Na criação de páginas e posts, a utilização de imagens pode ser de grande ajuda, pois elas servem não apenas para chamar a atenção do leitor, mas também para transmitir informações sobre o conteúdo. Elas também são usadas para quebrar o texto em pedaços, tornando a leitura menos cansativa.
O que deseja aprender?
- Importância de uma boa imagem
- Imagens que podem ser usadas
- Resolução e Tamanho
- Adicionar Imagens no WordPress
- Dicas sobre a escolha de suas imagens
Importância de uma boa imagem
Para se criar um post com um bom visual, é interessante combinar o texto, bem escrito, com imagens atraentes e organizadas, de forma que se encaixem no conteúdo.
Na internet, tudo é muito visual. Postagens com boas imagens geram mais interesse e, consequentemente, mais alcance.
A escolha de qualquer imagem usada em seu site requer bastante atenção. Antes de tudo, ela deve ter qualidade e conversar com a matéria do post, ser relevante, para o leitor ter a melhor compreensão possível.
Além disso, é necessário colocar a imagem em um lugar estratégico, centralizada ou diagramada junto ao texto, onde não atrapalhe a leitura. Leve em consideração o espaço onde o texto será colocado e se será possível ler perfeitamente. Se o material não estiver claro e legível, o leitor pode perder o interesse.
Ademais, as imagens de destaque devem ser escolhidas levando em consideração o público-alvo da postagem, ou seja, as pessoas que terão interesse naquele assunto, pois chamarão a atenção para a leitura.
Imagens que podem ser usadas
Não é recomendado usar imagens baixadas do Google, pois elas podem estar protegidas por direitos autorais (quando o artista detém o direito sobre uma fotografia tirada por ele) ou direitos de imagem (direito que protege a pessoa retratada na imagem).
Ferir os direitos autorais ou os direitos de imagem é crime. Para evitar essa situação, dê preferência a bancos de imagens gratuitos, pois eles possuem licença de uso sobre as imagens oferecidas. Esteja sempre atento aos tipos de licença oferecidos, dando sempre preferência a imagens que sejam livres para uso comercial ou não comercial e que possam ser editadas.
Saiba Mais!
Creative Commons – Sobre as Licenças (abre em nova janela)
Blosque – Como Usar Imagens no Seu Blog, Sem Ferir os Direitos de Autor Sobre Imagens (abre em nova janela)
Blog eMania – Direitos Autorais e de Imagem: Conhecendo os aspectos legais da fotografia (abre em nova janela)
Bancos de imagens recomendados
Aqui estão listados alguns bancos que oferecem imagens gratuitas de alta qualidade e que podem ser editadas livremente, sem a necessidade de atribuição de créditos. Além deles, também há um link para o banco de imagens da UFJF (que pede atribuição de créditos no formato Nome do Fotógrafo/UFJF).
- Pixabay – site em português (abre em nova janela)
- Freeimages – site em portugûes; necessário criar uma conta para fazer downloads (abre em nova janela)
- Unsplash – site em inglês (abre em nova janela)
- UFJF – Imagens (abre em nova janela)
O processo de download é muito parecido em bancos de imagens. Usaremos como exemplo o site Pixabay.
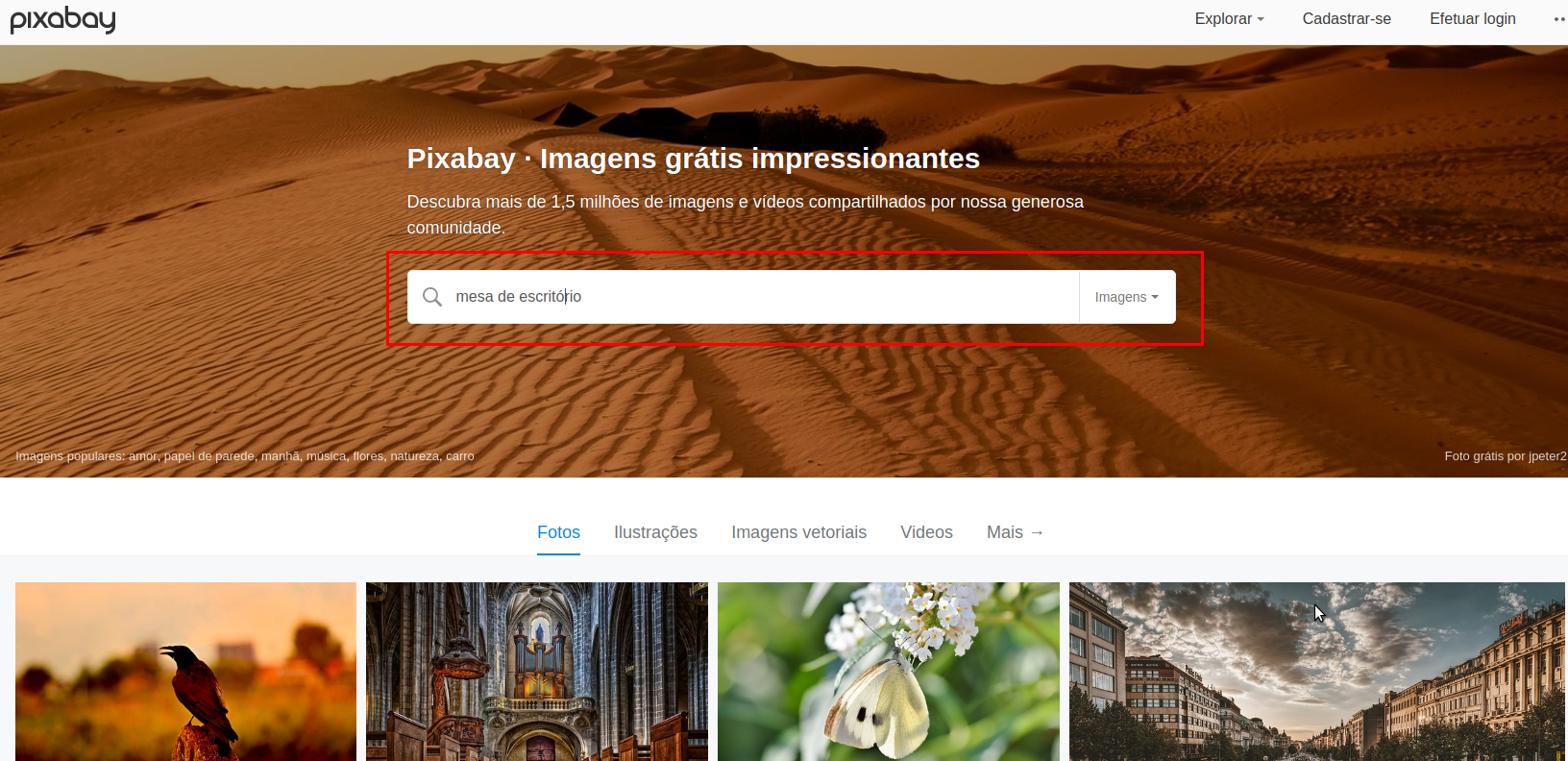
Acesse o site Pixabay (abre em nova janela) e digite na barra de pesquisa o que está procurando, lembre-se de ser o mais específico possível, pois sites como esse possuem um grande acervo de imagens. Usar palavras genéricas como “pessoas” ou “livros” dificultará sua busca.
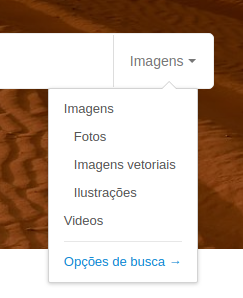
Em seguida, selecione o tipo de arquivo que deseja:
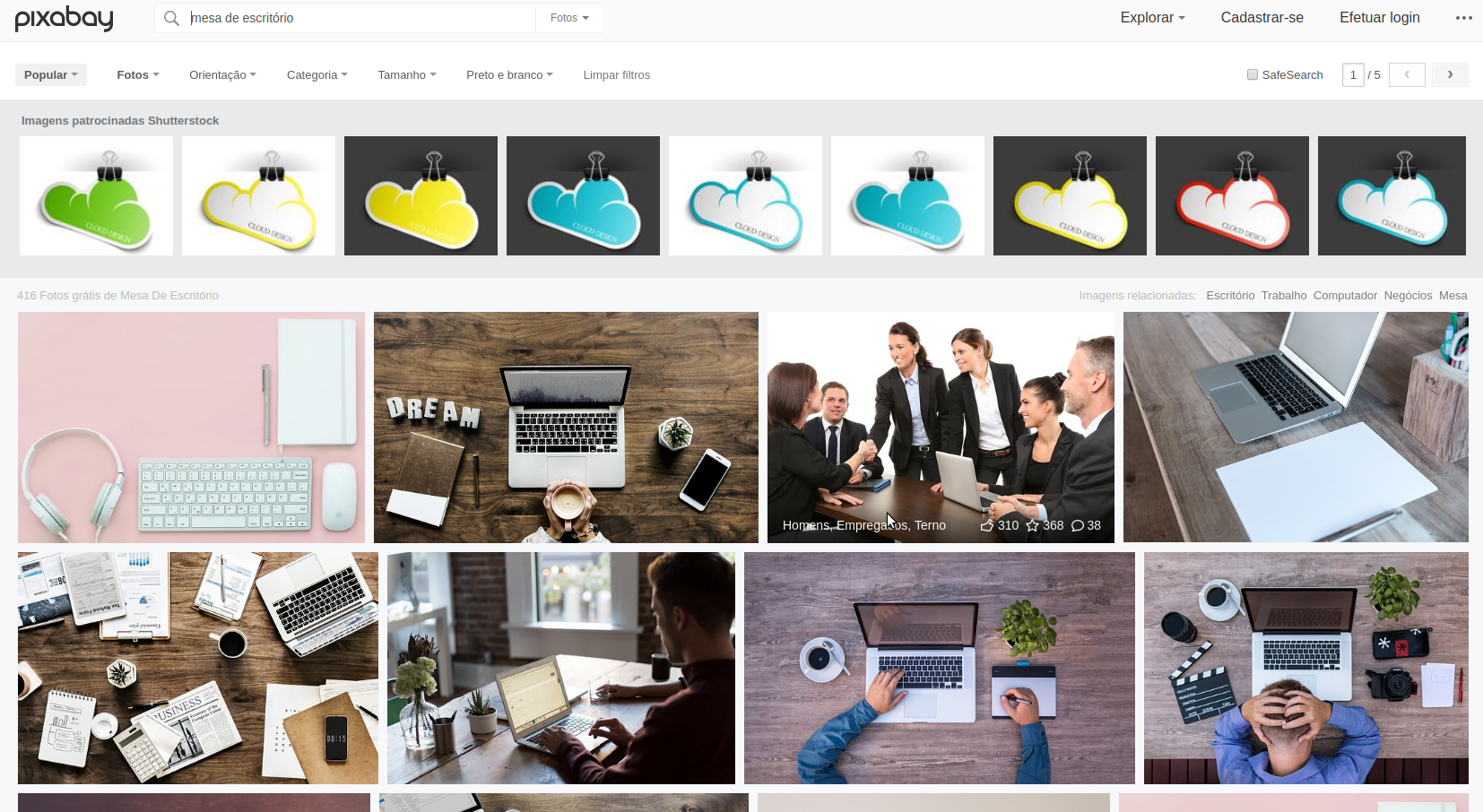
Após iniciar a busca, uma tela com diversas opções de imagens aparecerá. Selecione a imagem que esteja de acordo com o que procura e clique sobre ela.
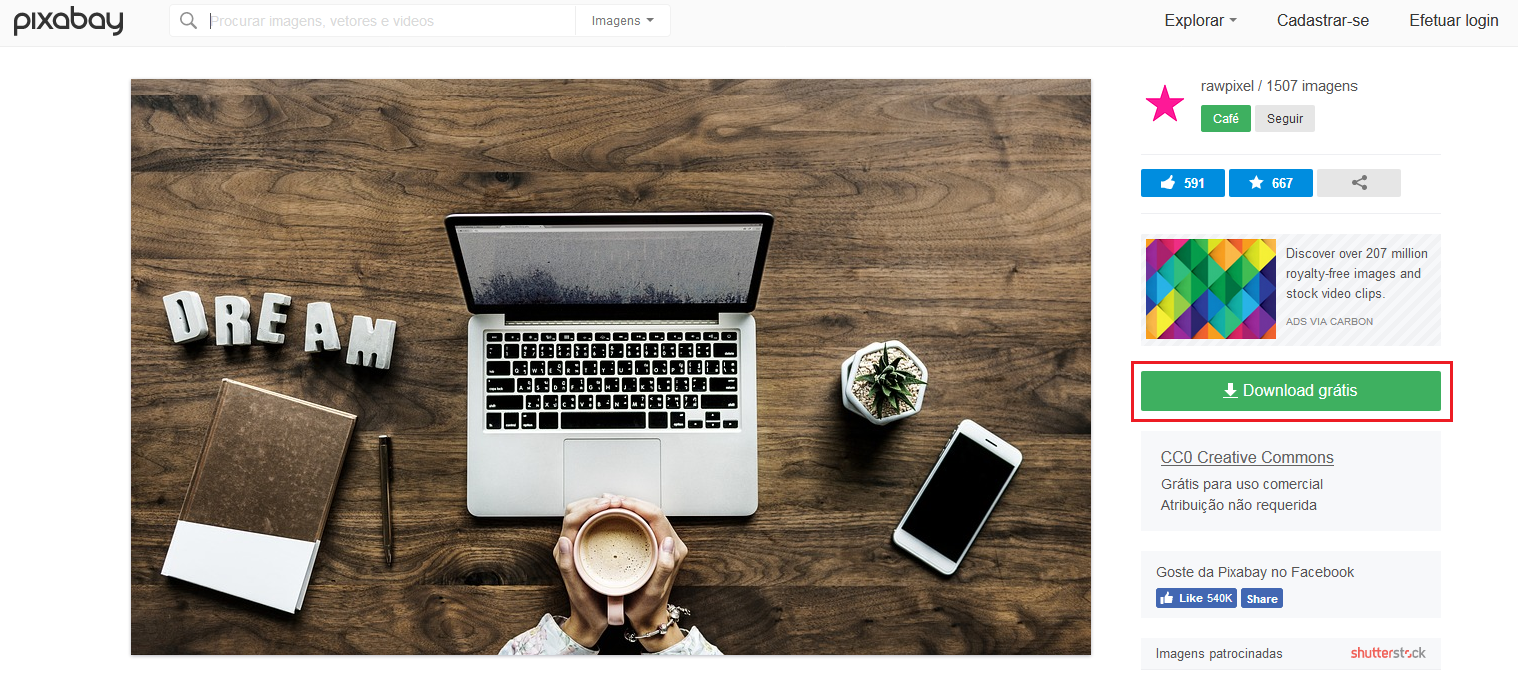
Feito isso, uma nova página será aberta. Clique sobre o botão “Download Grátis”, destacado em vermelho na imagem abaixo.
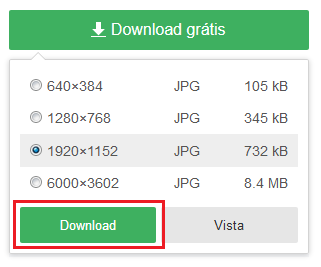
Uma pequena caixa será aberta, contendo opções de tamanho para a imagem a ser baixada. Selecione o tamanho da imagem de acordo com o lugar onde ela será exibida e clique no botão “Download” para baixá-la.
O download será realizado automaticamente e a imagem será salva na pasta definida em seu computador.
Resolução e Tamanho
Ao baixar uma imagem da internet, fique atento ao seu tamanho e à sua resolução.
Tamanho significa a altura e a largura de sua imagem. Busque sempre imagens cujo tamanho seja correspondente ao lugar onde elas serão exibidas no site, pois perdem qualidade quando suas dimensões são alteradas.
Em último caso, é possível editar as imagens para que se adequem ao tamanho desejado, mas cuidado. Você deve sempre manter as proporções originais para que não ocorra uma distorção da imagem original.
A resolução corresponde ao número de pontos por unidade da imagem, seja em relação ao número de pixels ou dimensões. Imagens com maior resolução são mais nítidas e possuem maior qualidade, porém, quanto maior a resolução, maior o arquivo. Isso significa maior tempo de carregamento para a imagem, ou seja, o site ficará mais lento. Para uma imagem destinada à web, uma resolução de 72 pixels é suficiente.
Existem muitos programas que tornam possível alterar o tamanho e a resolução de imagens. Como exemplo, usaremos o Paint.net, por ser um programa gratuito e simples de usar.
Baixar o paint.net (Windows)
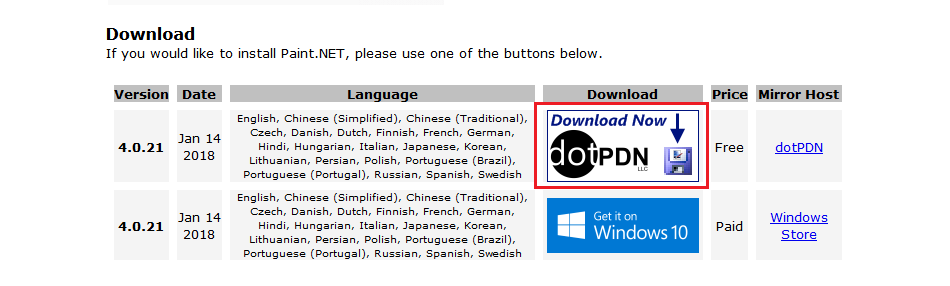
Para baixar o programa, vá para a página de download do Paint.net (abre em nova janela), procure o botão para download grátis e clique sobre ele.

