- Usar a hierarquia de títulos. Além dos critérios de acessibilidade, esse recurso ajuda na navegação da página por títulos, quando o conteúdo é extenso. Veja também informações sobre como inserir sumário para conteúdos longos (abre em nova janela).
- Não usar links do tipo “Clique aqui”, “Leia mais” e “Saiba mais”. Os links devem ser objetivos, significativos e devem conter a expressão “(abre em nova janela)” quando a navegação levar o usuário para uma aba ou uma janela diferente da que ele se encontra. Veja informações sobre os links.
- Para download de documentos, o link deve informar a extensão e o tamanho do arquivo, como neste exemplo: “Central de Serviços (formato .pdf, tamanho 398 KB)“. Veja informações sobre documentos para download.
- As imagens devem conter uma descrição, através do preenchimento do campo “Texto alternativo” da edição da imagem. Veja informações sobre a manipulação de imagens.
- Os vídeos devem possuir, pelo menos, legendas, que são de fundamental importância para garantir a acessibilidade a pessoas com deficiência auditiva. Veja mais informações sobre multimídia.
Importante: os titulares dos sites assumirão total responsabilidade sobre os conteúdos acessíveis, previstos na legislação que norteia o processo de promoção da acessibilidade e a implementação do eMAG (abre em nova janela).
Títulos

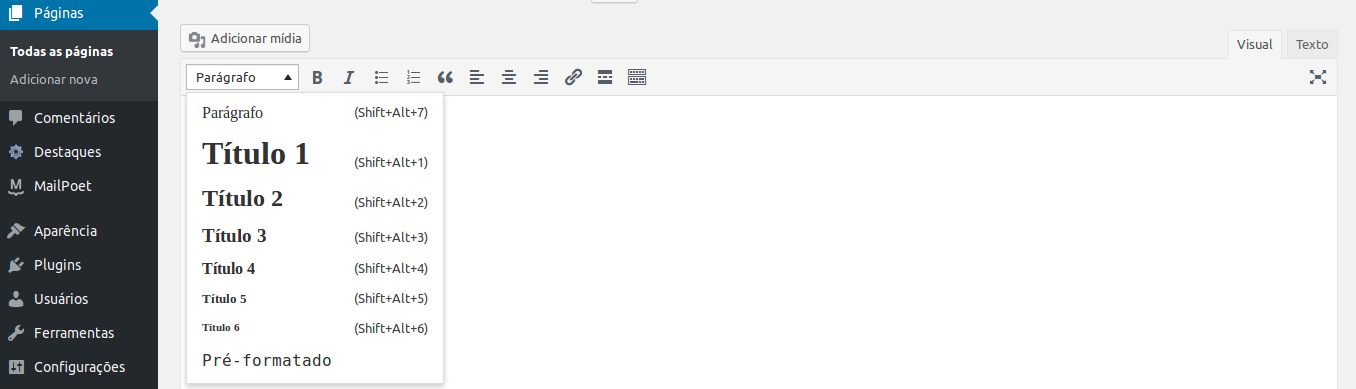
Imagine o seu conteúdo como sendo um livro. O título do livro seria o Título 1, os capítulos seriam Título 2, os subcapítulos são representados por elementos Título 3 e assim por diante. Dessa forma, o título principal de um site seria o Título 1, o que nos leva a ter apenas cada um em cada página. O título do conteúdo principal passa a ser o Título 2, as seções internas do conteúdo seriam Título 3 e assim por diante.
Por que é tão importante utilizar corretamente os títulos em um site?
Para quem enxerga, basta diferenciar os títulos visualmente, pelo tamanho, tipo ou cor da fonte. No entanto, para quem não pode ver, essa diferenciação visual perde seu propósito. Pessoas que navegam pelos sites utilizando um leitor de tela são informadas por esse software sobre o tipo de elemento pelo qual estão passando. Por exemplo, quando o usuário passar por um título dentro do conteúdo que foi inserido como um Título 2, o leitor de tela irá ler algo do tipo “cabeçalho de nível 2, texto do cabeçalho”. Assim, o usuário, mesmo sem enxergar, saberá que se trata de um título e conhecerá a hierarquia do conteúdo da página. Além disso, os leitores de tela permitem que os usuários naveguem rapidamente através dos títulos, pressionando a tecla “h”. Assim, poderão pular de título em título, compreendendo a hierarquia da página e chegando rapidamente ao conteúdo desejado.
