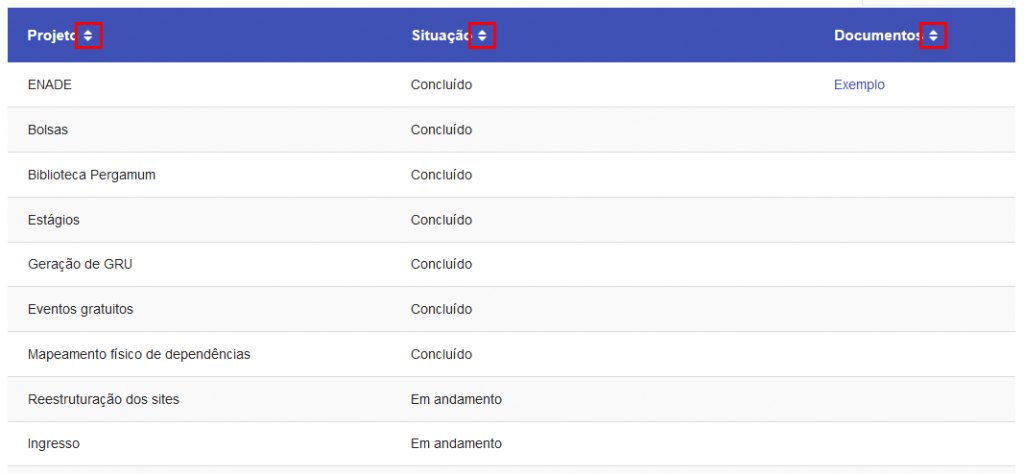
Essa opção permite que o usuário reordene o conteúdo das colunas individualmente através de botões triangulares na primeira linha de cada coluna.
Para ativá-la, marque a opção “Ativar a opção de que o usuário ordene a tabela”.


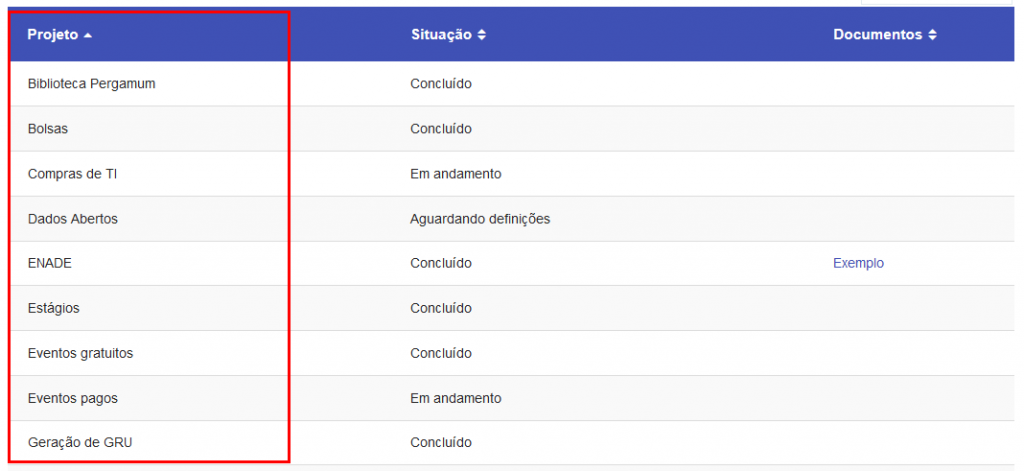
Clicar uma vez sobre um desses botões fará com que o conteúdo daquela coluna seja exibido em ordem alfabética. Clicar uma segunda vez mostrará o conteúdo em ordem inversa.


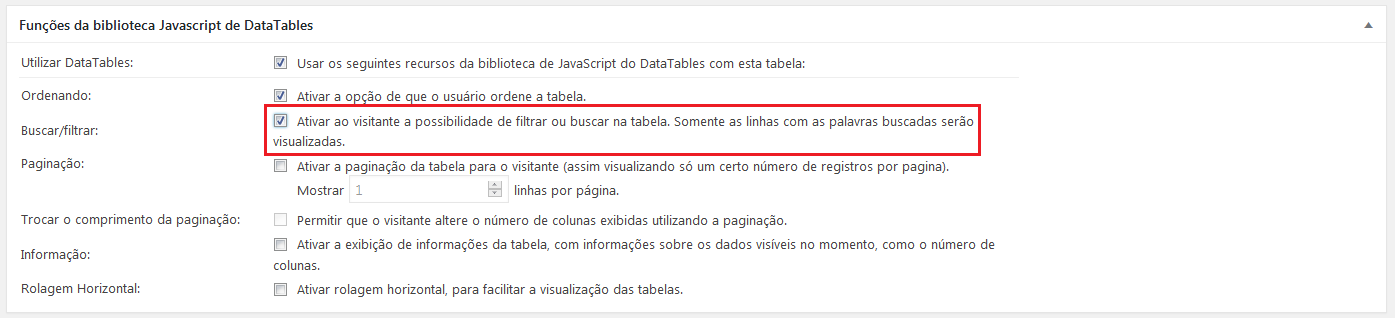
Buscar/filtrar
A opção “Buscar/filtrar” insere um campo de busca sobre a tabela, que possibilita ao usuário buscar conteúdos específicos nela.
Para ativá-la, marque a opção “Ativar ao visitante a possibilidade de filtrar ou buscar na tabela. Somente as linhas com as palavras buscadas serão visualizadas.”