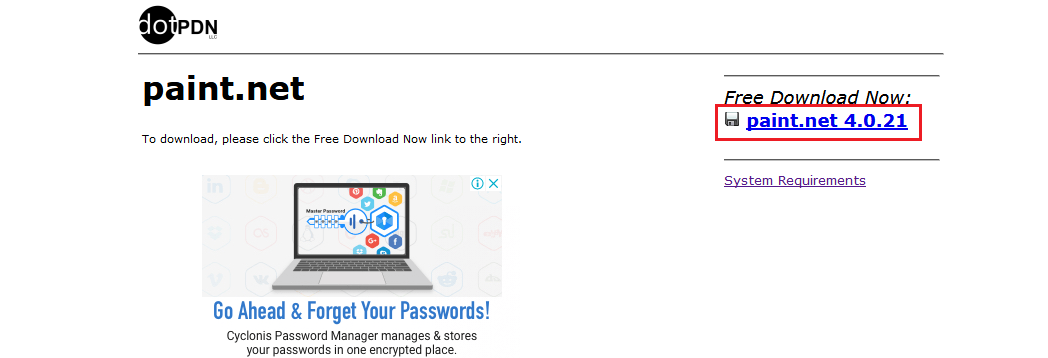
Você será redirecionado para a página de download, onde deverá clicar sobre o link, conforme o destaque em vermelho na figura abaixo.
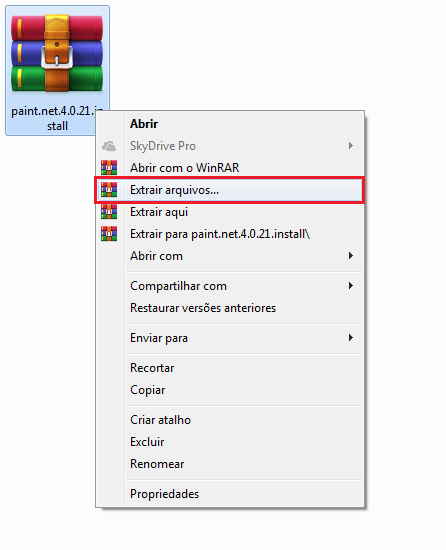
O instalador será baixado em um arquivo compactado na pasta de downloads de seu computador. Antes de instalá-lo, clique sobre o arquivo com o botão direito e depois com o botão esquerdo sobre a opção “Extrair arquivos…”.

