As postagens são os textos apresentados em ordem cronológica inversa na página inicial do seu site, ou seja, da mais atual para a mais antiga. Elas servem para divulgação de avisos e outras informações importantes.
O que deseja aprender?
- Adicionar Posts
- Boas Práticas ao se criar Posts
- Editores do WordPress
- Criar links no texto
- Copiar e colar textos vindos de outros programas
- Publicar
- Categorias
- Tags
- Atributos do Post
- Imagem Destacada
- Resumo
- Edição Rápida
- Fixar Post
- Excluir Post
Adicionar Posts
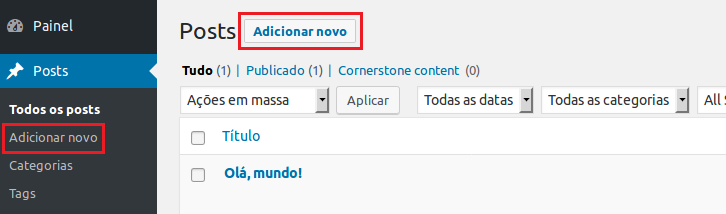
Para criar um novo post, inicie a sessão no WordPress, vá em Painel > Posts > Adicionar novo.
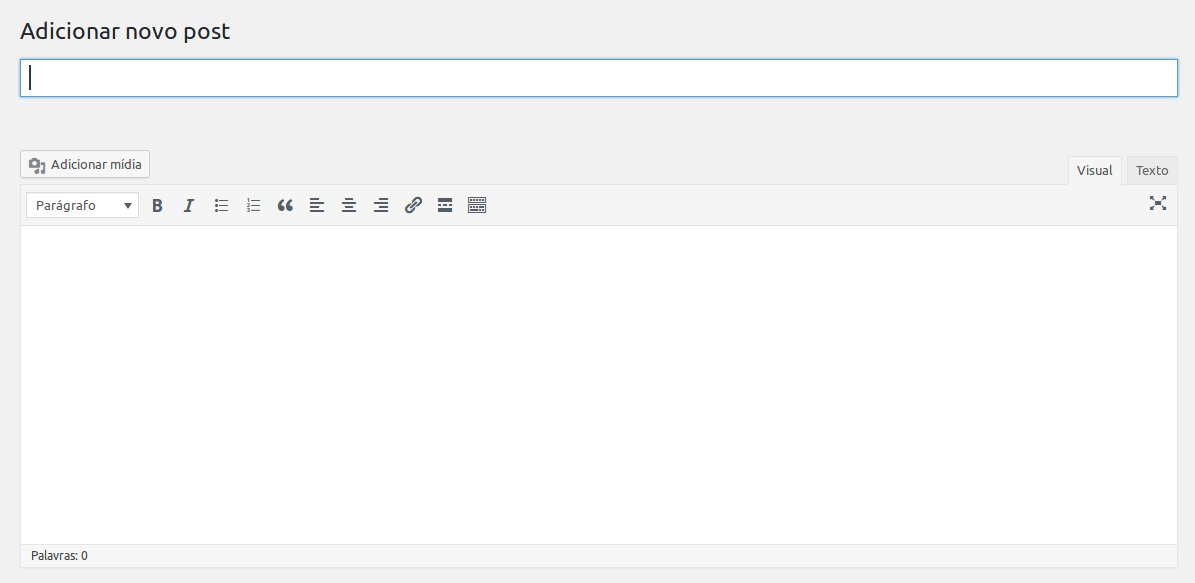
Você será redirecionado para a área de edição do post. Nesta tela, é possível definir um título, assim como adicionar e editar o conteúdo que será exibido.
Boas Práticas ao se criar Posts
Pratique a Acessibilidade
Para ser compatível com os padrões web de acessibilidade, lembre-se de fazer a descrição das imagens e nomear corretamente os links.
Use Parágrafos
Ninguém gosta de ler um texto sem uma pausa ou uma quebra de linha. Para quebrar o seu texto em parágrafos, use espaços duplos entre os parágrafos, teclando ENTER duas vezes.
