
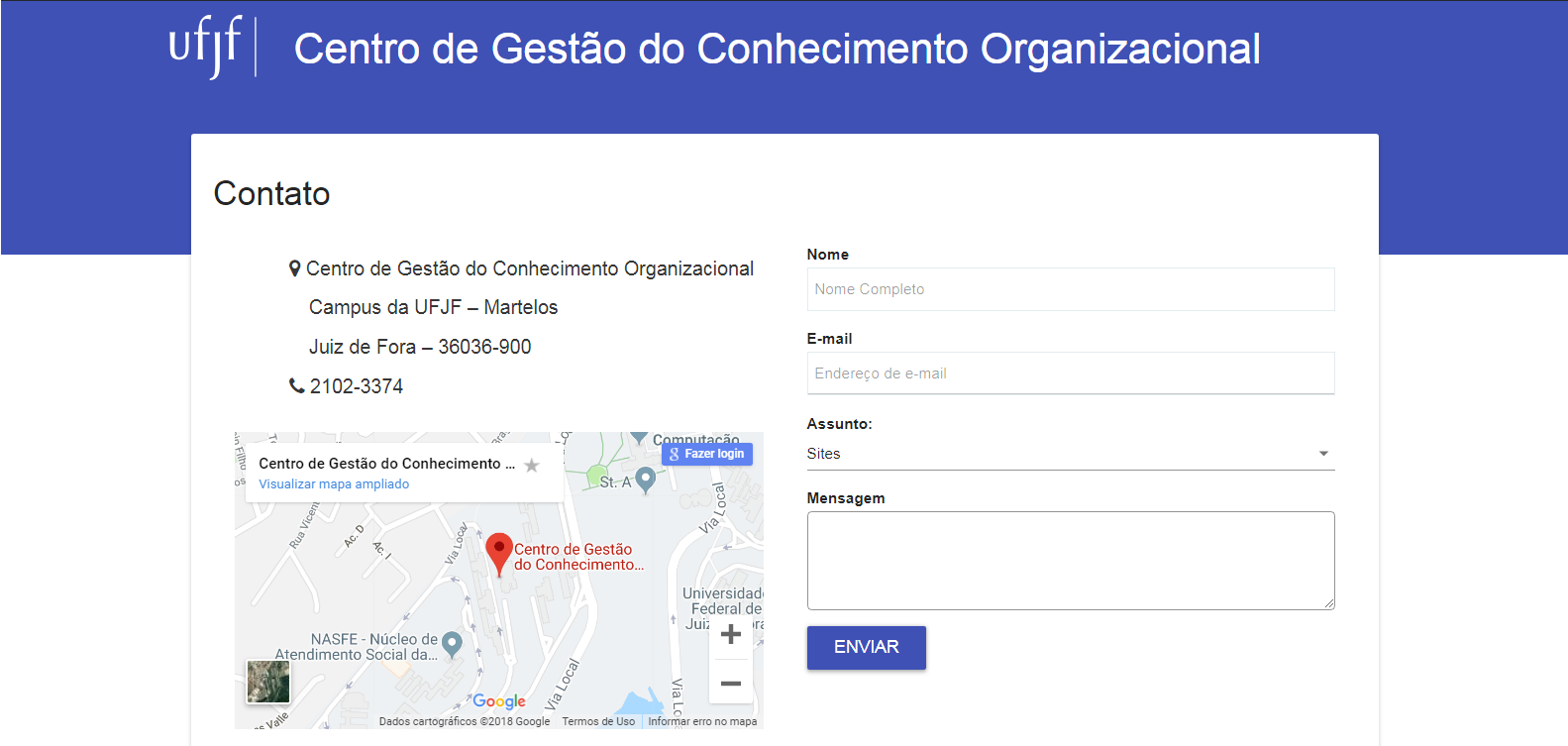
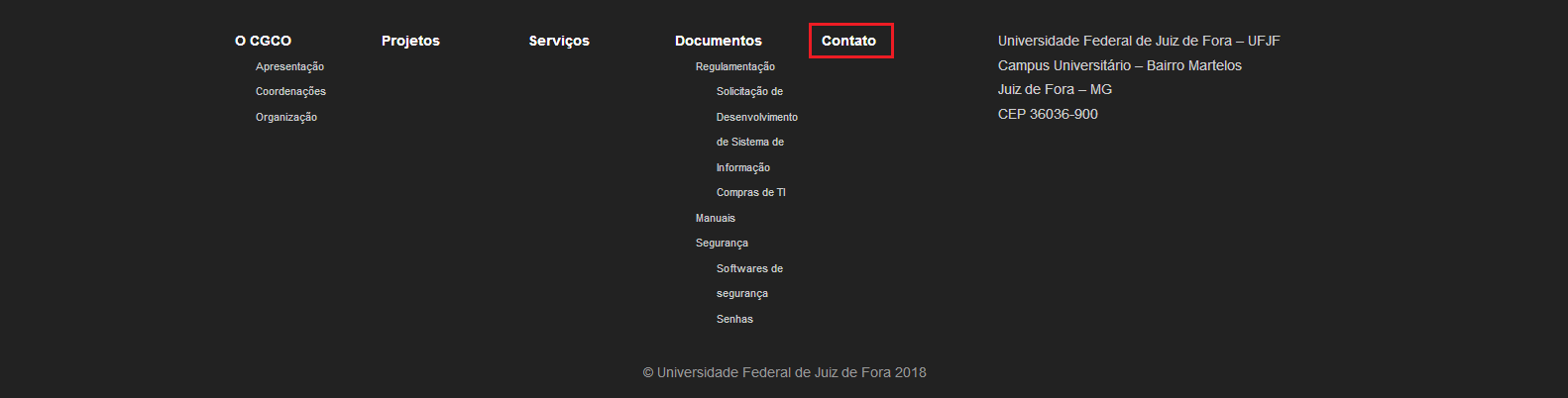
É importante que seu site contenha informações que o visitante possa consultar para entrar em contato com você ou com o setor ao qual seu site é vinculado. Para isso, existe a página de informações de contato. O usuário pode ter acesso a ela a partir de um link no rodapé do site.