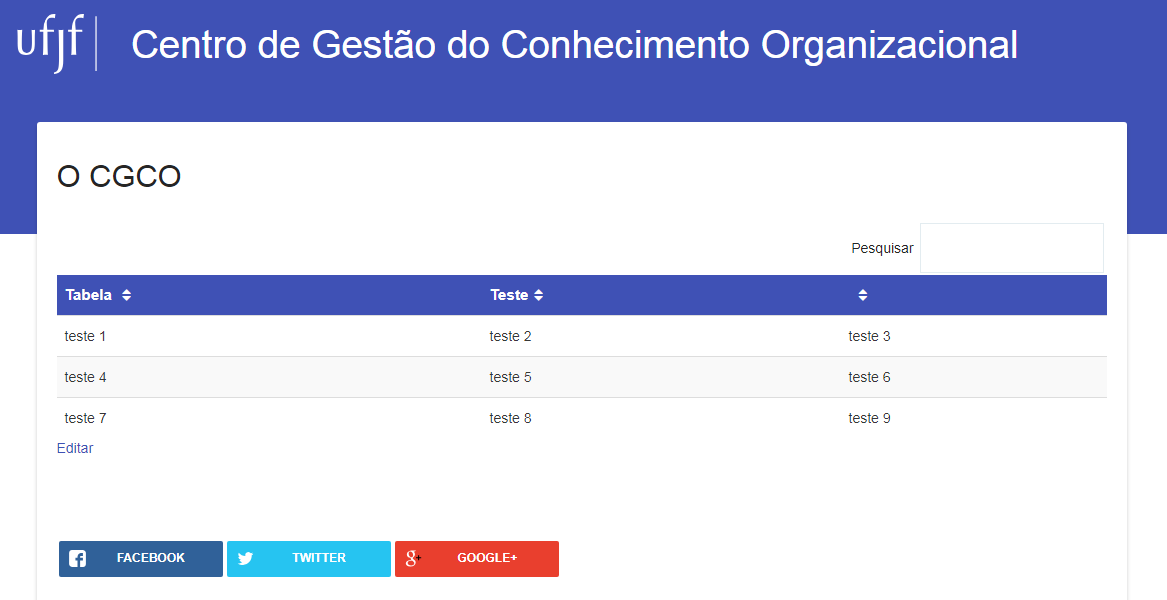
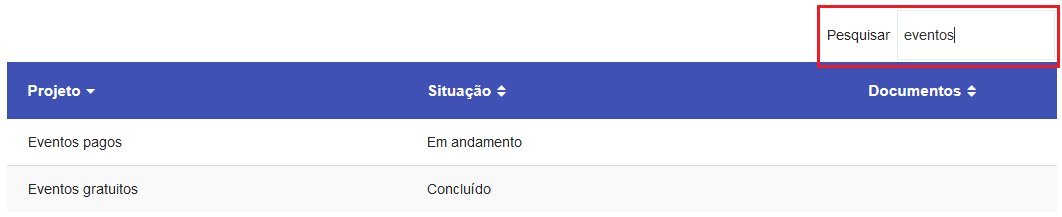
Ao digitar, por exemplo, a palavra “eventos” no campo de busca, apenas as linhas que tiverem essa palavra aparecerão.

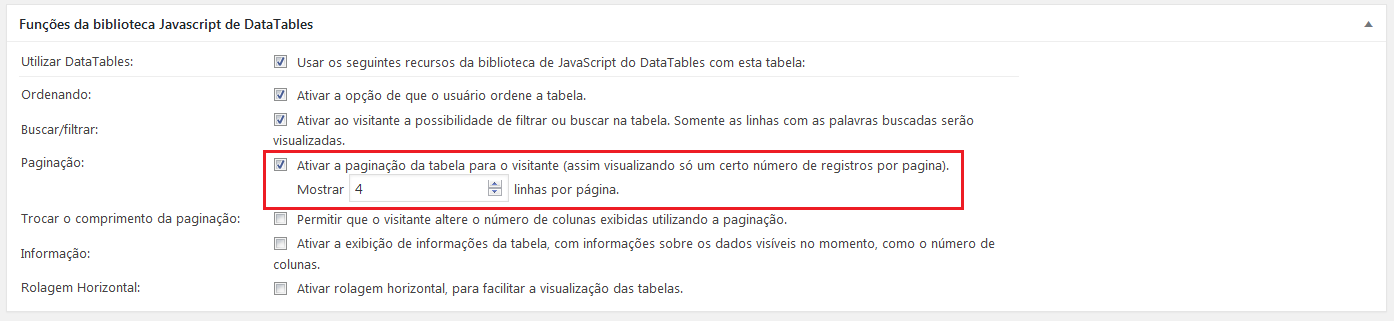
Paginação
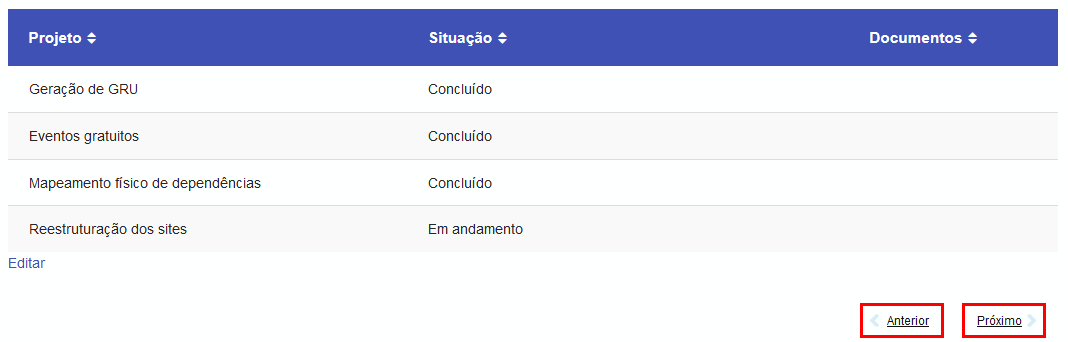
A opção “Paginação” divide o conteúdo da tabela em um número de linhas pré-definido, para que ela não ocupe um espaço muito grande no site. Quando ativada, o usuário navegará pelo conteúdo da tabela através dos botões “próximo” e “anterior”.
Para ativá-la, marque a opção “Ativar a paginação da tabela para o visitante (assim visualizando só um certo número de registros por página)”. Feito isso, digite no campo logo abaixo o número de linhas que devem ser exibidas por página.