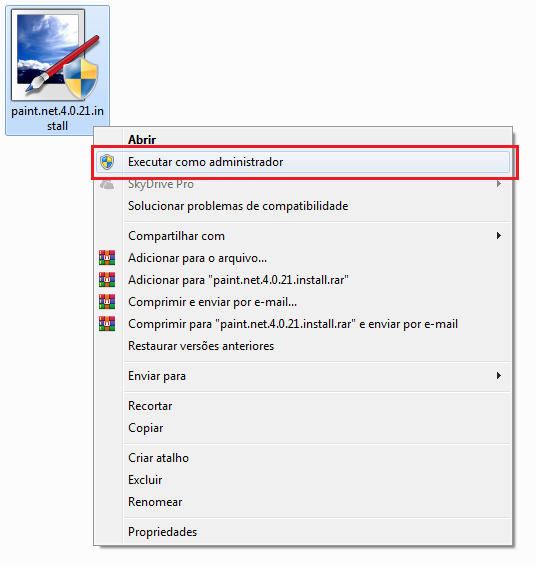
Feito isso, selecione a pasta onde deseja que o instalador se localize e prossiga com a extração. Clique com o botão direito sobre o instalador e com o esquerdo sobre “Executar como administrador”.
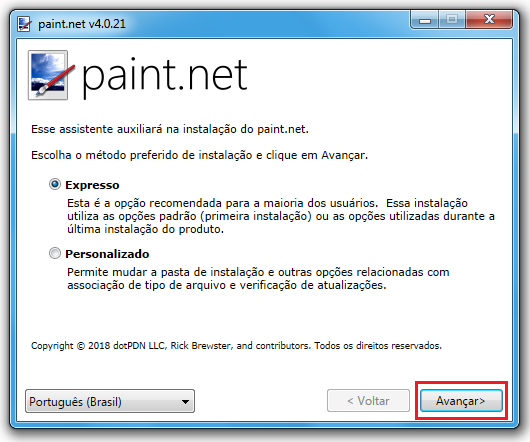
Quando o instalador for executado, clique em “Avançar” para começar a instalação.
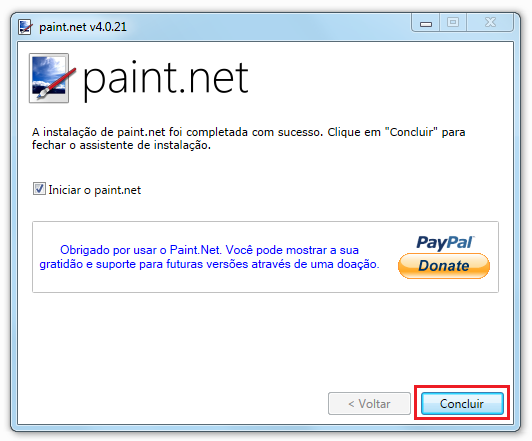
Ao fim do procedimento, clique em “Concluir” para encerrar a instalação.