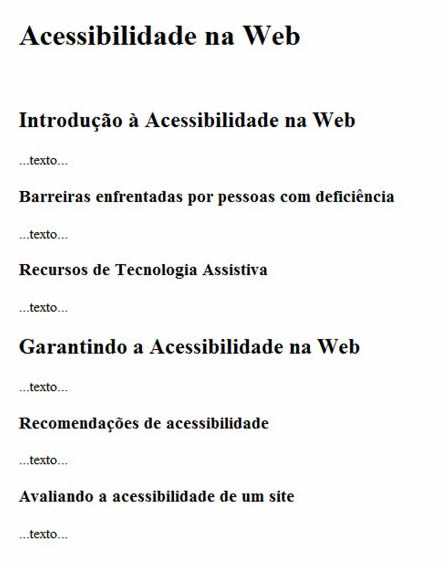
Os títulos deverão seguir o exemplo abaixo:
Voltar aos Lembretes sobre Acessibilidade
Links
Muitas pessoas utilizam apenas o mouse para navegar e nem imaginam que é possível navegar através da tecla TAB do teclado pelos elementos ativos de uma página. Isso inclui a navegação de link em link. Quando o usuário chega ao link desejado, basta ativá-lo através da tecla ENTER. Esse tipo de navegação é especialmente importante para pessoas que não conseguem utilizar o mouse, como é o caso de pessoas com problemas motores e de usuários com deficiência visual, que navegam utilizando um leitor de tela. É preciso considerar que, quando um usuário de leitor de tela navega pelos links de uma página, recebe apenas a informação do texto do link e não de todo o seu contexto.
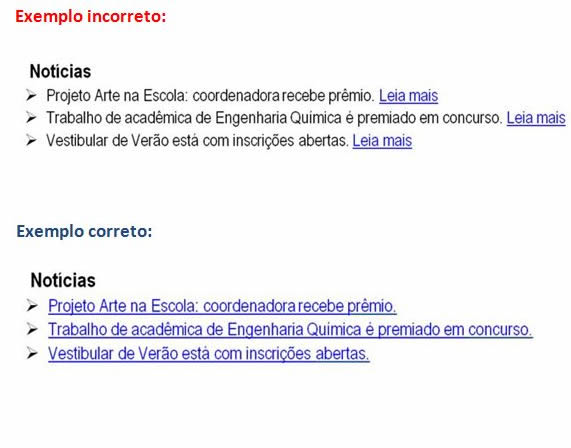
Agora, imagine uma página contendo notícias como as da imagem abaixo:
Os links do tipo LEIA MAIS não são suficientemente descritivos fora do contexto. No exemplo acima, o usuário navegando com leitor de tela pela tecla TAB receberia a informação “Leia Mais Link”, “Leia Mais Link”, mas não saberia que assunto está sendo abordado e poderia se perguntar “Leia mais sobre o quê?”. O ideal é que o próprio título da notícia seja o link, de modo que o usuário não precise navegar por todo o entorno para saber qual a finalidade do link.
Da mesma forma que o “Leia mais” é problemático para navegação com leitor de tela, links do tipo “Clique aqui” e “Saiba mais” também o são, pois não descrevem o destino do link. Assim, esse tipo de link deve ser evitado.
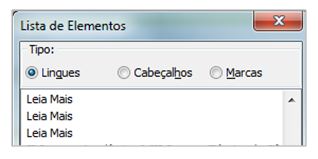
Os leitores de tela possuem uma tecla de atalho que permite ao usuário acessar a lista de todos os links da página. É uma maneira fácil e rápida de ter acesso aos links. No entanto, se o texto dos links não for suficientemente descritivo, essa funcionalidade terá pouco valor. No exemplo a seguir, podemos ver uma parte da lista de links de uma página. Repare que existem vários links com o título “Edital”. O usuário irá navegar por esses links e irá se perguntar “edital do quê?”. O ideal para tornar esses links acessíveis é lhes fornecer um texto descritivo, como, por exemplo, “Edital do concurso para professor 2011” ou “Edital do Concurso Público 2010”, etc.