Trocar o comprimento da paginação
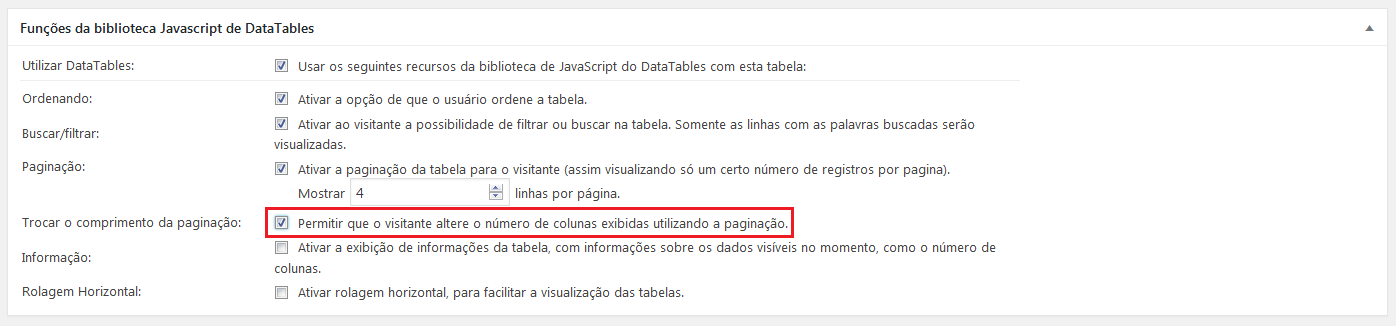
A opção “Trocar o comprimento da paginação” permite que o usuário escolha a quantidade de linhas a ser exibida por página na sua visualização.
Para ativá-la, marque a opção “Permitir que o visitante altere o número de colunas exibidas utilizando a paginação.”


Informação
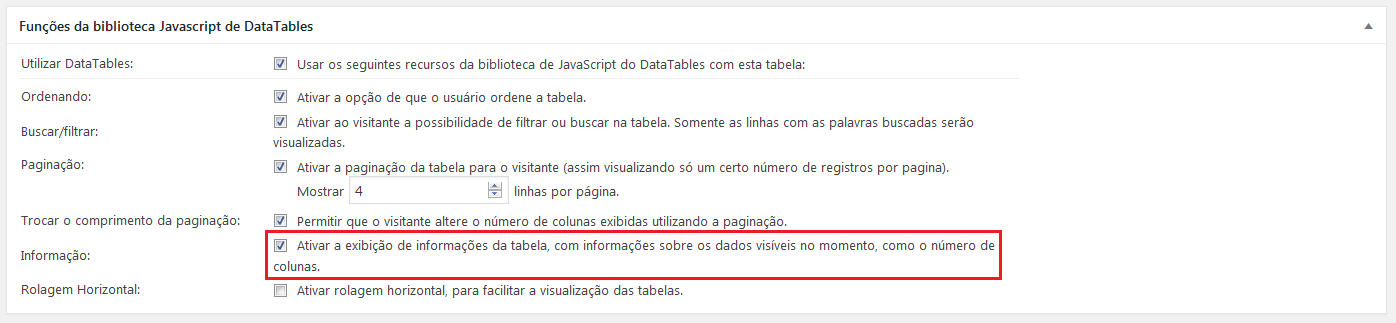
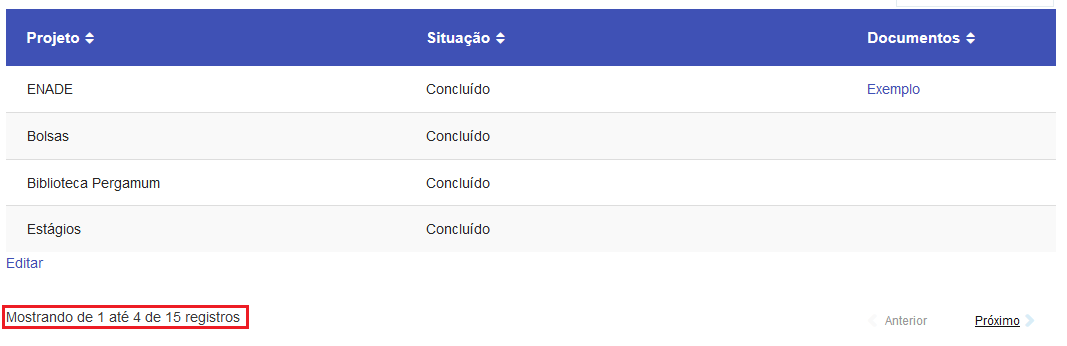
A opção “Informação” mostra ao usuário informações sobre o conteúdo exibido.
Para ativá-la, marque a opção “Ativar a exibição de informações da tabela, com informações sobre os dados visíveis no momento, como o número de colunas.”