Alterar o tamanho da imagem
Ainda que o recomendado seja não alterar o tamanho das suas imagens e buscar sempre fotos disponíveis já no tamanho desejado, é possível editá-las, quando necessário.
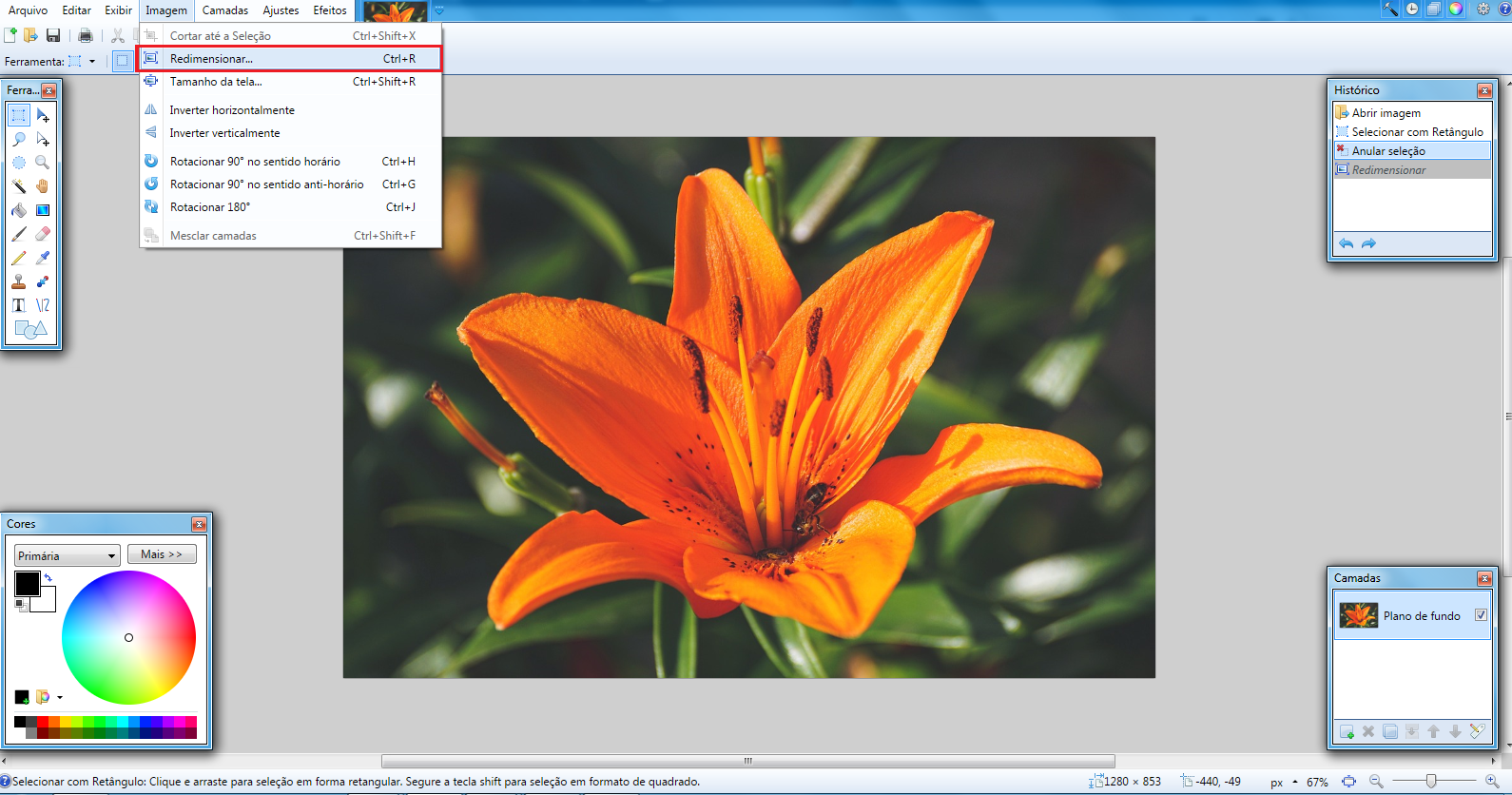
Para começar, abra a imagem desejada usando o paint.net e, na barra de ferramentas, clique em Imagem > Redimensionar, ou pressione Crtl+R.
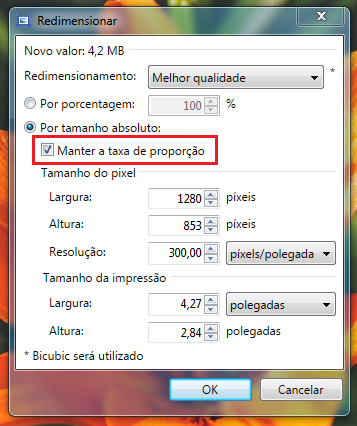
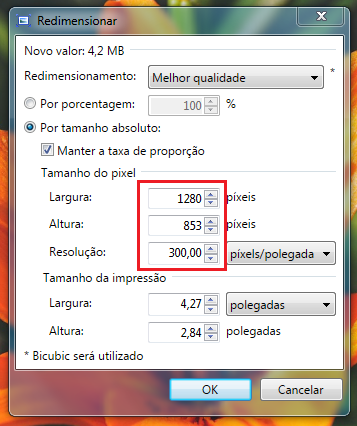
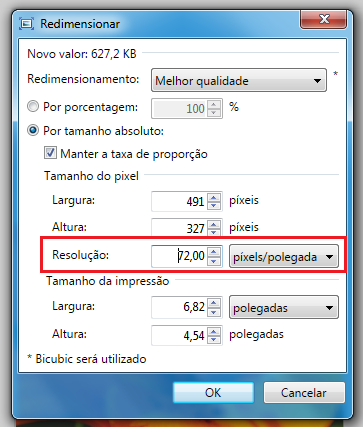
Uma caixa “Redimensionar” se abrirá. Antes de fazer qualquer alteração, certifique-se que a opção “Manter a taxa de proporção” esteja marcada. Ela evitará que distorções ocorram durante a edição.
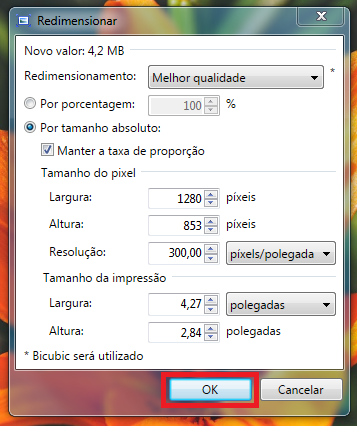
Digite o tamanho desejado no campo “Largura” ou “Altura” e clique “Ok”. Com a opção “Manter a taxa de proporção” ativada, não será necessário alterar os valores nos dois campos. Pode-se alterar tanto na subseção “Tamanho do pixel” ou na “Tamanho da impressão”, pois, ao alterar apenas uma, o programa preencherá automaticamente os demais campos com os valores exatos, para que a proporção seja mantida.
Ainda que a perda de qualidade ao diminuir uma imagem seja menor do que a que ocorre ao aumentá-la, sempre que possível, dê preferência por cortar a imagem ao invés de diminuí-la quando ela for maior que o necessário. Desse modo, você diminuirá o tamanho da imagem, mostrando apenas o que houver de importante nela, sem que haja perda de qualidade.
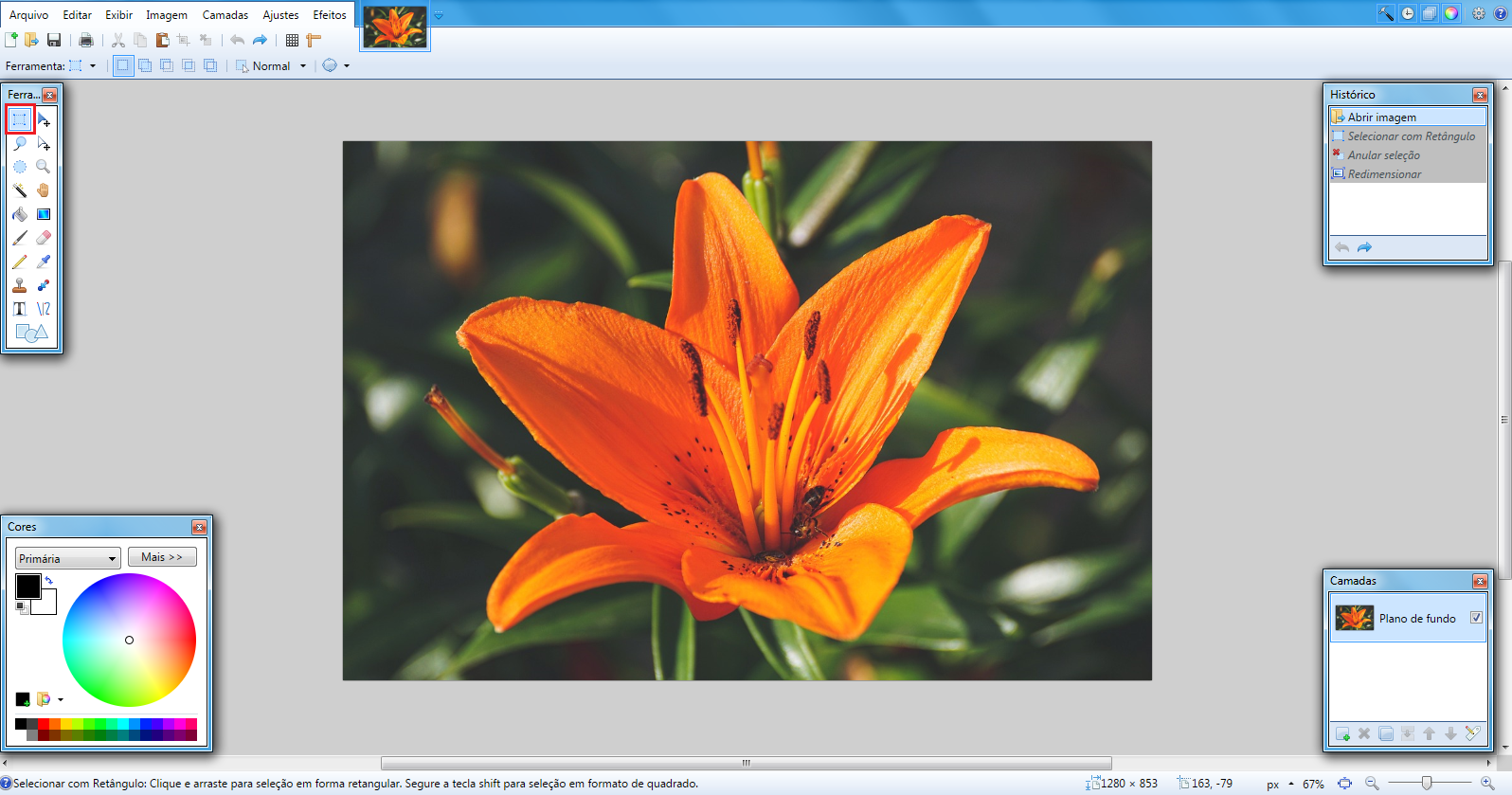
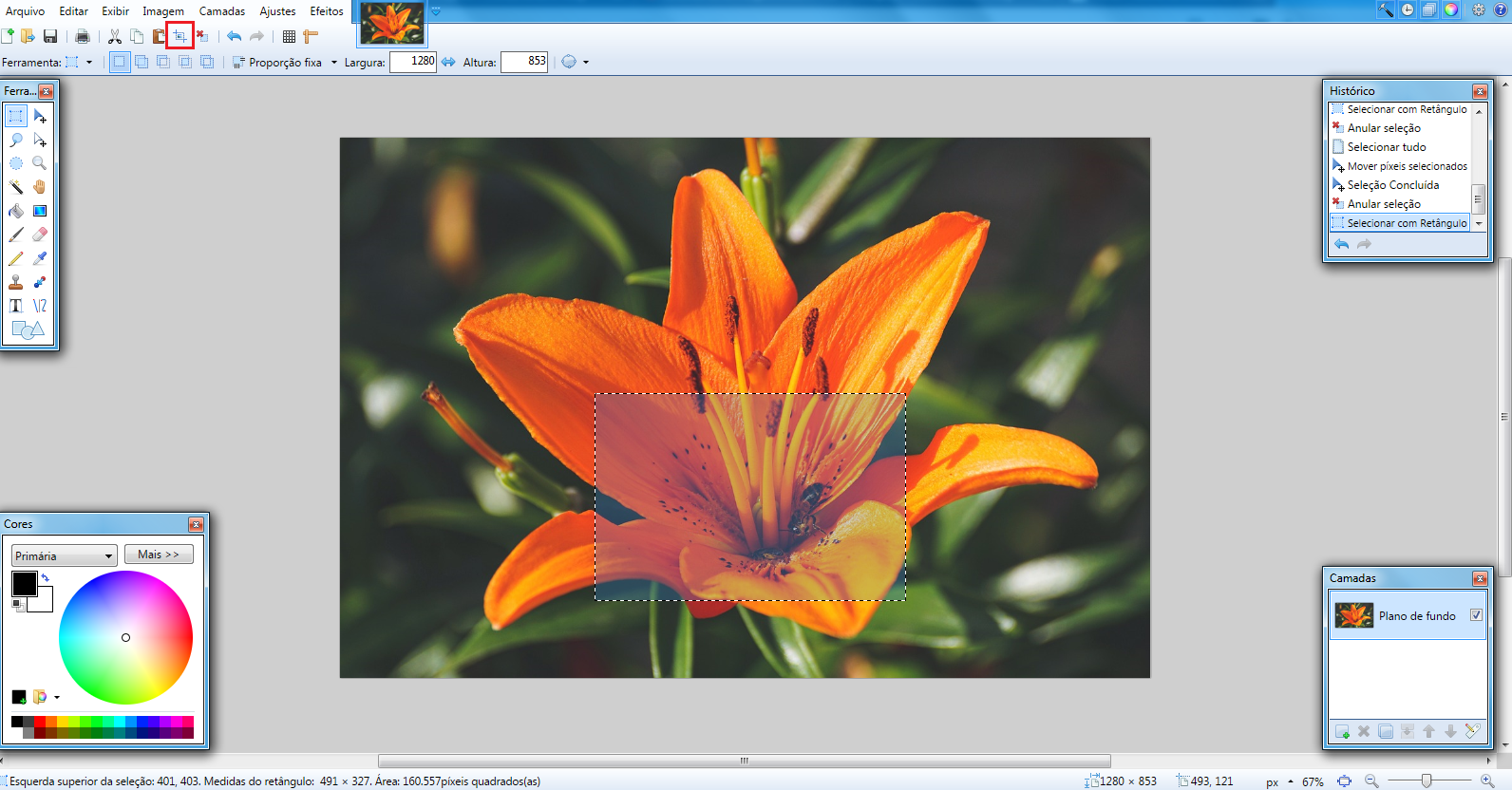
Para cortar a imagem, primeiro você deve selecionar a área desejada. Para isso, clique na ferramenta “Selecionar com Retângulo”, destacada em vermelho na parte superior esquerda da figura abaixo, ou pressione a tecla “S”.
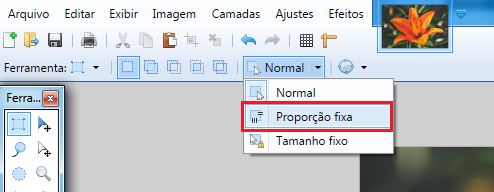
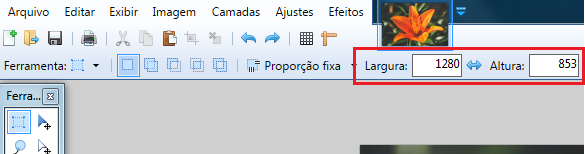
Na barra de ferramentas, selecione a opção “Proporção fixa”, destacada em vermelho na figura abaixo.
Na janela “Redimensionar”, subseção “Tamanho do pixel”, preencha os campos Largura/Altura com os valores correspondentes aos da imagem que está editando. Dessa forma, o tamanho da sua seleção será proporcional ao tamanho da imagem original.