O que deseja aprender?
Personalizar a Página de Contato
A página de contato, por padrão, já existirá no seu site. Portanto, não há necessidade de criá-la. Ela não aparecerá na lista de páginas do painel do WordPress, pois não deve ser editada ou excluída, como as demais páginas.
Para fazer alterações na página de contato, você utilizará a personalização. Para isso, posicione o cursor sobre o nome do site e clique em “Visitar site”, na tela de administração.

Quando o site for aberto, clique em “Personalizar”, na barra de ferramentas.

Ou vá em Painel > Aparência > Personalizar.

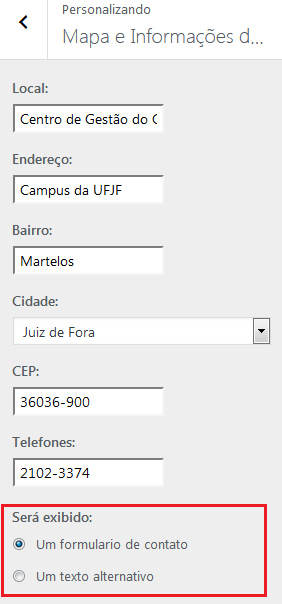
Feito isso, clique em “Mapa e Informações de Contato”.

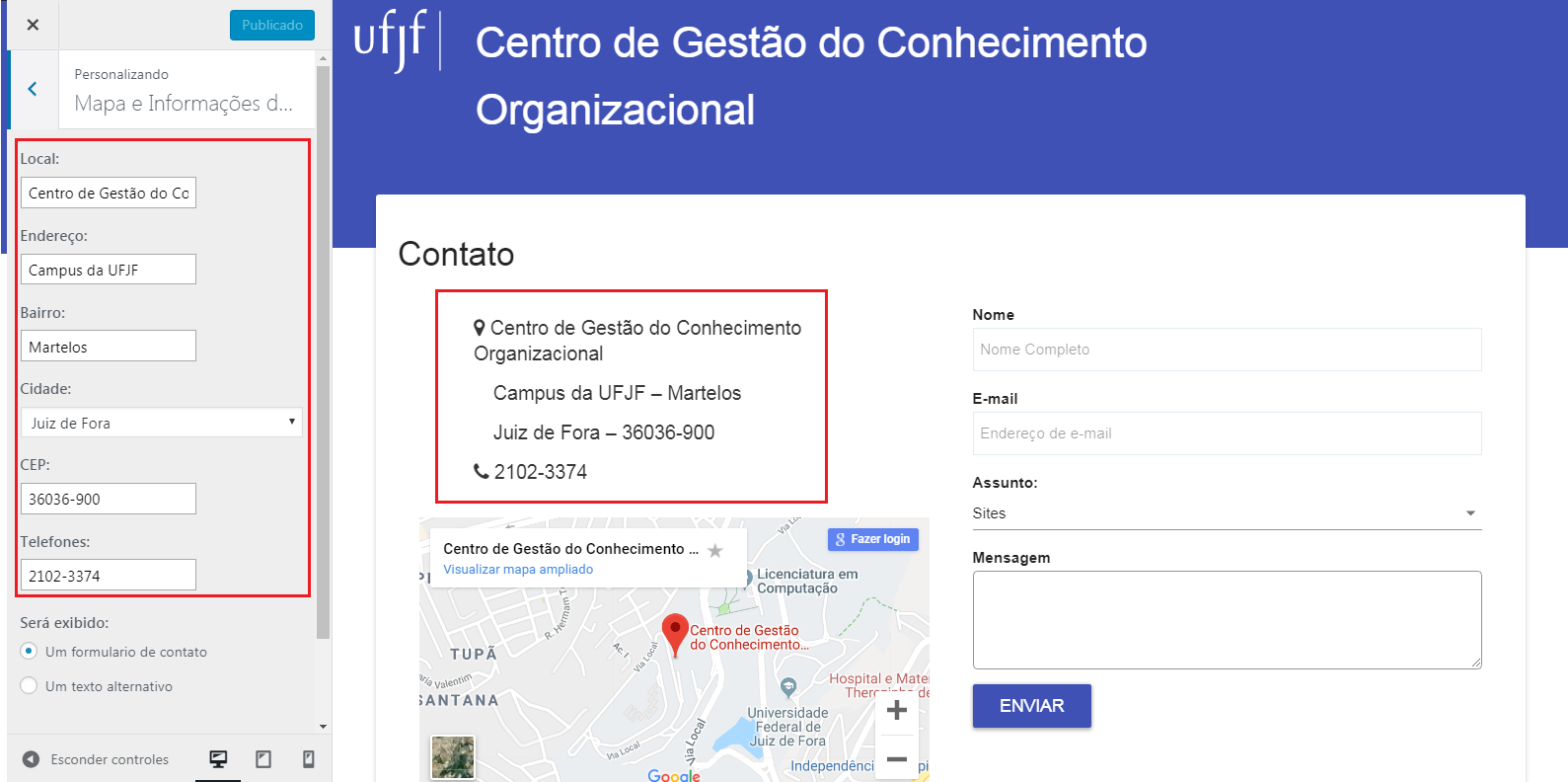
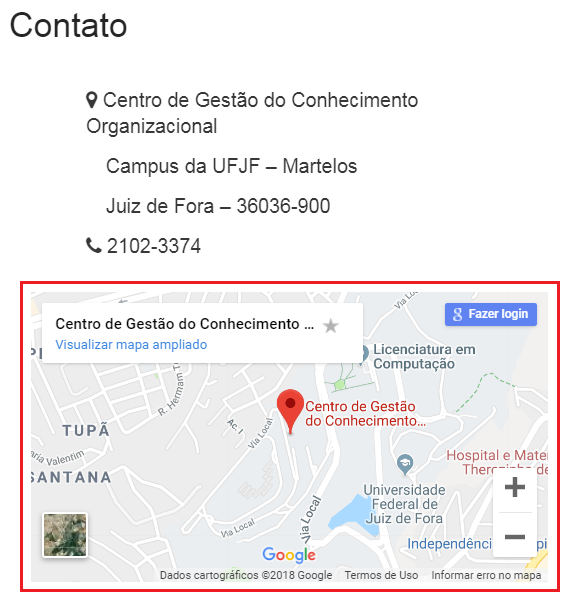
No campo “Local”, digite o nome do setor ao qual seu site é vinculado. Nos demais campos, insira as informações pedidas: “Endereço”, “Bairro”, “Cidade”, “CEP” e “Telefones”. Essas informações serão exibidas na página de contato e no rodapé do site.