Quando o seu conteúdo contiver um link, é preciso que o mesmo seja claro e descritivo o suficiente, mesmo quando lido fora do contexto.
Exemplo de link suficientemente descritivo: Organograma da empresa
Exemplo de link com informações desnecessárias: Clique aqui para acessar o organograma da empresa
Exemplo de link com texto pouco descritivo: Clique aqui para acessar o organograma da empresa
Não há necessidade de colocar no texto do link frases como “clique aqui para…” , “link para…”, etc. Tanto visualmente quanto com o leitor de tela, já fica claro para o usuário que se trata de um link.
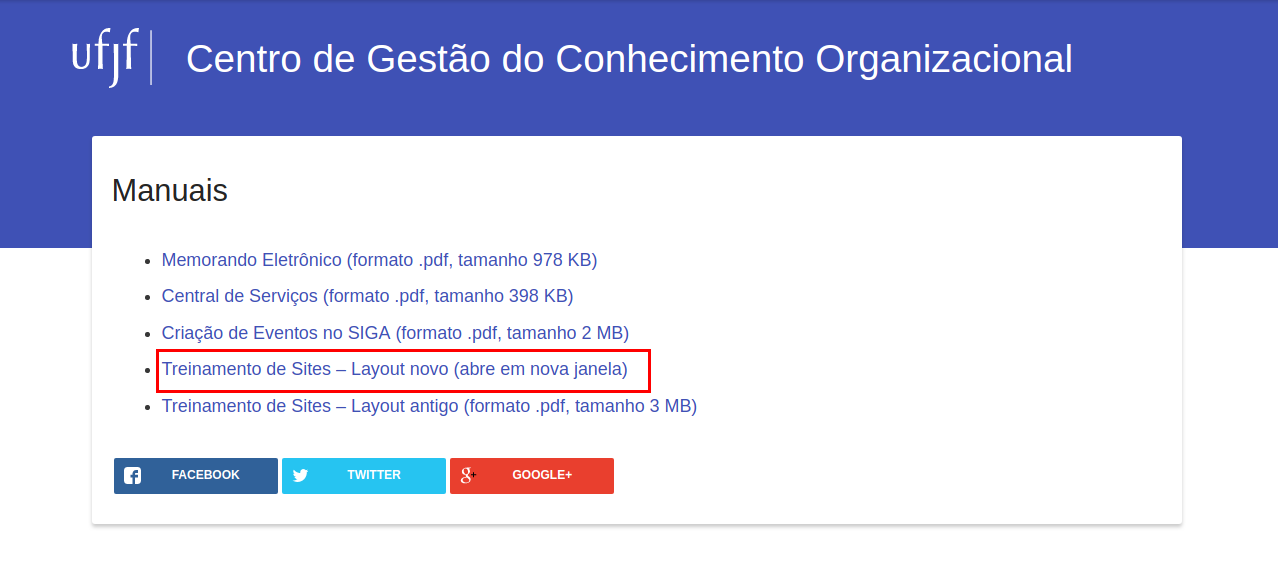
É muito importante, também, que os links abram na guia ou janela atual de navegação, pois os usuários com deficiência visual podem ter dificuldade em identificar que uma nova janela foi aberta. Quando é realmente necessária a abertura de um link em nova janela, é recomendado que tal ação seja informada ao usuário no próprio texto do link. Isso permite ao usuário decidir se quer ou não sair da janela ou aba em que se encontra e, caso decida acessar o link, ele saberá que estará em uma nova aba ou janela. Exemplo:

Voltar aos Lembretes sobre Acessibilidade
Documentos para Download
Em links para download de documentos, é necessário informar a extensão e o tamanho do arquivo no próprio texto do link. Exemplo:

Assim como o conteúdo de um site deve ser acessível, o material disponibilizado para download também precisa ser. Um dos formatos mais acessíveis é o próprio HTML e, por isso, sempre que possível, disponibilize documentos neste formato. Também podem ser utilizados arquivos para download no formato ODF – Open Document Format, tomando-se os cuidados para que sejam acessíveis. Se um arquivo for disponibilizado em PDF – Portable Document Format, deverá ser fornecida uma alternativa em HTML ou ODF. É necessário, também, informar a extensão e o tamanho do arquivo no próprio texto do link.