Como mostra a figura acima, é informado ao usuário: “Mostrando de 1 até 4 de 15 registros”. Ou seja, é dito ao usuário quantas linhas estão sendo exibidas e o número total de linhas existentes na tabela.
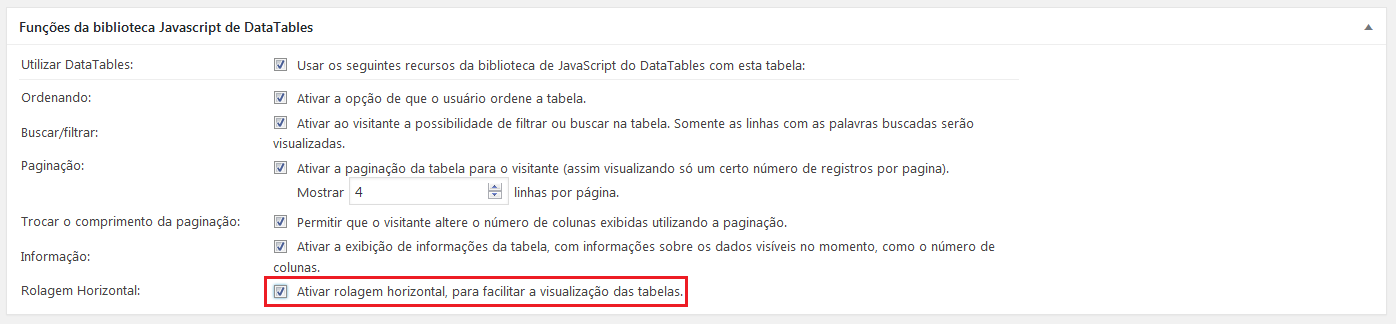
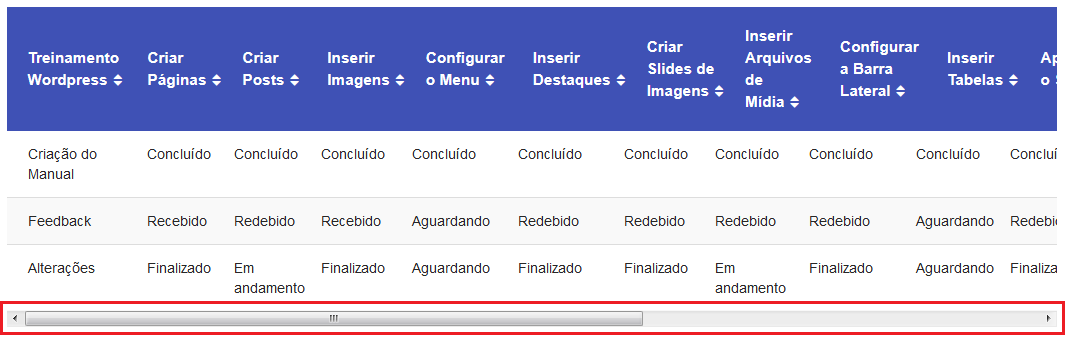
Rolagem horizontal
A opção “Rolagem horizontal” adiciona uma barra de rolagem na parte inferior da tabela. Dessa forma, tabelas com um grande número de colunas podem ser exibidas em um tamanho agradável e confortável para a leitura, sem que seu conteúdo precise ser diminuído para caber no espaço disponível do site.
Para ativá-la, marque a opção “Ativar rolagem horizontal, para facilitar a visualização das tabelas.”


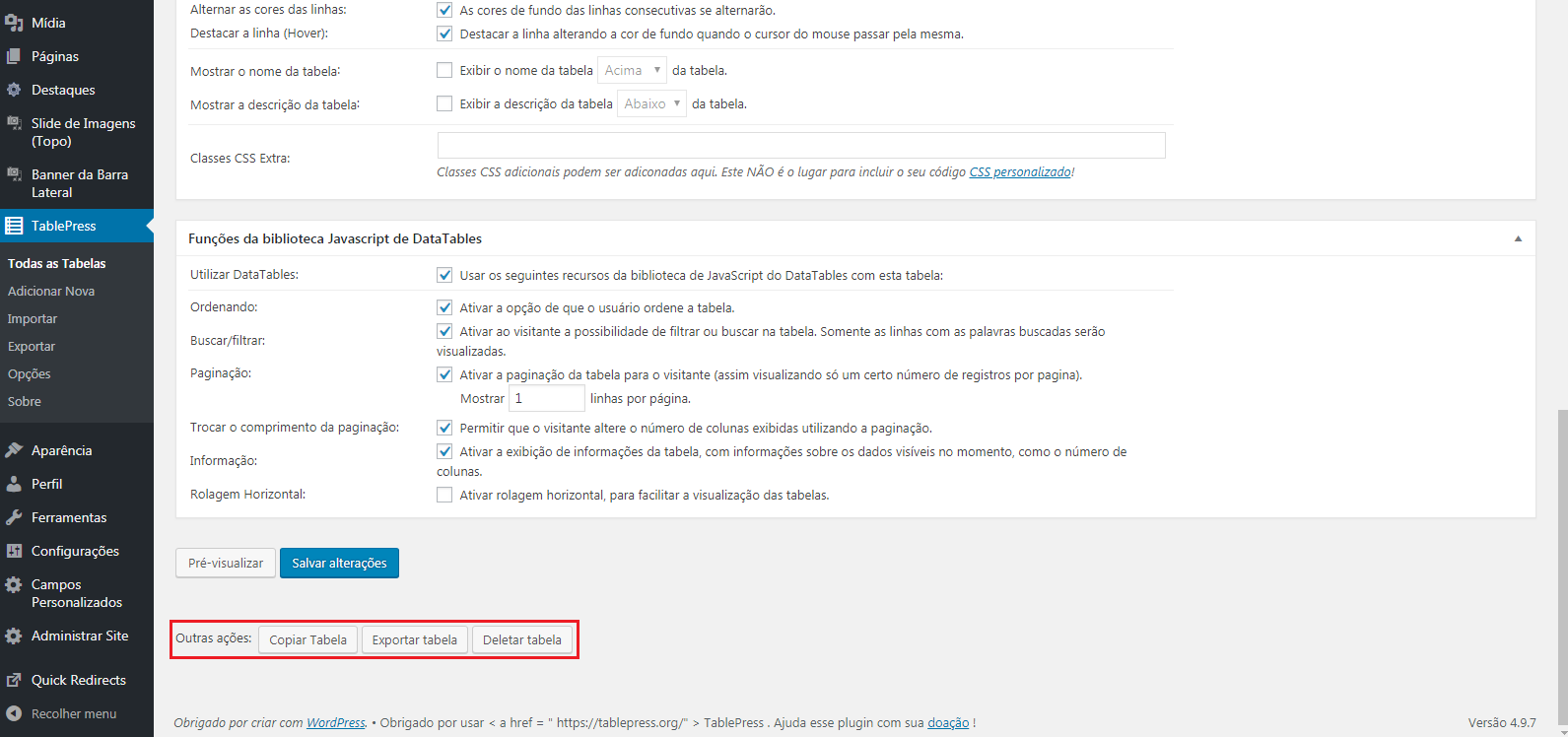
Outras opções
Para copiar, exportar ou deletar uma tabela através da página de edição, vá ao final da página e clique no botão da opção desejada.