Fique atento ao inserir as informações referentes à localização. A partir delas, um mapa será criado automaticamente, para que o usuário consiga encontrar o setor com o uso do Google Maps. Se o local estiver errado na indicação do mapa, isso significa que alguma informação que você inseriu não está correta.

Item “Será Exibido”
No item “Será exibido”, além das informações pedidas nos campos mostrados acima, você pode escolher entre disponibilizar um formulário de contato ou um texto alternativo.

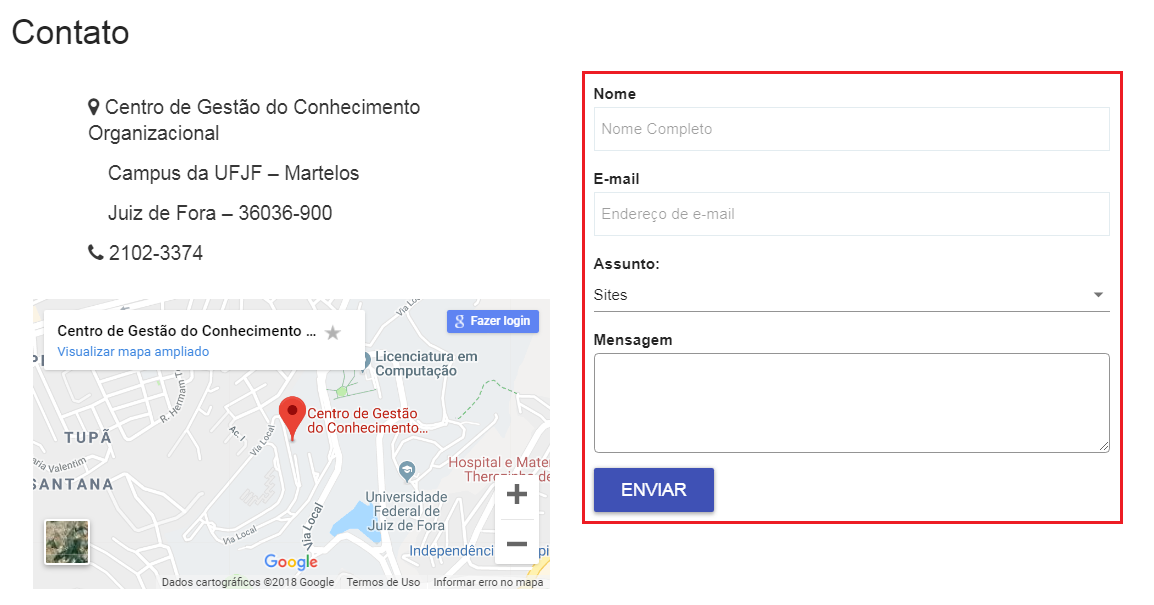
Formulário de contato
Através deste formulário, o visitante poderá entrar em contato com o setor via e-mail. Para isso, ele deverá fornecer as seguintes informações pessoais: “Nome”, “E-mail” (para que o contato possa ser respondido) e o assunto. Além disso, ele deverá escrever o texto desejado no campo “Mensagem” e clicar no botão “ENVIAR”.

Para habilitar o formulário para o visitante do site, marque a opção “Um formulário de contato”.

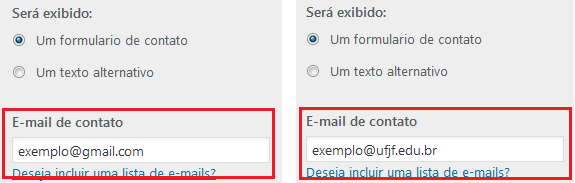
No campo “E-mail de contato”, digite o endereço de e-mail para o qual as mensagens dos visitantes devem ser encaminhadas. Exemplos:

É possível que você adicione mais de um e-mail de contato para assuntos diferentes dentro do mesmo setor. Para isso, ao invés de preencher o campo “E-mail de contato”, clique em “Deseja incluir uma lista de e-mails?”