O ODF é um formato aberto de documento que pode ser implementado em qualquer sistema. Atualmente, existem diversos softwares, pagos ou gratuitos, que permitem a utilização de documentos ODF, suportados em diversos sistemas operacionais. O ODF engloba formatos como:
- ODT para documentos de texto
- ODS para planilhas eletrônicas
- ODP para apresentações de slides
Muitos softwares já utilizam esses formatos, como é o caso do OpenOffice (LibreOffice), BrOffice, Google Docs, Abiword e StarOffice. O Microsoft Office 2010 também inclui suporte para ODF. Para versões anteriores do Microsoft Office, pode ser instalado um Add-in gratuito para suporte aos formatos ODF.
Se forem utilizados ícones para arquivos, é importante utilizar imagens e descrições de forma consistente dentro de um mesmo site, ou seja, manter sempre a mesmo padrão para o texto alternativo para as imagens que são iguais.
Utilização inconsistente
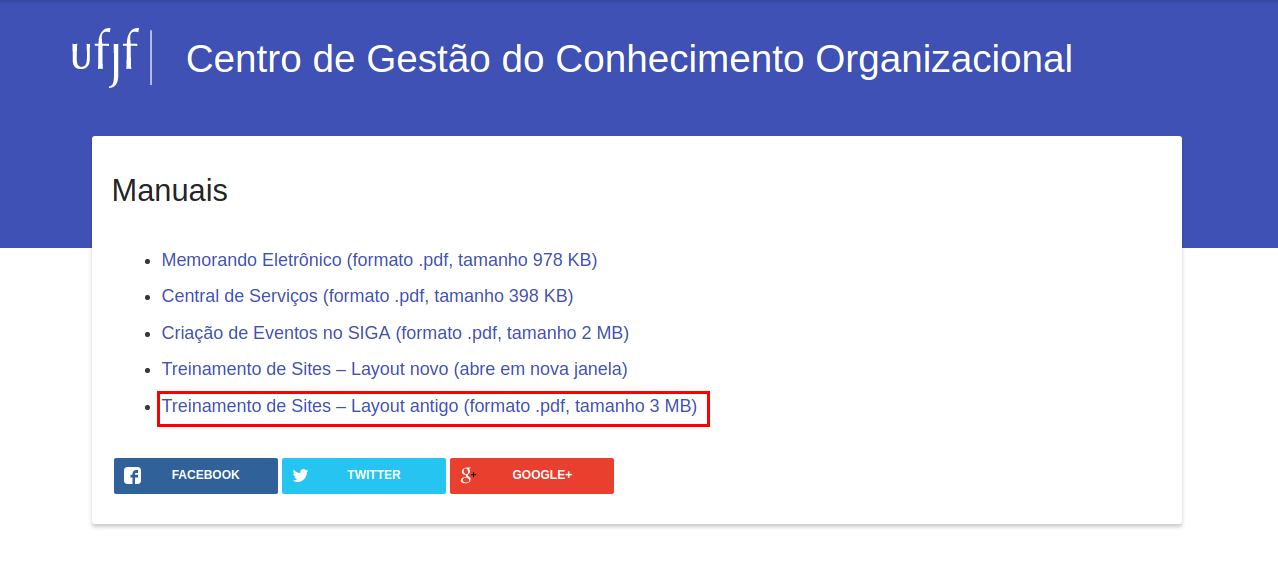
Abaixo, temos o exemplo de duas páginas de um mesmo site e ambas possuem ícones e legendas para representar os arquivos ODT e PDF, mas que estão diferentes em cada uma, o que não é recomendado.
- Página 1

- Página 2

Utilização consistente
Veja no exemplo abaixo que as duas páginas do site possuem arquivos ODT e PDF, representados pelo mesmo ícone e as legendas feitas em um mesmo padrão. Dessa forma, o site fica padronizado e consistente.
- Página 1

- Página 2

Voltar aos Lembretes sobre Acessibilidade
Imagens

Você conseguiu compreender a imagem?
No contexto acima, se faltar a imagem, não conseguimos compreender a informação. O mesmo ocorre no caso de pessoas cegas tentando acessar o conteúdo presente em imagens que não foram descritas.