Use Seções
Se você estiver escrevendo postagens longas, quebre em seções usando títulos pequenos para destacar uma mudança de assunto.
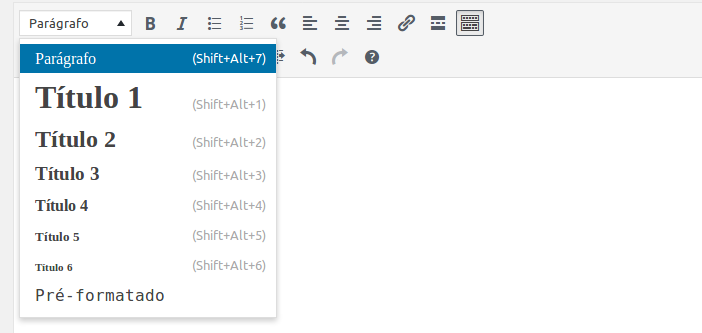
Para configurar os títulos, use a ferramenta “Parágrafo” presente na barra de ferramentas na área de edição visual. Os tamanhos disponíveis estão listados de 1 a 6, sendo 1 a maior e 6 a menor. Lembre-se das recomendações de como manter os títulos acessíveis.
Editores do WordPress
O WordPress possibilita que o usuário formate o conteúdo de seu post de dois modos: Visual e Texto.
Editor Visual
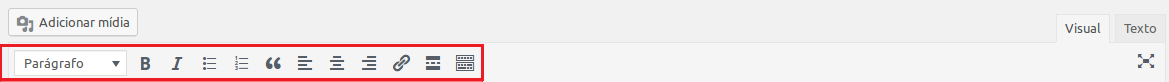
No modo de edição “Visual”, é possível formatar o conteúdo do post utilizando uma barra de ferramentas que possui algumas opções de formatação simples de texto. Isso possibilita uma edição mais rápida e dinâmica, sem a necessidade da utilização de códigos.
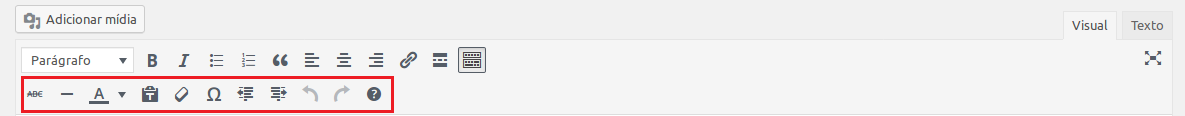
Mova o mouse sobre os botões da barra de ferramentas do editor para visualizar a sua descrição. Se seu editor mostra somente uma linha de botões, clique no último, chamado “Alternar barra de ferramentas” para revelar uma segunda linha com opções de formatação extra.