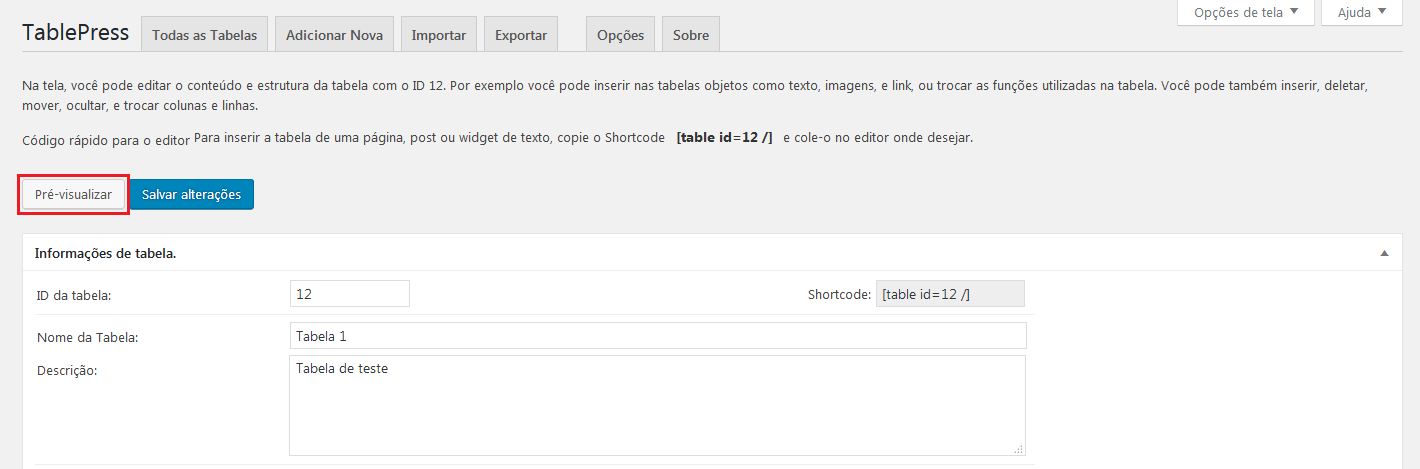
Salvar e Pré-visualizar a tabela
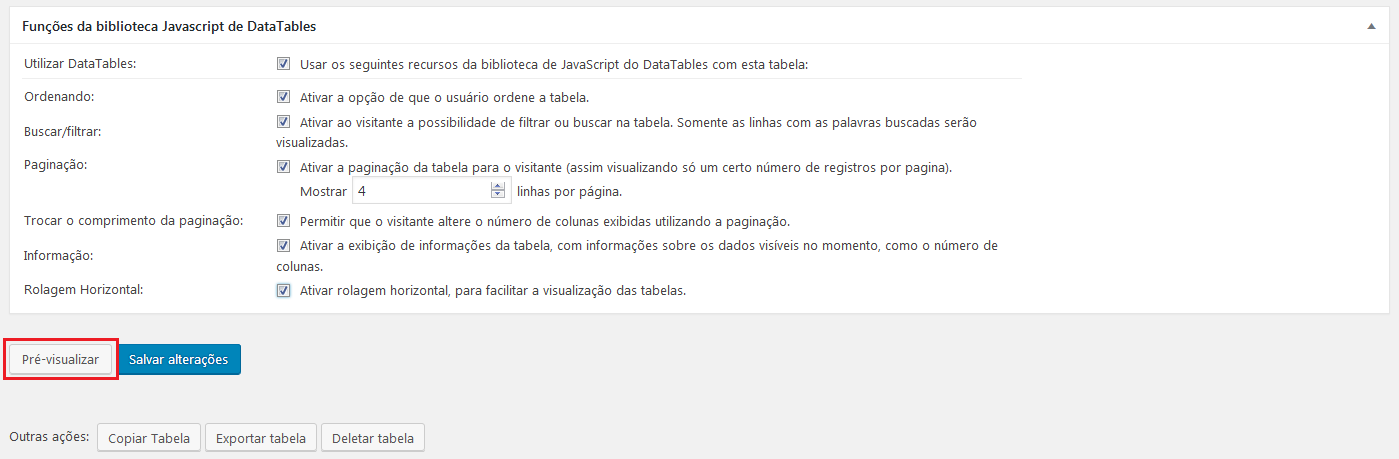
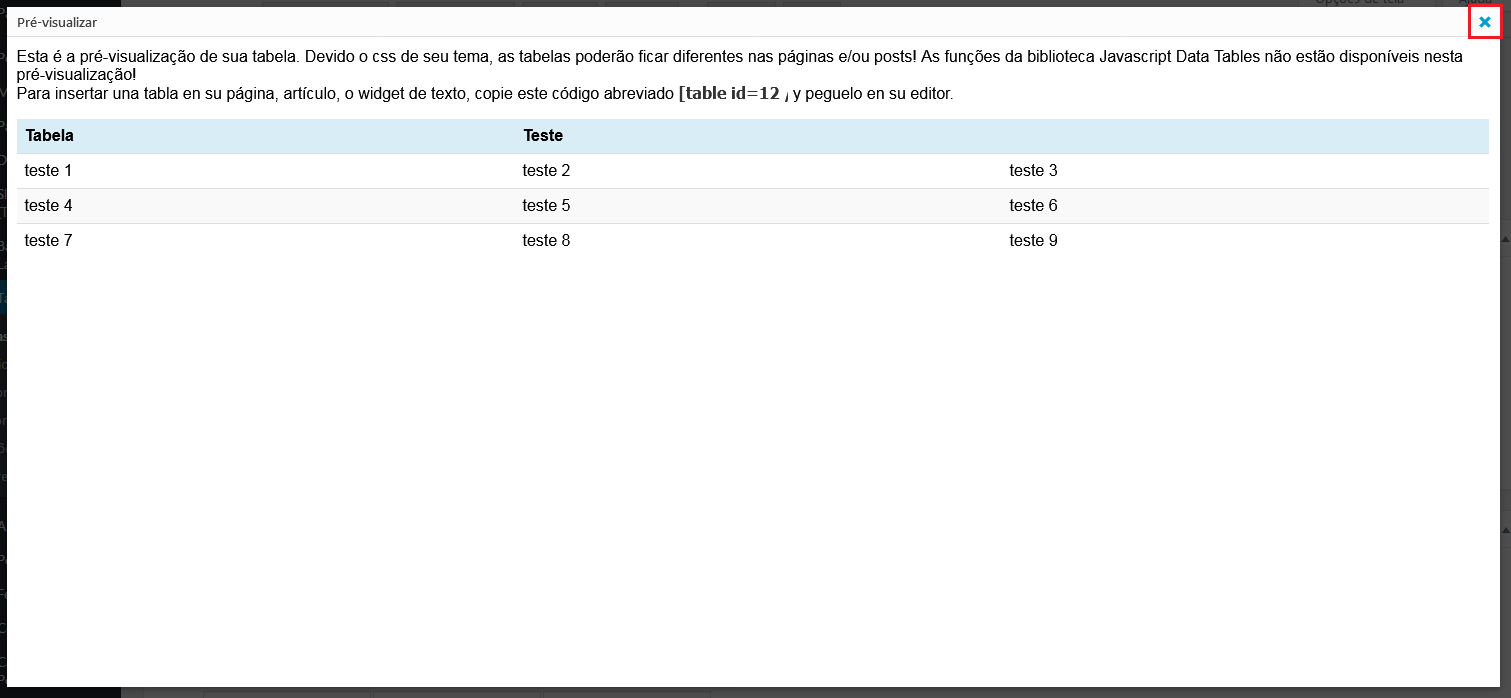
Antes de salvar, você pode pré-visualizar a sua tabela, clicando em um dos botões “Pré-visualizar”, localizados no começo e no fim da página de edição de tabela.