Pessoas cegas não terão acesso ao conteúdo transmitido por uma imagem, caso não tenha sido fornecida uma descrição para ela. Dessa forma, é preciso descrever de maneira apropriada todas as imagens que transmitem conteúdo.
Uma imagem pode ou não transmitir uma informação. Podemos tratar as imagens inseridas em uma página dividindo-as nos dois contextos abaixo:
- Imagens com conteúdo: fotos, gráficos, organogramas, ilustrações, imagens que substituem botões ou links, etc. As imagens que apresentam conteúdo precisam de uma descrição. Ela não aparece visualmente, mas é lida pelo leitor de tela quando o usuário, navegando pelo teclado, passar pela imagem. Assim, mesmo que os usuários com deficiência visual não enxerguem a imagem, será informada a sua descrição.
- Imagens decorativas: utilizadas para decorar a página ou partes dela. Como exemplos, podemos citar marcadores de lista estilizados, cantos arredondados, ícones utilizados para decorar ou enfatizar um link, etc. As imagens decorativas devem ser ignoradas pelos recursos de tecnologia assistiva, ou seja, o ideal é que os leitores de tela ignorem a presença dessas imagens, já que elas não transmitem conteúdo. Para isso, basta não colocar a descrição da imagem.
Dicas para Descrever uma Imagem
Quando for descrever uma imagem, pergunte-se “se eu não pudesse utilizar esta imagem aqui, o que eu escreveria em seu lugar?”
Seja objetivo
Apesar de parecer uma boa ideia descrever uma imagem nos mínimos detalhes, na maioria das vezes não existe essa necessidade. Busque informar simplesmente o que ela transmite, nem a menos e nem a mais. Deixe de lado detalhes pouco importantes e evite informar no texto alternativo mais do que a imagem está passando visualmente. Veja o exemplo a seguir:

Esta imagem tem a seguinte descrição: “Foto de rochas em uma praia da costa do estado de Oregon”.
Repare que, apenas olhando para a foto, a maioria das pessoas não saberia onde fica esta praia. Ou seja, o texto alternativo está informando mais do que a própria imagem passa visualmente.
Um exemplo de texto alternativo apropriado para esta imagem seria: “Foto de uma praia com um pouco de areia e grandes rochas dentro do mar”
Seja claro
Tome cuidado para não ser tão objetivo a ponto de seu texto não ficar claro o suficiente. Veja o exemplo a seguir:

Descrição muito objetiva e pouco clara: “árvores” ou “floresta”.
Descrição objetiva e clara: “plantação de eucaliptos”.
Descrição pouco objetiva: “eucaliptos com caules muito longos e folhas verdes plantados em fileira e fazendo sombra sobre a grama”.
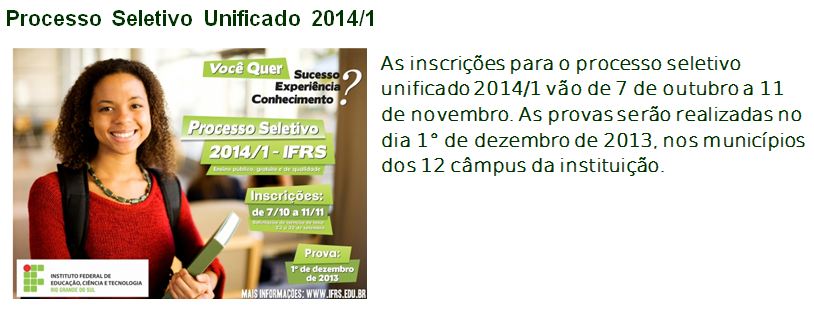
Considere o contexto
Procure não repetir na descrição da imagem informações que já estão no contexto, evitando que o leitor de tela leia duas vezes a mesma informação. No exemplo abaixo, não é necessário descrever as informações sobre inscrições e provas divulgadas na imagem, já que esta informação já está no contexto. Poderíamos inserir no texto alternativo apenas a informação “Banner do processo seletivo 2014/1”. No entanto, se essa informação não estivesse no contexto, teríamos que descrever as informações de inscrições e provas.