Editor Texto
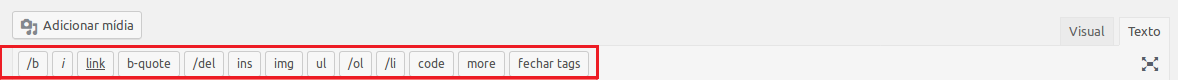
O modo de edição “Texto” oferece uma possibilidade mais ampla de edição, porém requer conhecimentos em HTML. A barra de ferramentas do modo de edição “Texto” possui alguns atalhos que facilitam a escrita dos códigos.

- b -Tag HTML para negrito.
- i – Tag HTML para itálico.
- link – Tag HTML para link.
- b-quote – Tag HTML para texto citado.
- del – <del></del> Tag HTML para texto excluído. Alguns navegadores mostram como riscado.
- ins – <ins></ins> Tag HTML para texto inserido. Navegadores mostram como sublinhado.
- img – Insere o endereço de uma imagem.
- ul – <ul></ul> Tag HTML para lista comum.
- ol – <ol></ol> Tag HTML para lista numerada.
- li – <li></li> Tag HTML para cada item de uma lista.
- code – <code></code> Tag HTML para texto de código. Geralmente usa fonte monoespaçada, como Courier.
- more – <!–more–> Tag WordPress para quebrar uma postagem mostrando um “teaser” na página inicial, por exemplo.
- fechar tags – Fecha qualquer tag HTML que estiver aberta, mas lembre-se de que é uma forma automatizada de impedir defeitos no código, o que não descarta a sua verificação.
Criar links no texto
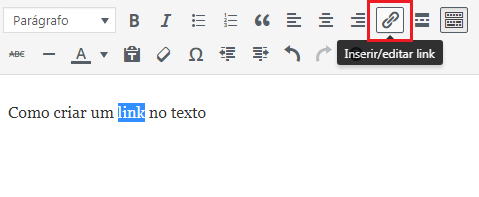
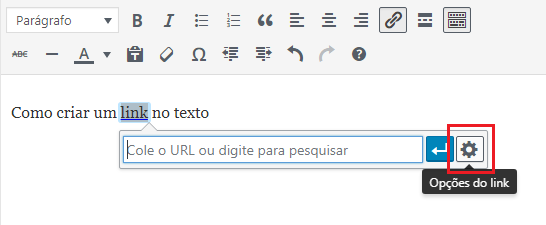
Para criar um link, primeiro deve-se selecionar o texto desejado e depois, clicar no ícone de uma corrente, denominado “Inserir/editar link”, na barra de ferramentas.
Em seguida, irá abrir uma caixa para inserir o endereço do site (URL) que deseja colocar no link. Cole o endereço e clique no botão “Aplicar”, representado por uma seta. Para mais configurações, clique no botão “Opções do link”, representado por uma engrenagem.
Observação: alguns navegadores foram atualizados e passaram a bloquear downloads de links com o protocolo http, aceitando somente https, por questões de segurança. Portanto, lembre-se de utilizar somente o https no campo da URL.

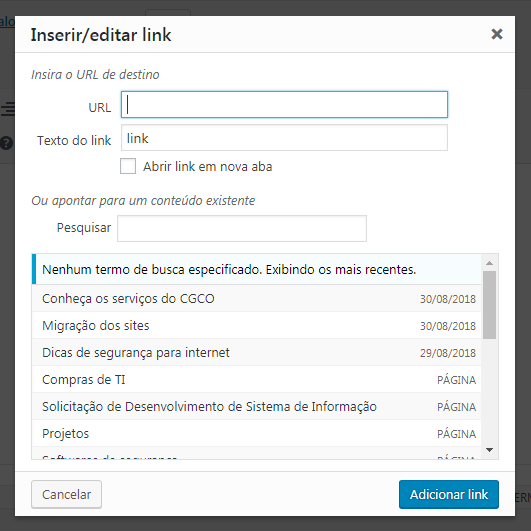
Abrirá uma nova caixa, onde deverá aparecer o endereço (URL) do link, o texto do link (que é a parte selecionada previamente) e escolher se “Abrir link em nova aba”. Há também a opção de se fazer o link para algo que já existe no próprio site (páginas, notícias, imagens, etc.), através da lista que aparece. Em seguida, clicar no botão “Adicionar link”.
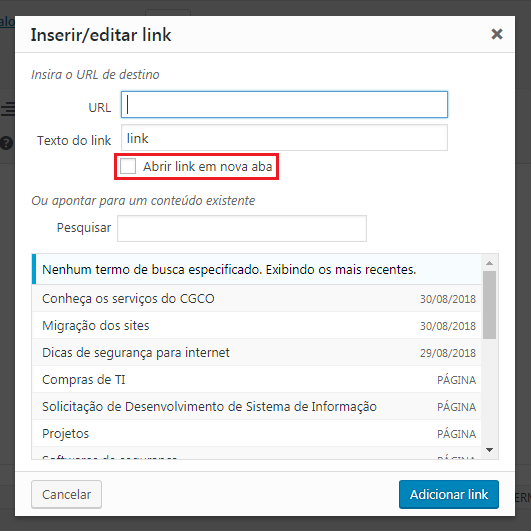
Abrir link em uma nova aba
É importante que os links abram na guia ou janela atual de navegação, pois os usuários com deficiência visual podem ter dificuldade em identificar que uma nova janela foi aberta. Para isso, a opção “Abrir link em nova aba” deve estar desmarcada.