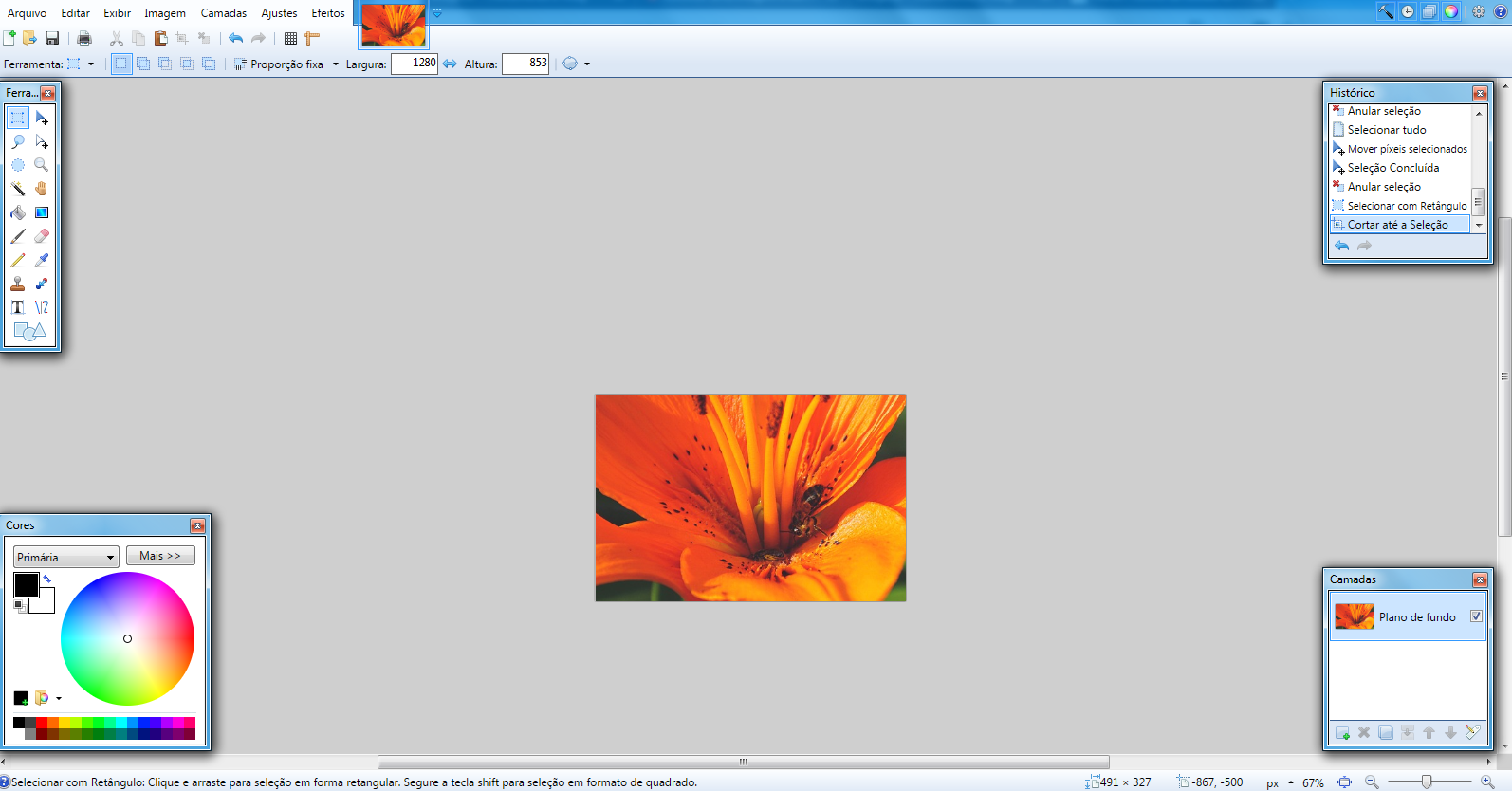
Feito isso, clique e arraste sobre a imagem para selecionar a área desejada. Após ter sua seleção, clique no botão “Cortar até a Seleção” para realizar o corte (localizado na barra de ferramentas e destacado pelo quadrado vermelho na figura abaixo).


