O WordPress permite que você insira mídias nas suas páginas e nos seus posts, tornando o conteúdo mais dinâmico. O processo para adicioná-las é o mesmo, tanto para páginas como para posts, e seja para imagens, arquivos, vídeos, entre outros. Para isso, clique em “Adicionar mídia” na área de edição.

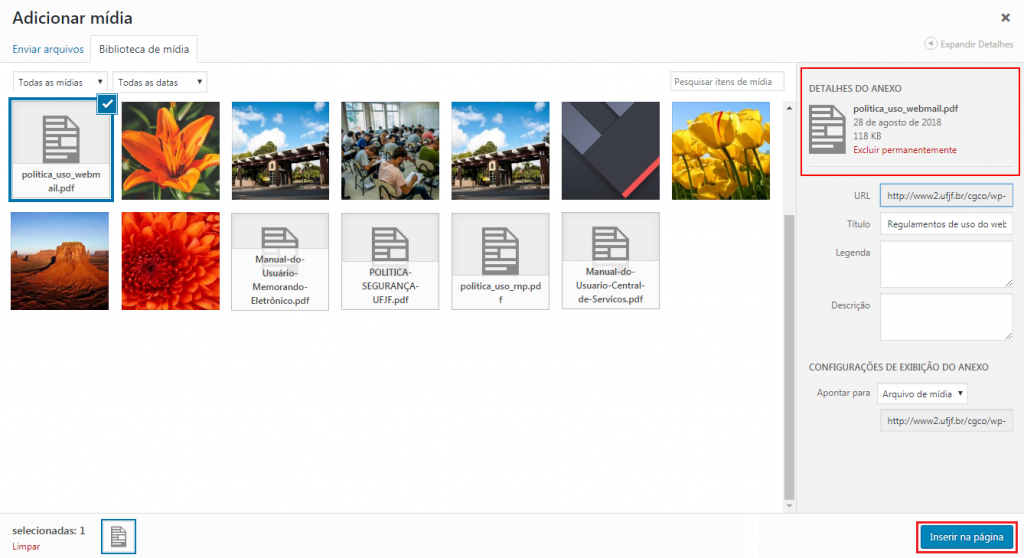
Uma nova caixa se abrirá. Nela, você terá a opção de enviar arquivos ou acessar a biblioteca de mídia. Nesta última opção, você terá acesso a mídias já enviadas.
Na aba “Enviar arquivos”, clique em “Selecionar arquivos”, localizados no seu computador.
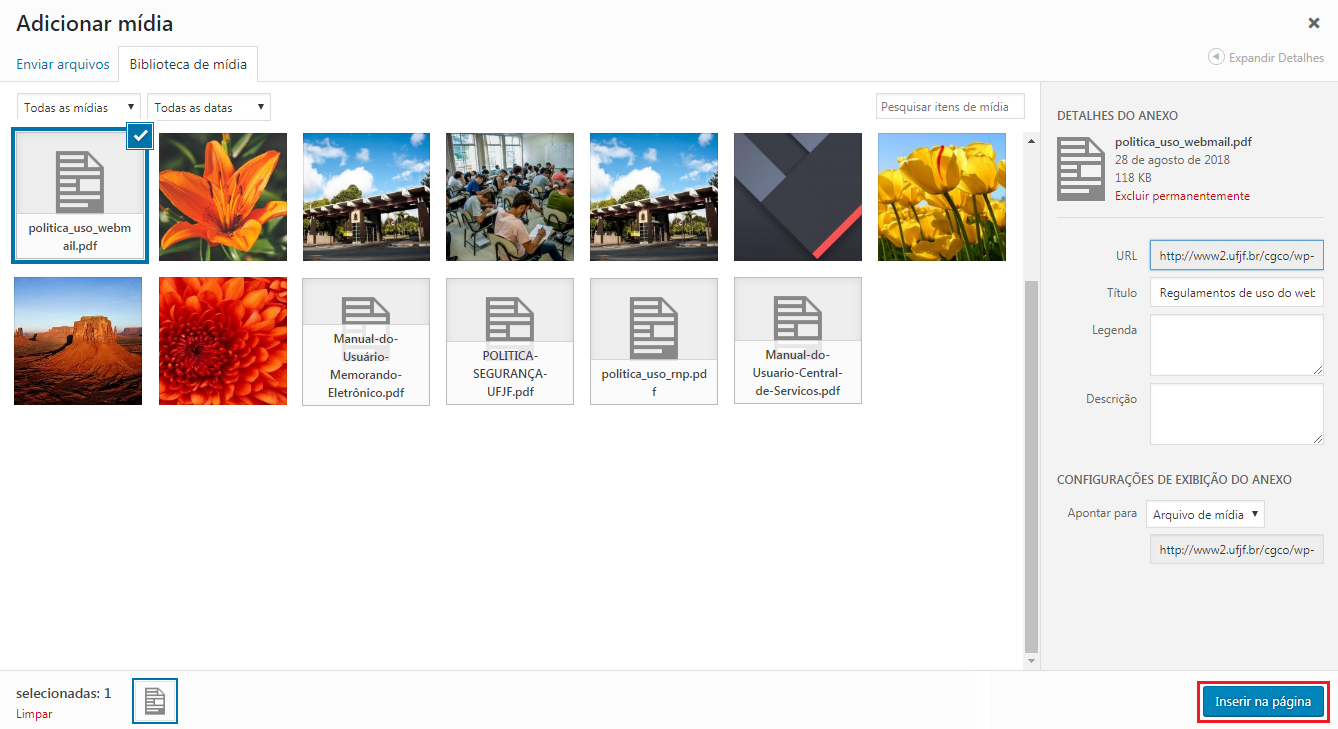
Antes de inseri-lo, você pode alterar o título, adicionar uma legenda, um texto alternativo (obrigatório para imagens, pois é utilizado pelos leitores de tela) e uma descrição.