É importante lembrar que, na pré-visualização, as alterações feitas na caixa “Funções da biblioteca JavaScript de DataTables” não poderão ser vistas. Para retornar à edição da tabela, clique no “X”, no canto superior direito.

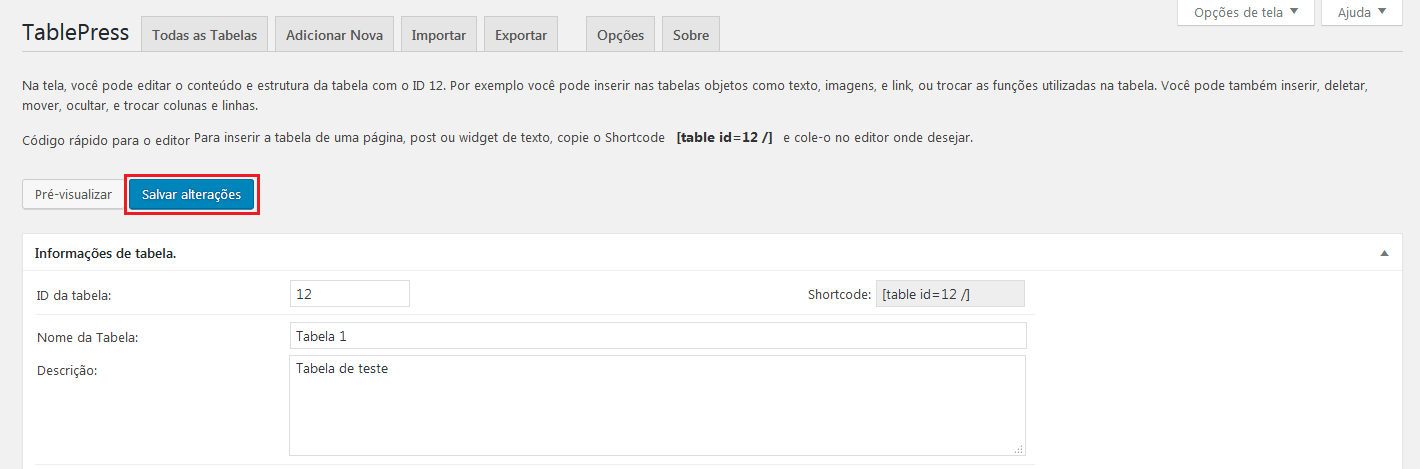
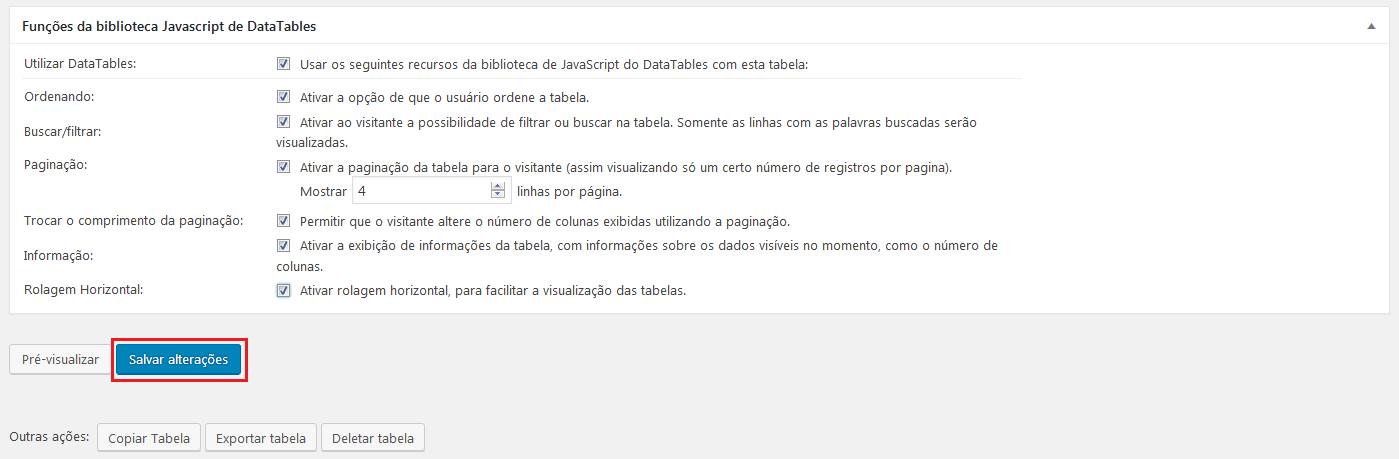
Para salvar sua tabela ou aplicar edições feitas a uma tabela já existente, clique em um dos botões “Salvar alterações”, localizados no começo e no fim da página de edição de tabela.