Alterar a resolução da Imagem
Como dito anteriormente, uma resolução de 72 pixels é suficiente para uma imagem destinada à web. Imagens de alta qualidade costumam ter uma resolução bem maior. Portanto, é interessante diminuir esse valor para que a imagem fique mais leve no site.
Para isso, na janela “Redimensionar”, no campo “Resolução” (subseção “Tamanho do pixel”), substitua o valor original por 72 e clique em “Ok”.

Salvar sua imagem
Após terminar as alterações, para salvar sua imagem, vá na barra de ferramentas Arquivo > Salvar como, ou pressione as teclas Crtl+Shift+S. Defina a pasta de destino, o título e clique em “Salvar”.
Adicionar Imagens no WordPress
O WordPress permite que você insira imagens nas suas páginas e/ou nos seus posts, tornando o conteúdo mais dinâmico. O processo é o mesmo nas duas opções.
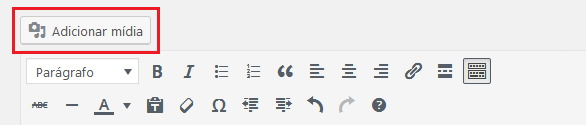
Para adicionar imagens na sua página ou no seu post, clique em “Adicionar mídia” na área de edição.
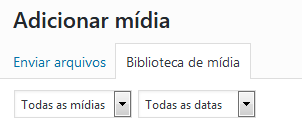
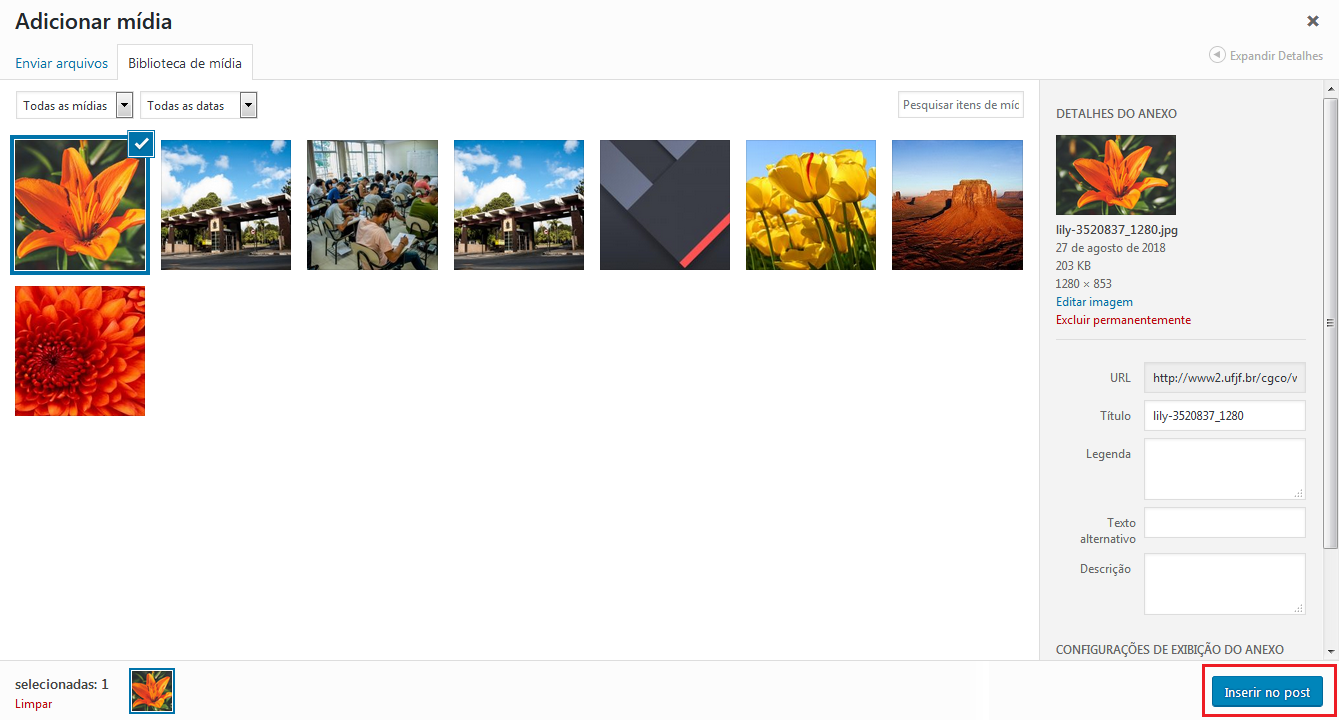
Uma nova caixa se abrirá. Nela, você terá a opção de enviar arquivos ou acessar a biblioteca de mídia. Nesta última opção, você terá acesso a imagens já enviadas.
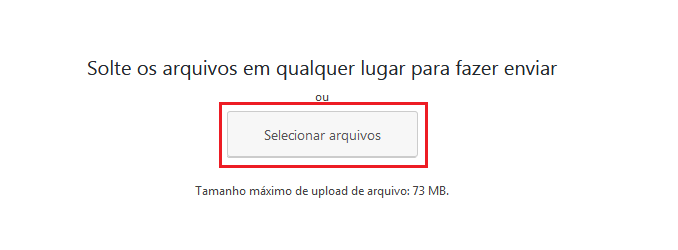
Para enviar um arquivo novo, selecione a aba “Enviar arquivos” e, em seguida, clique em “Selecionar arquivos”. Escolha o arquivo desejado em seu computador.
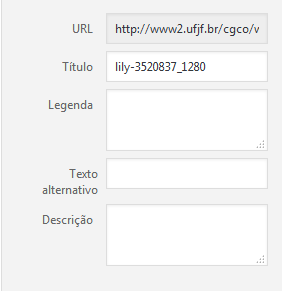
Sua imagem será adicionada na biblioteca de mídia, onde permanecerá para uso posterior. Antes de inseri-la, você pode alterar o título, adicionar uma legenda, um texto alternativo (obrigatório, pois é utilizado pelos leitores de tela) e uma descrição.