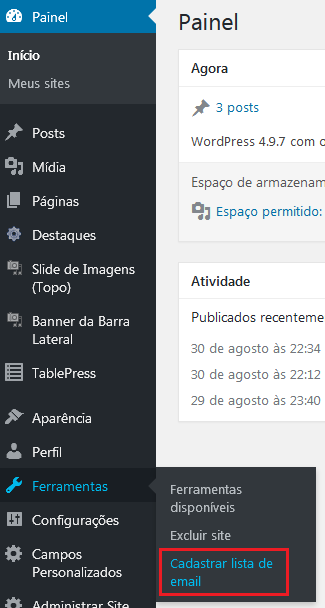
Um outro caminho para acessar e editar a lista de e-mails é Painel > Ferramentas > Cadastrar lista de email.

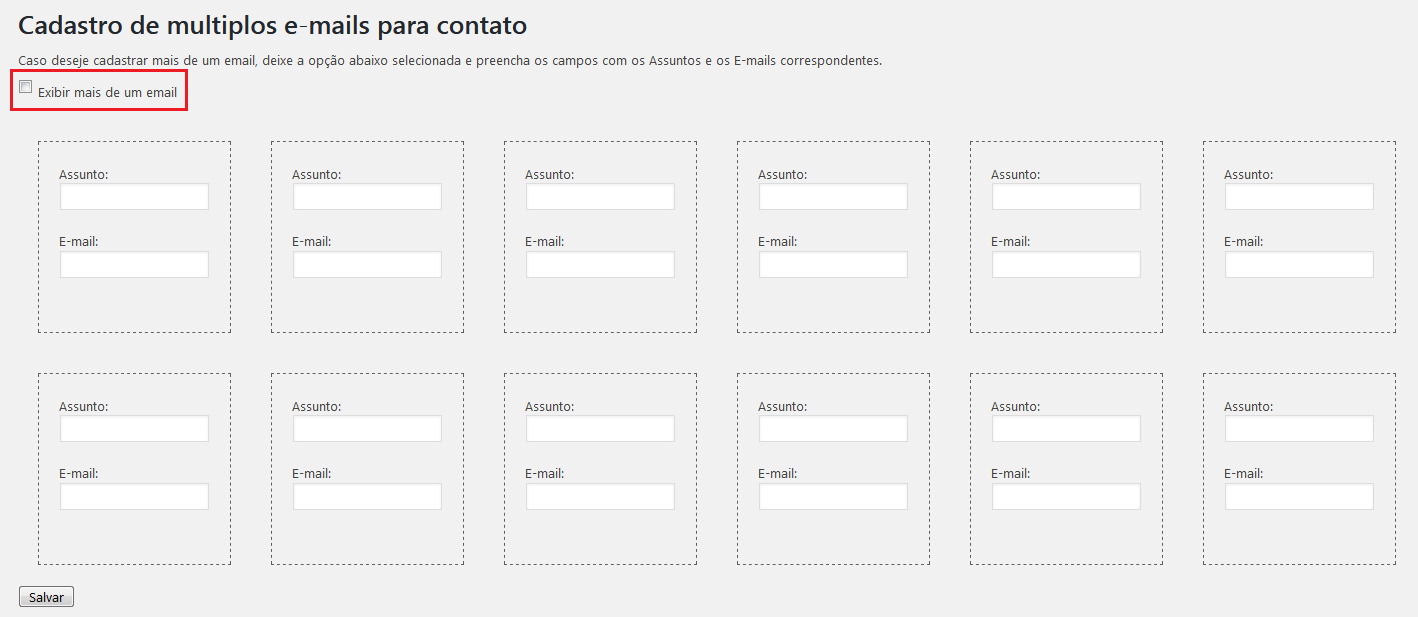
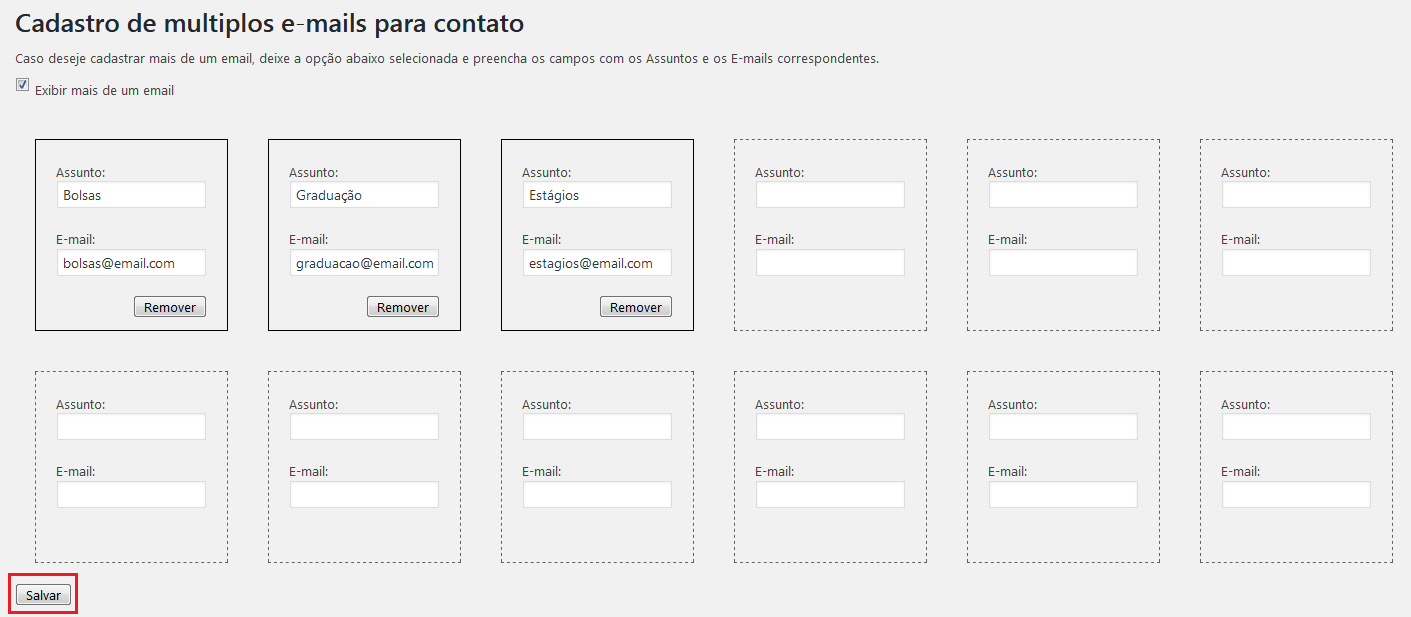
Você será redirecionado para a página “Cadastro de multiplos e-mails para contato”, onde você pode cadastrar e-mails diferentes para diversos assuntos dentro do mesmo setor.
Antes de cadastrar os e-mails, você deve marcar a opção “Exibir mais de um email”.