Visualizar todas as tabelas
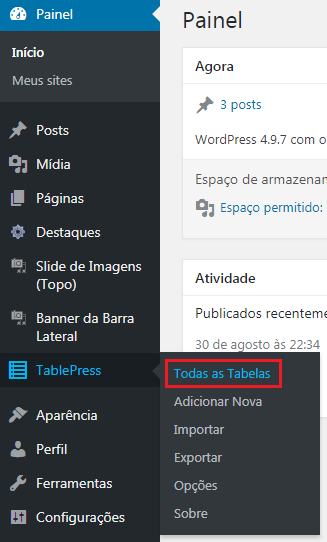
Você pode visualizar uma lista de todas as tabelas que existem em seu site. Para isso, vá em Painel > TablePress > Todas as Tabelas.

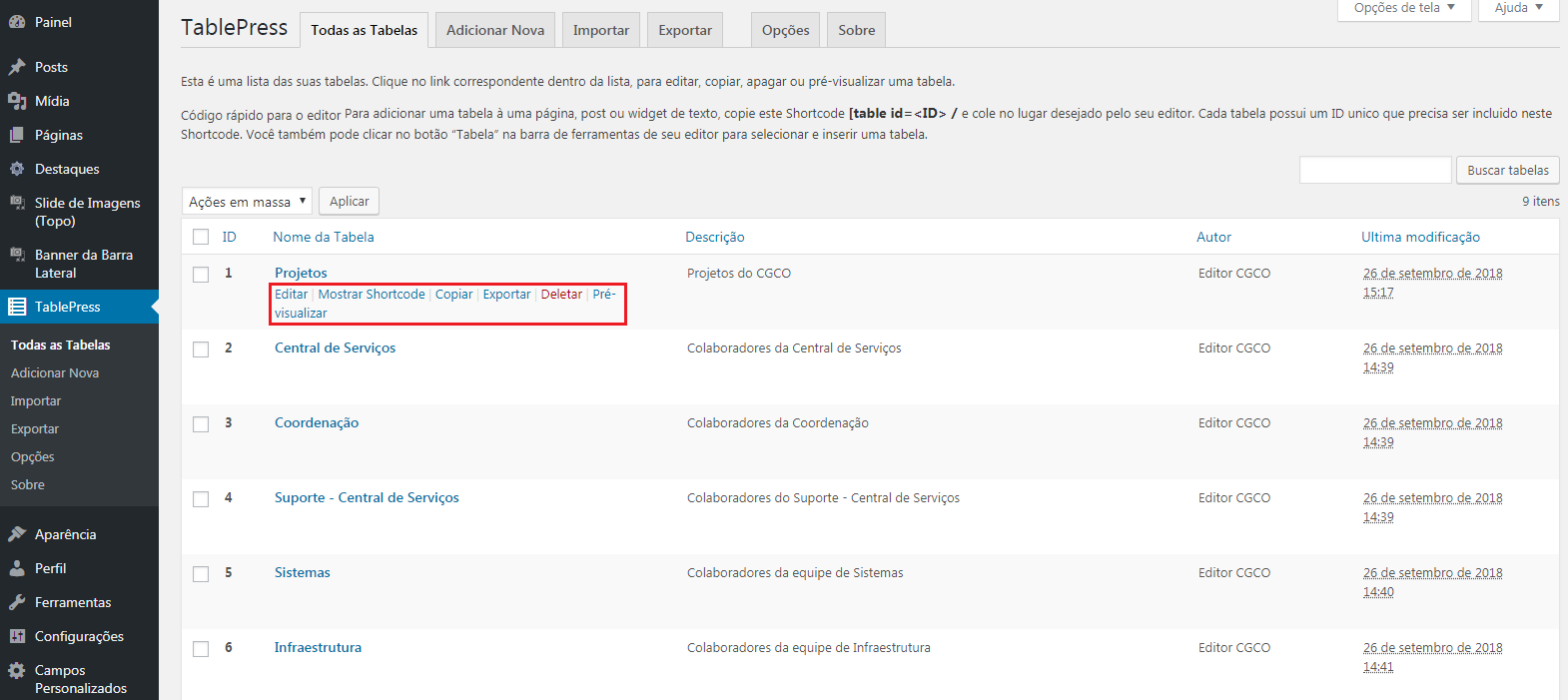
Será aberta uma lista numerada de suas tabelas. As seguintes opções serão exibidas ao se posicionar o cursor sobre o nome de qualquer tabela:
- Editar – Redireciona para a página de edição, onde você pode configurar e adicionar o conteúdo.
- Mostrar Shortcode – Mostra o código utilizado para inserir a tabela na página ou no post.
- Copiar – Faz uma cópia da tabela.
- Exportar – Permite que você faça download da tabela, após selecionar um formato para o arquivo.
- Deletar – Exclui permanentemente sua tabela.
- Pré-visualizar – Mostra uma prévia de como a tabela aparecerá no site.