Exemplos de Descrição de Imagens
Imagens Complexas
O exemplo a seguir apresenta um gráfico que foi inserido em forma de imagem. Usuários que não podem visualizar a imagem não terão acesso às informações transmitidas por ela, e a compreensão do conteúdo pode ser prejudicada. Nesse caso, primeiramente, precisamos fornecer uma alternativa textual para a imagem. No entanto, esse atributo é utilizado para descrições sucintas, em poucas palavras ou em uma frase curta. No caso de gráficos e imagens complexas, precisamos fornecer uma descrição mais detalhada. A solução, nesses casos, é fornecer as informações do gráfico no próprio contexto, antes ou depois da imagem ou então em um link logo após a imagem.![]()
Imagens que são Links
É necessário que a imagem possua um texto alternativo que seja curto e objetivo, representando o seu destino. No exemplo abaixo, o texto deve ser simplesmente “livros”, o mesmo texto que aparece visualmente na imagem.
Imagens que são botões
Para os botões de imagem que servem para o mesmo propósito do botão do tipo submit, deve ser fornecida uma descrição textual para o botão através do texto alternativo. O texto alternativo deve ser a palavra que está no botão. No exemplo abaixo, o texto deve ser “entrar”.
Ainda que suas funções sejam distintas, o processo para transformar imagens em links ou botões é o mesmo.
Imagens Decorativas
A ideia é que as imagens decorativas sejam ignoradas pelos leitores de tela. Portanto, o texto alternativo deve permanecer nulo.
Mapas de Imagem
Um mapa de imagem é uma imagem dividida em áreas selecionáveis. Cada área é um link para outra página ou para outra parte da mesma página. Um exemplo de um mapa de imagem seria a imagem de uma estante de livros onde cada prateleira seria um link para um tipo específico de literatura.
Para que um mapa de imagem seja acessível, é preciso fornecer uma alternativa em texto para cada uma de suas áreas selecionáveis.
Resumo sobre Imagens
- Todas as imagens que transmitem informação devem possuir uma descrição indicando seu conteúdo;
- Para imagens que exigem uma descrição mais extensa, deve ser fornecido um texto sucinto no texto alternativo e a descrição detalhada no próprio contexto ou em um link adjacente;
- Imagens decorativas devem ser ignoradas pelos recursos de tecnologia assistiva, ou seja, o ideal é que os leitores de tela ignorem a presença dessas imagens, já que elas não transmitem conteúdo. Como alternativa, pode-se deixar o texto alternativo vazio para que a imagem seja ignorada pelos leitores de tela.
Descrever uma Imagem no WordPress
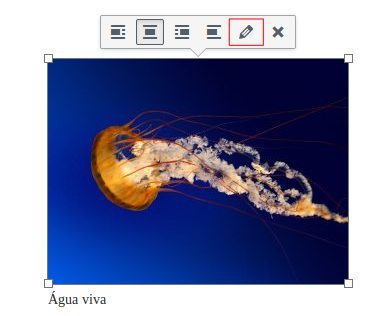
Para descrever uma imagem no WordPress, é necessário clicar sobre ela. Em seguida, aparecerá uma lista de itens de configuração. Deve-se clicar no item “editar”, destacado em vermelho na figura abaixo.
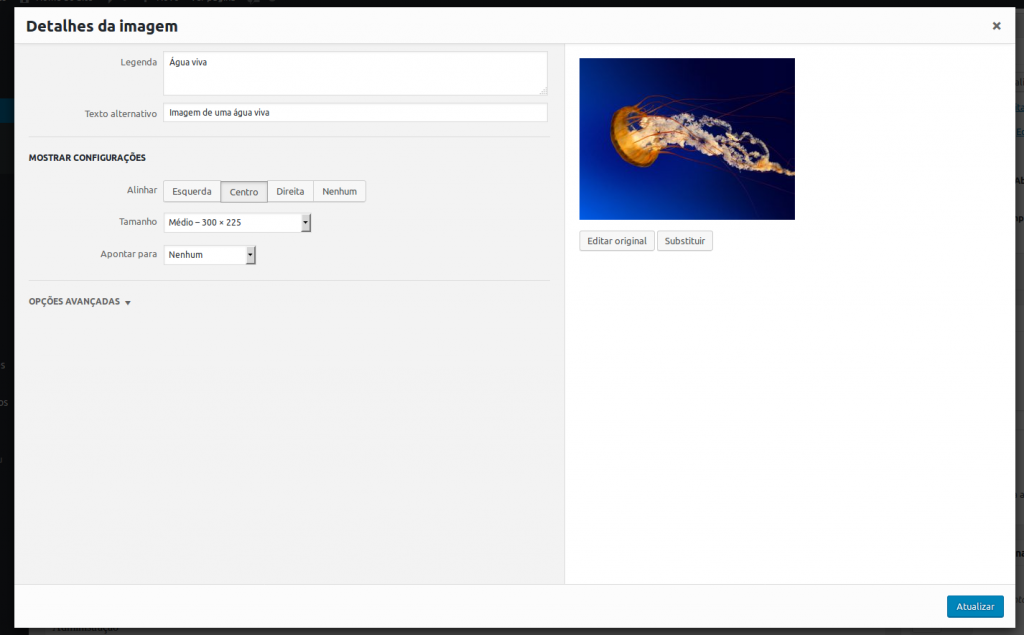
Após clicar no item editar, uma nova aba será aberta. O campo “Legenda” é opcional. Para descrever uma imagem, o campo “Texto alternativo” deverá ser preenchido. A descrição deve ser objetiva. Caso tenha necessidade de descrever uma imagem com mais detalhes, essa informação deverá ser feita no texto do site e não na descrição da imagem.