Para que ela seja adicionada à sua página ou ao seu post, clique em “Inserir no post”/”Inserir na página”, destacado no exemplo abaixo pelo retângulo vermelho.

Você pode adicionar mais de uma imagem por vez. Para isso, basta selecioná-las antes de inseri-las.
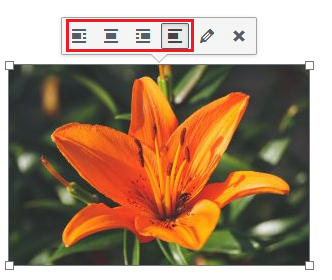
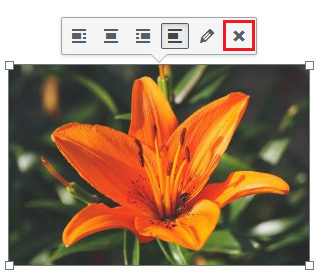
Uma vez inserida, você ainda pode fazer alterações. Basta clicar sobre a imagem para que as opções disponíveis apareçam.
Alinhamento
Definirá como a sua imagem aparecerá em relação ao texto. As opções são, respectivamente: alinhar à esquerda, alinhar ao centro, alinhar à direita e sem alinhamento.

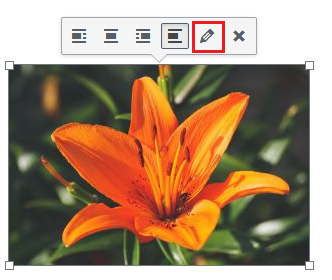
Edição

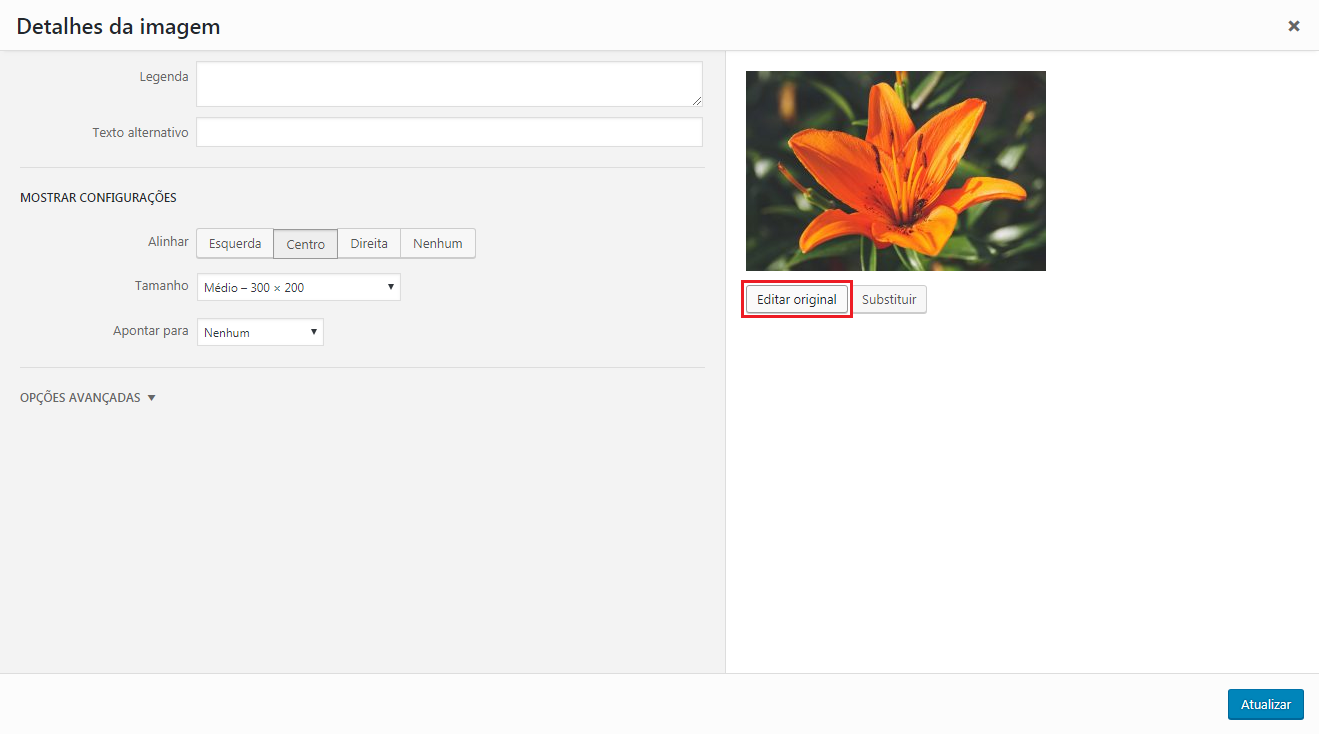
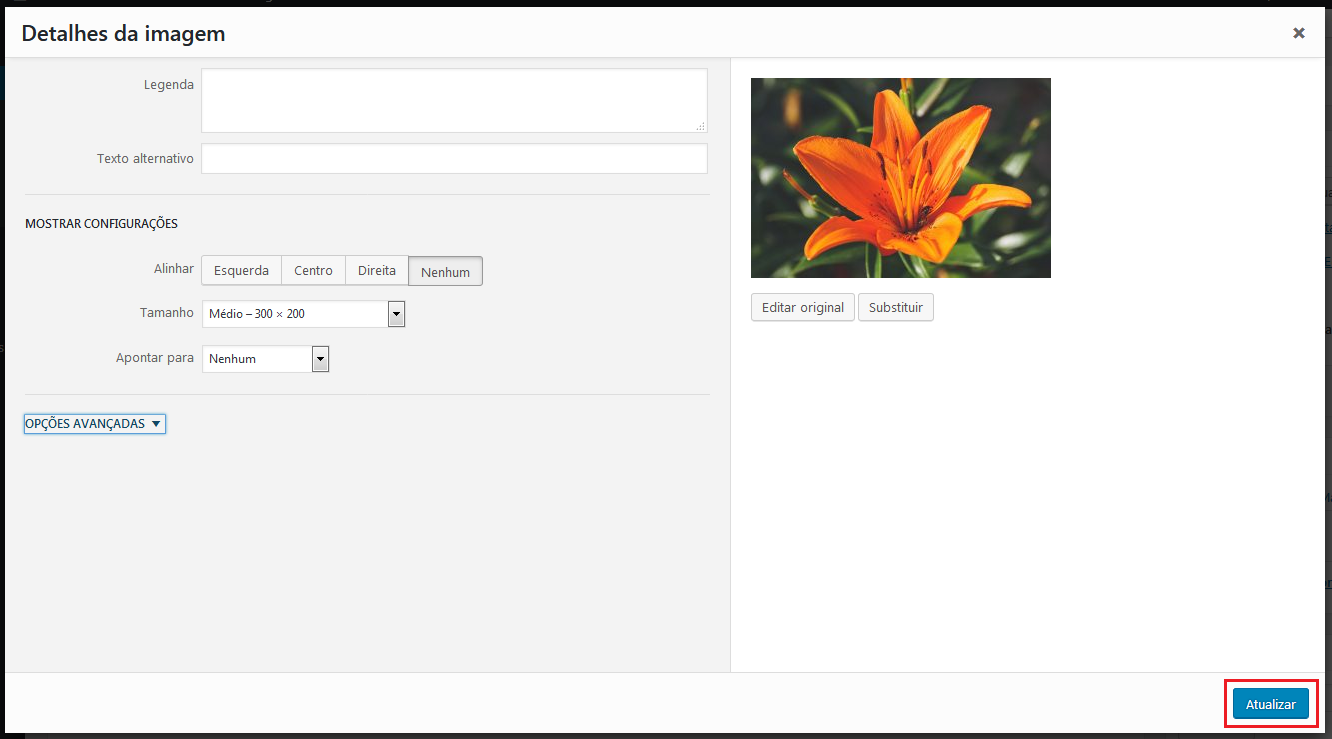
Ao clicar na opção “Editar”, destacada pelo retângulo vermelho na imagem acima, a caixa de edição “Detalhes da imagem” será aberta. Você poderá alterar a legenda, o texto alternativo, o alinhamento, o tamanho, transformar sua imagem em um botão, substituir a imagem por outra ou fazer algumas alterações avançadas. Para isso, selecione o botão “Editar original”.