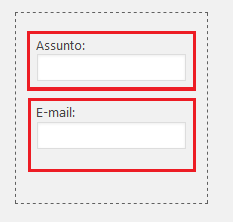
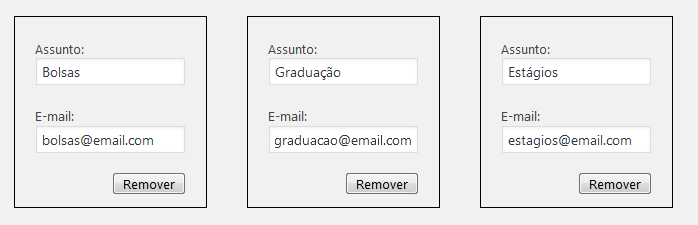
Feito isso, preencha o campo “Assunto” e o campo “E-mail” correspondente ao assunto.


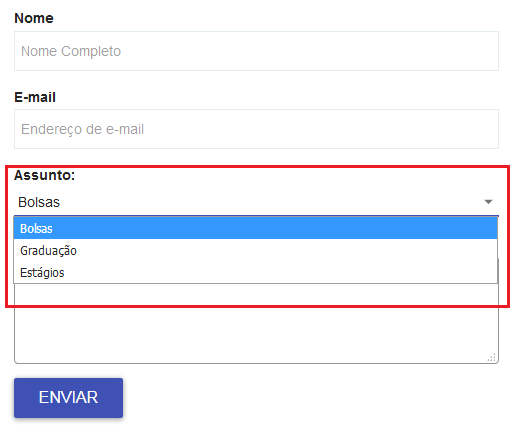
Dessa forma, no formulário de contato do site, o visitante poderá escolher, dentre os assuntos disponíveis, para onde enviar a sua mensagem.