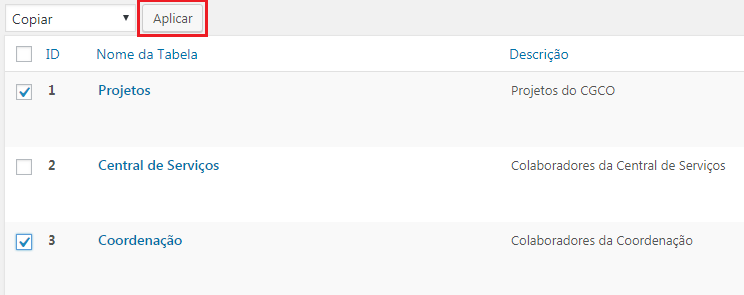
Ações em massa
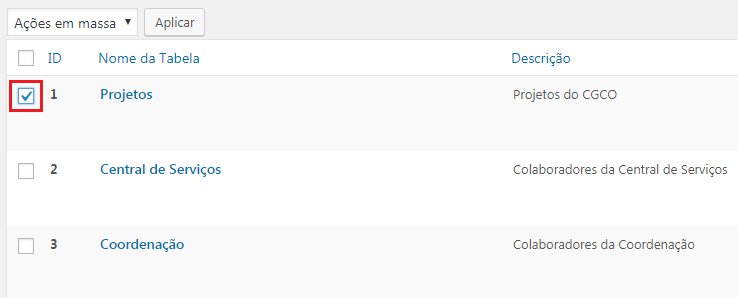
Você pode copiar, exportar ou deletar mais de uma tabela ao mesmo tempo. Para fazer isso, primeiro selecione em quais tabelas deseja aplicar as funções, através das caixas de seleção que ficam do lado esquerdo do número das tabelas.

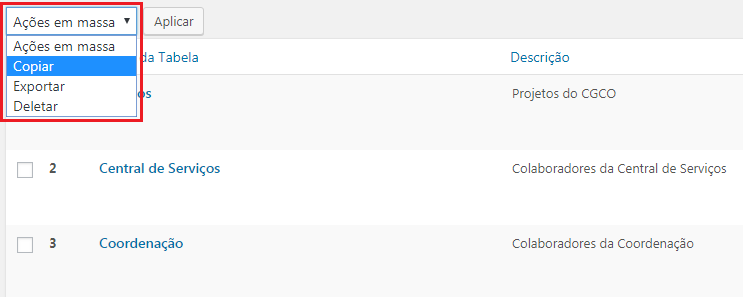
Depois, selecione a opção na caixa “Ações em massa”.
 Clique no botão “Aplicar” para concluir a ação. No caso de “Copiar”, a tabela será adicionada no final da lista.
Clique no botão “Aplicar” para concluir a ação. No caso de “Copiar”, a tabela será adicionada no final da lista.
Inserir a tabela
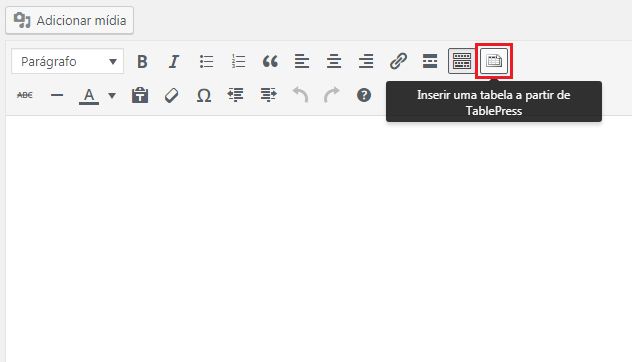
Para inserir sua tabela em uma página ou em um post, selecione a opção “Inserir uma tabela a partir de TablePress”, que se encontra na barra de ferramentas do editor.

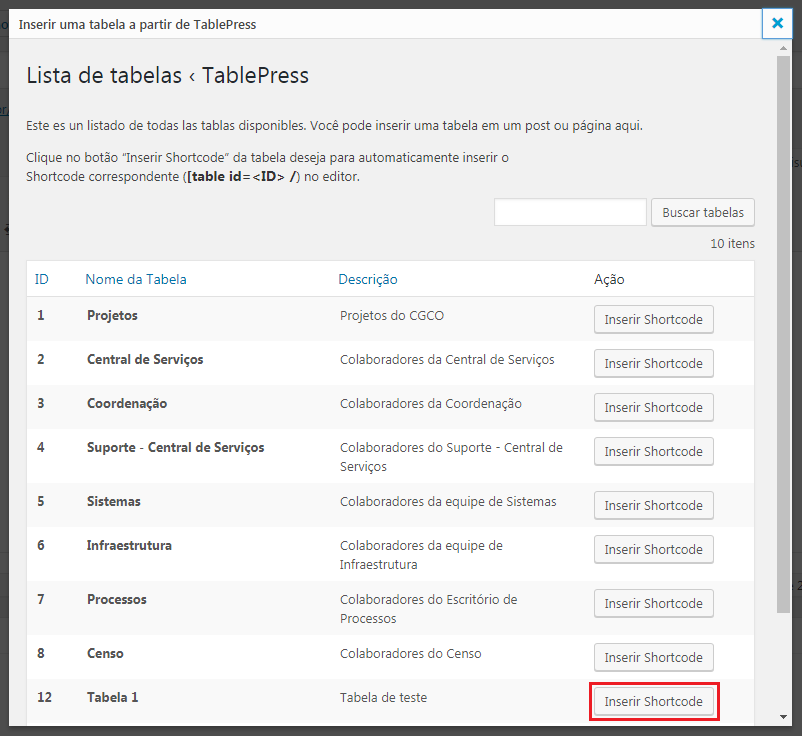
Abrirá uma tela com a lista de todas as tabelas do seu site. Após encontrar a que deseja inserir, clique no botão “Inserir Shortcode”.

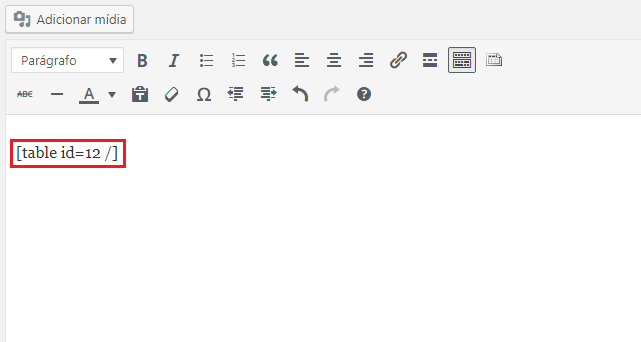
A tabela não será mostrada na área de edição, somente o código referente a ela. Cada tabela possui um código pré-definido. Portanto, não o altere, pois isso pode causar erros e a tabela não aparecerá.

Depois de salvar as alterações, ela será mostrada na página ou no post.