Para que ele seja adicionado à sua página ou ao seu post, clique em “Inserir na página” ou “Inserir no post”.
Você pode adicionar mais de um arquivo por vez. Para isso, basta selecioná-los antes de inseri-los.
Para fazer alterações numa imagem, basta clicar sobre ela para que as opções disponíveis apareçam.
Os arquivos serão adicionados na biblioteca de mídia, onde permanecerão para uso posterior. Para acessá-los, vá em Painel > Mídia > Biblioteca.

Atenção: é importante apagar da biblioteca de mídia os arquivos que não estão sendo mais usados, a fim de liberar espaço no servidor.
Dicas
Vídeos
Os vídeos podem agregar muito valor ao conteúdo de seus posts ou de suas páginas. Porém, normalmente, são arquivos muito grandes em tamanho e isso pode pesar o servidor, gerando lentidão ao carregar o conteúdo. Para que isso não aconteça, é recomendado que os arquivos de vídeo sejam incorporados em sites de serviço de hospedagem de vídeos, como o YouTube.
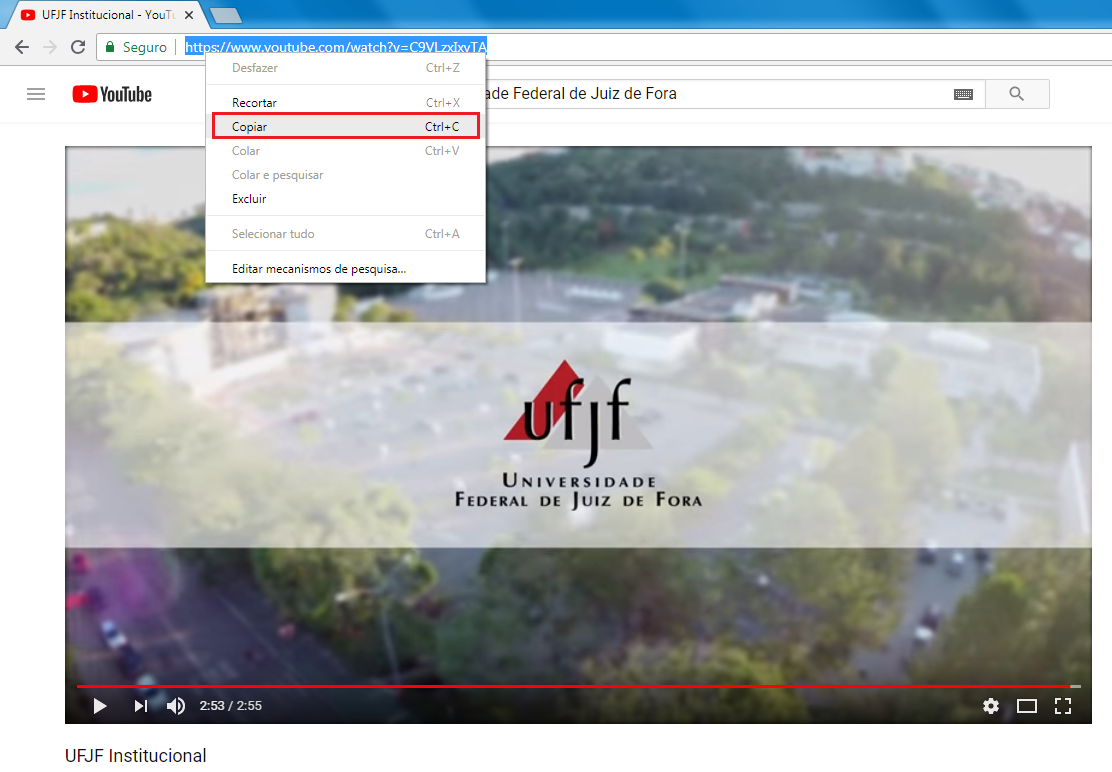
Para inserir um vídeo na sua página ou no seu post do WordPress, primeiramente, acesse o site desejado e certifique-se de que o vídeo esteja funcionando corretamente. Na barra de endereço, selecione o link completo. Clique sobre ele com o botão direito e clique com o esquerdo na opção “Copiar”.