Caso deseje remover algum dos e-mails inseridos, clique no botão “Remover” da tela “Cadastro de multiplos e-mails para contato”.

Para que as alterações sejam aplicadas ao site, clique no botão “Salvar”.

Texto Alternativo
Caso não deseje que o contato seja feito via e-mail, você pode usar a opção “Texto Alternativo” para inserir outras informações, como outros números de telefone, horários de funcionamento ou links para outras plataformas de atendimento, caso existam.
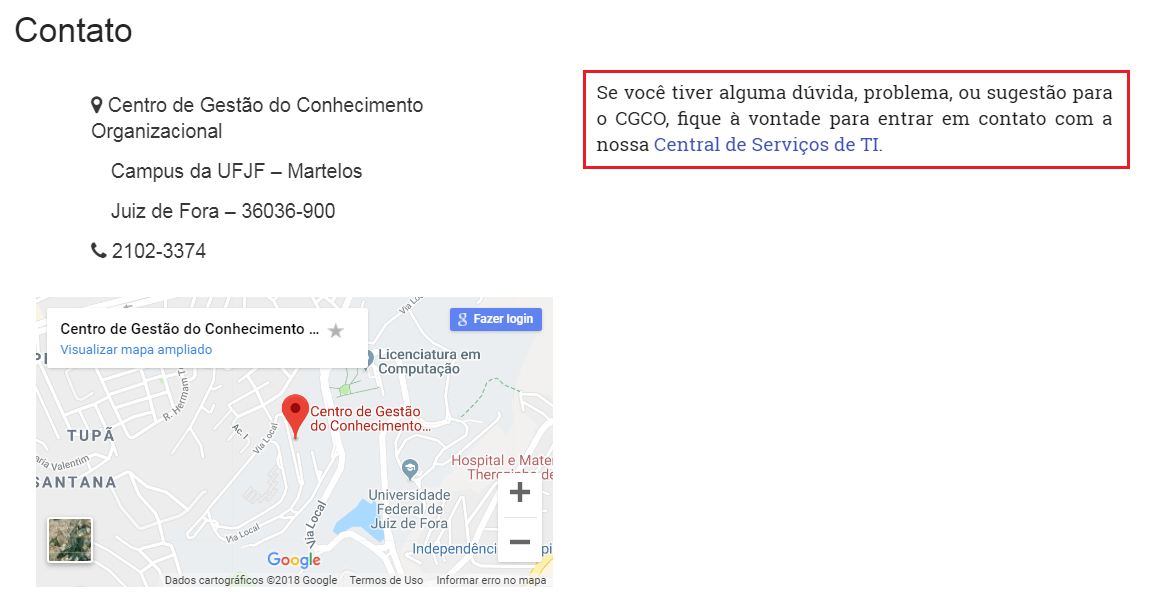
No site do CGCO, por exemplo, o texto alternativo convida o visitante a entrar em contato com a “Central de Serviços de TI” no caso de dúvidas, problemas ou sugestões.

Para habilitar, marque a opção “Um texto alternativo”, na tela de personalização do contato.

No campo “Texto Alternativo”, digite o texto que aparecerá na página de contato.

Dica:
Você pode inserir links no seu texto, mas como o campo de texto alternativo não possui ferramentas para edição, você terá de fazê-lo manualmente, usando o código HTML correto. Para isso, você deve seguir o seguinte modelo:
<a href=”cole o link aqui“>nome do link</a>
Usando como exemplo o texto alternativo da página de contato do CGCO, o texto deverá ser inserido da seguinte maneira:
Se você tiver alguma dúvida, problema, ou sugestão para o CGCO,
fique à vontade para entrar em contato com a nossa
<a href=”https://centraldeservicos.ufjf.br/”>Central de Serviços de TI</a>.
Na página de contato, ele aparecerá assim:
Se você tiver alguma dúvida, problema, ou sugestão para o CGCO,
fique à vontade para entrar em contato com a nossa
Salvar Alterações
Para que as alterações feitas sejam aplicadas, clique no botão “Publicar”, localizado na parte superior esquerda.