Voltar aos Lembretes sobre Acessibilidade
Multimídia
A transcrição textual representa uma alternativa em texto que contém todo o conteúdo de um vídeo, incluindo tanto as informações contidas na faixa de áudio (se esta existir), quanto informações visuais transmitidas durante o vídeo. Assim, além das informações contidas nas falas, é preciso informar todo o conteúdo visual relevante para a compreensão do vídeo, como expressões corporais, risadas, informações em texto, mudança de ambiente, etc. A transcrição é uma alternativa para vídeos muito importante, pois possibilita o acesso a todo o conteúdo de um vídeo tanto para pessoas com deficiência visual, quanto para pessoas com deficiência auditiva, além de pessoas com surdocegueira, que podem acessar o conteúdo da transcrição textual através de um display Braille. Além de essencial para pessoas com deficiência visual e auditiva, a alternativa em texto também é importante para usuários que não possuem equipamento de som, que desejam apenas realizar a leitura do material ou não dispõem de tempo para assistir a um arquivo multimídia.
As legendas são de fundamental importância para garantir a acessibilidade a pessoas com deficiência auditiva. Legendas são textos sincronizados equivalentes ao conteúdo de áudio. Existem três tipos de legenda:
- Closed caption (CC): deverá ser ativada para começar a aparecer no vídeo
- Open caption (OC): está sempre visível
- Real time caption (legenda em tempo real): representam as legendas de vídeo ao vivo, ou seja, são criadas simultaneamente à apresentação do vídeo por pessoal especializado, utilizando softwares e equipamentos especiais.
Além das legendas, muitos vídeos irão exigir uma faixa de audiodescrição para que sejam totalmente acessíveis. A audiodescrição não é a transcrição textual do conteúdo de um vídeo, mas sim uma faixa de áudio que contempla informações que aparecem visualmente, mas não estão presentes nos diálogos ou no áudio do próprio vídeo. Assim, a audiodescrição permite que o usuário tenha acesso a informações visuais que transmitem conteúdo como expressões faciais e corporais, informação sobre o ambiente, efeitos especiais, informações em texto que aparecem no vídeo, etc. A audiodescrição aparece no espaço entre as falas, sem sobrepor o conteúdo em áudio original do vídeo.
Para compreender melhor o que é a audiodescrição, acesse o vídeo da Natura Mamãe e Bebê (abre em nova janela).
Não podemos esquecer que é sempre desejável que os vídeos com áudio apresentem alternativa na Língua Brasileira de Sinais (Libras), como por exemplo no vídeo Check-in UFJF | Centro de Psicologia Aplicada (abre em nova janela).
É importante, também, que os arquivos multimídia não iniciem automaticamente em uma página. Isto é, um vídeo, por exemplo, não deverá iniciar sem que o usuário tenha acionado um botão para este fim. Assim, para qualquer vídeo, áudio ou animação presente na página, é necessário que sejam fornecidas ferramentas para que o usuário possa iniciar, pausar, reiniciar ou parar a apresentação desses elementos.