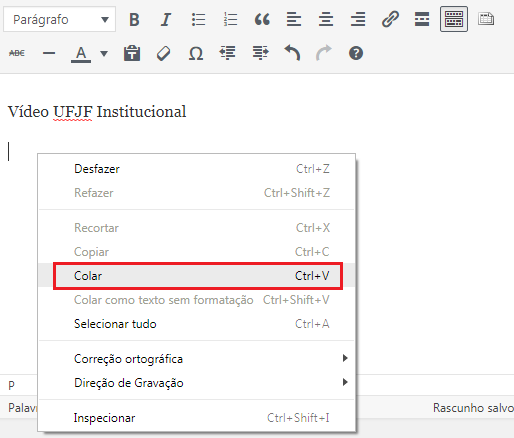
Na área de edição da página ou do post no WordPress, posicione o cursor no local desejado para a inclusão do vídeo e clique com o botão direito. Com o botão esquerdo, clique na opção “Colar”. O vídeo será carregado automaticamente.

Arquivos para download
Assim como o conteúdo de um site deve ser acessível, o material disponibilizado para download também precisa ser. Portanto, siga as instruções sobre formatos e legendas de documentos para download.
O nome do arquivo, em todos os casos, sem exceção, deverá ser feito da seguinte forma: Nome do Arquivo (formato utilizado, tamanho do arquivo). Exemplo: Cartilha de Acessibilidade do W3C (formato .odt, tamanho 150KB).
Para documentos, é recomendada a utilização dos formatos ODF, HTML ou PDF. Porém, vale ressaltar que, no caso da utilização da extensão .pdf, deve-se disponibilizar também o arquivo em odf ou html para garantir a acessibilidade do usuário. Somente deverá ser utilizada a extensão .doc em casos de download de arquivos que precisarão ser preenchidos pelos usuários e retornados, como por exemplo, ficha de inscrição para algum curso ou evento.
No caso de arquivos gerados por programas de terceiros, certifique-se de que o visitante do site tenha esses programas instalados em seu computador, a fim de garantir a correta abertura dos arquivos oferecidos.
Em se tratando dos demais tipos de arquivos como fotos, áudios, vídeos, entre outros, não há restrição de formato, desde que sejam utilizadas as regras para descrição e nome do arquivo.
Imagens
As imagens servem não apenas para chamar a atenção do leitor, mas também para transmitir informações sobre o conteúdo. Porém, pessoas com deficiência visual não terão acesso, caso não tenha sido fornecido um texto alternativo para elas. Dessa forma, para proporcionar a acessibilidade de todos ao conteúdo, não deixe de inserir o texto alternativo.
Além disso, tenha muita atenção sobre quais imagens colocar. Não é recomendado usar imagens baixadas do Google, pois essas imagens podem estar protegidas por direitos autorais (quando o artista detém o direito sobre uma fotografia tirada por ele) ou direitos de imagem (direito que protege a pessoa retratada na imagem). Portanto, saiba quais imagens podem ser usadas.
Remoção de Arquivos de Mídia
Para a remoção de mídias (imagens, arquivos, vídeos, etc.) nas suas páginas e/ou nos seus posts, o processo é o mesmo. Clique em “Adicionar Mídia” na área de edição.

Uma nova caixa se abrirá, assim como no processo de inserir mídias, exibindo os arquivos das mídias já enviadas.

Clique na mídia desejada e, em seguida, em “Excluir permanentemente”. Para selecionar mais de uma por vez, mantenha a tecla Ctrl pressionada enquanto clica nos arquivos.

Logo após, abrirá uma janela com a confirmação. Clique em “Ok” para a exclusão.