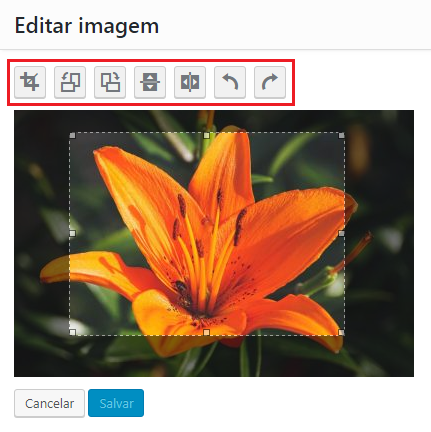
Em seguida, será aberta a caixa “Editar imagem” e, através dos botões que se encontram acima da imagem, você pode realizar edições avançadas como:
- 1° botão: Cortar
- 2° botão: Girar para esquerda
- 3° botão: Girar para direita
- 4° botão: Refletir verticalmente
- 5° botão: Refletir horizontalmente
- 6° botão: Desfazer ação
- 7° botão: Refazer ação

Corte de imagens no WordPress
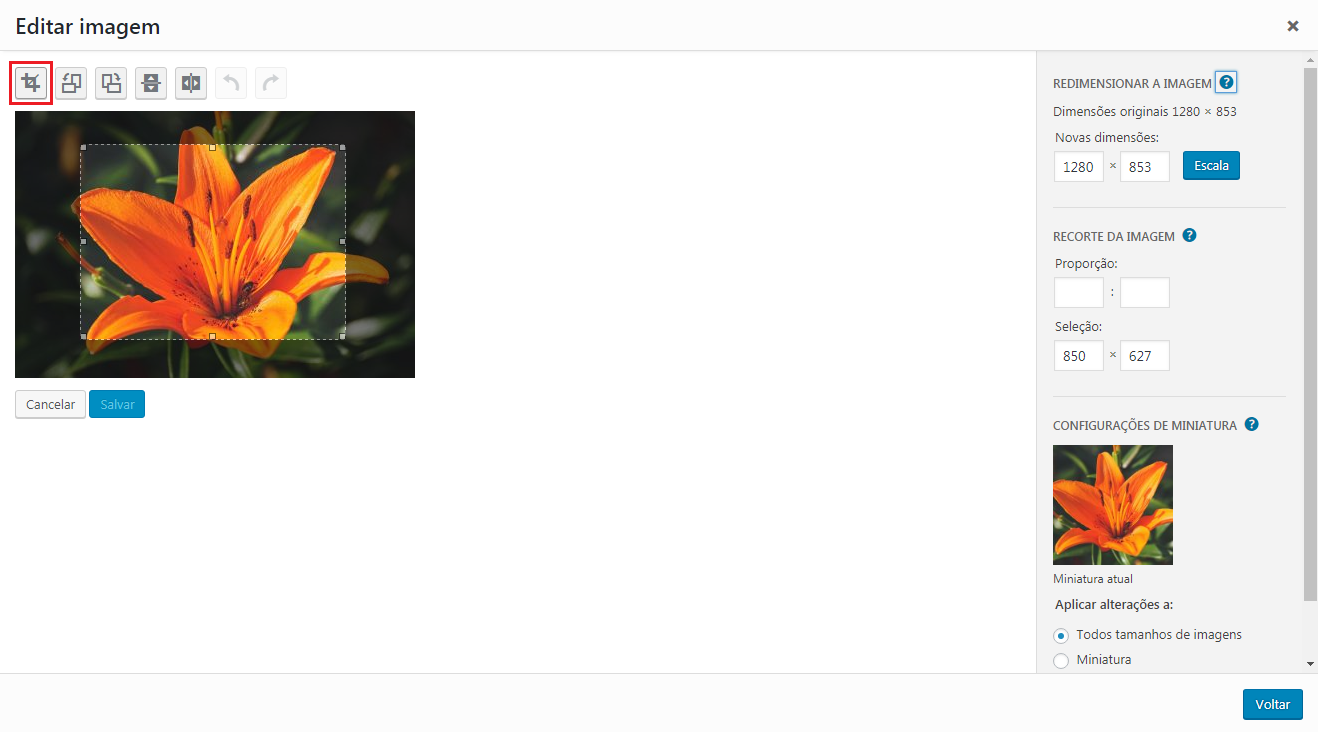
Para cortar a imagem, selecione a área desejada e depois selecione o primeiro botão que se encontra acima da imagem, como mostra a figura abaixo.

Você também pode colocar manualmente a dimensão ou a proporção que deseja, na coluna lateral, em “REDIMENSIONAR A IMAGEM” e em “RECORTE DA IMAGEM”. Para saber mais como funcionam essas opções, clique sobre o ponto de interrogação que se encontra ao lado direito de cada uma delas.

Imagens com links
Ao clicar na opção “Editar”, na caixa “Detalhes da imagem”, você pode anexar um link à sua imagem. Dessa forma, ela funcionará como um botão, redirecionando o usuário para outro endereço, quando clicada.
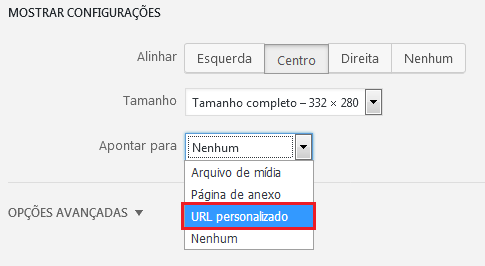
Para isso, clique na seta para baixo em “Apontar para” e selecione “URL personalizado”, destacado em vermelho na figura abaixo.

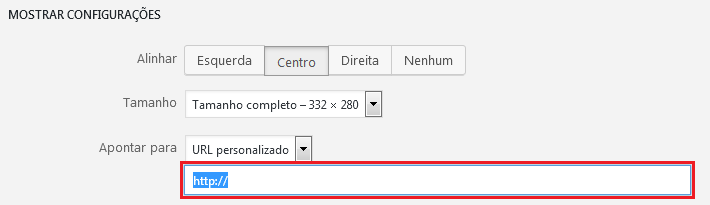
Feito isso, aparecerá um campo onde você deve inserir o endereço de destino. Apague tudo que estiver nele antes de inserir o link desejado e certifique-se de que ele esteja funcionando corretamente.

Clique em “Atualizar” para aplicar a edição.

Remover
Removerá a imagem de sua página/post, mas ela ainda estará disponível na biblioteca de mídia, caso deseje usá-la mais tarde.
Atenção: é importante apagar da biblioteca de mídia as imagens que não estão sendo mais usadas no site, a fim de liberar espaço no servidor.

Dicas sobre a escolha de suas imagens
- Iluminação – tem uma influência decisiva em sua foto; a luz permite ver com clareza o conteúdo da imagem.
- Brilho – refere-se à claridade da foto (sobre-exposição – claras e sub exposição – escuras).
- Contraste – diferença entre as áreas mais escuras e mais claras.
- Saturação – percepção de cores que temos numa imagem; deixar as cores mais intensas. Com o mínimo de saturação, a imagem fica em preto e branco.
- Resolução – uma imagem com baixa resolução, além de prejudicar a estética da página, dificulta a compreensão do conteúdo pelo leitor.
- Foco – uma imagem sem foco, embaçada, impossibilita a visualização do conteúdo.
- Enquadramento – o conteúdo em destaque deve ficar ao centro da imagem.
- Poluição visual – imagens que têm informações em excesso ou algo que cause desconforto estético podem fazer com que as pessoas percam o interesse.
Referências:
Printi Blog – 8 Dicas para uma diagramação eficiente (abre em nova janela)
CCM – Escolher uma imagem e otimizá-la para o seu site profissional (abre em nova janela)