Quando é realmente necessária a abertura de um link em nova janela, é recomendado que tal ação seja informada ao usuário no próprio texto do link. Isso permite ao usuário decidir se quer ou não sair da janela ou aba em que se encontra e, caso decida acessar o link, ele saberá que estará em uma nova aba ou janela. Estamos usando como padrão: (abre em nova janela).
Relembre as questões de acessibilidade e siga as instruções de como nomear links.
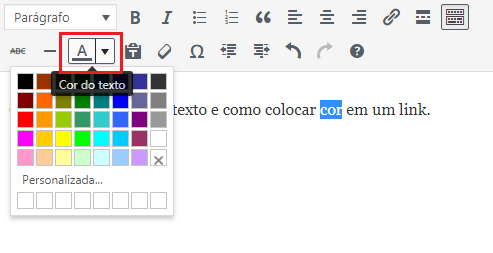
Colocar cor em links
Para colocar cor em um link, é preciso que ele esteja selecionado. Na segunda linha da barra de ferramentas do editor, clique na opção “Cor do texto”, representada pela letra “A”. Logo após, escolha a cor desejada.
Copiar e colar textos vindos de outros programas
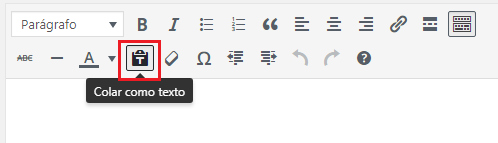
Para se utilizar a formatação padrão do WordPress utilizado pela UFJF, deve-se seguir os passos abaixo para que o texto não fique desconfigurado na visualização do site. Na segunda linha da barra de ferramentas, clique no ícone “Colar como texto”.

Feito isso, ao colar um texto que foi copiado de um outro site ou de outro programa, como o Word, a formatação será ignorada e o texto será inserido com a formatação correta.
Publicar
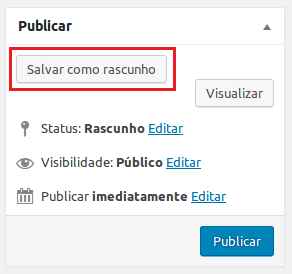
É possível salvar um rascunho do seu post antes de publicá-lo. Isso permite que você o edite livremente antes que outras pessoas possam ter acesso a ele. Esse recurso também impede que as alterações sejam perdidas, caso algum imprevisto aconteça no meio da sua edição. Para isso, clique em “Salvar como rascunho”.
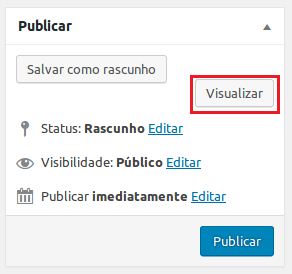
O WordPress permite que o seu post seja visualizado em uma janela separada para que você tenha uma noção de como a versão final será exibida. Para isso, basta clicar em “Visualizar”.

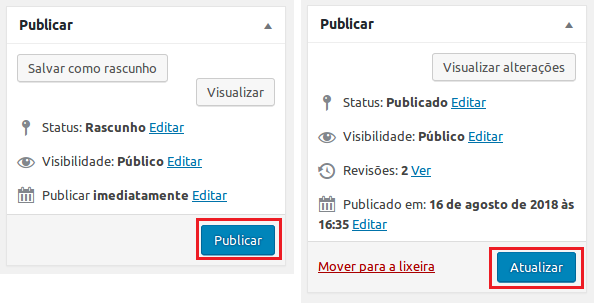
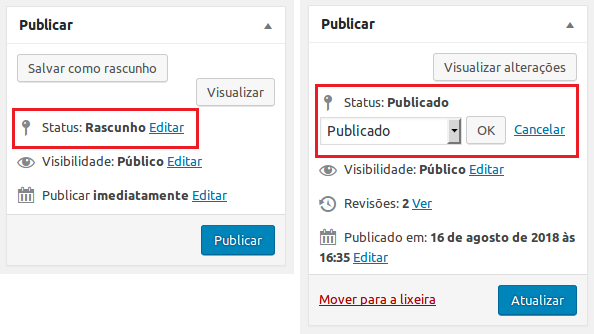
Ao finalizar a edição de seu post, clique em “Publicar”. Mesmo depois de publicá-lo, você ainda pode fazer alterações nele. Nesse caso, o botão “Publicar” será substituído pelo botão “Atualizar”, para salvar as alterações.

Após ter seu post publicado, é possível escondê-lo, caso deseje fazer mais alterações antes que ele possa ser exibido ao público. Para isso, no campo “Status”, clique em “Editar” e escolha uma das opções apresentadas: “Revisão pendente” ou “Rascunho”. Logo depois, clique em “OK”.
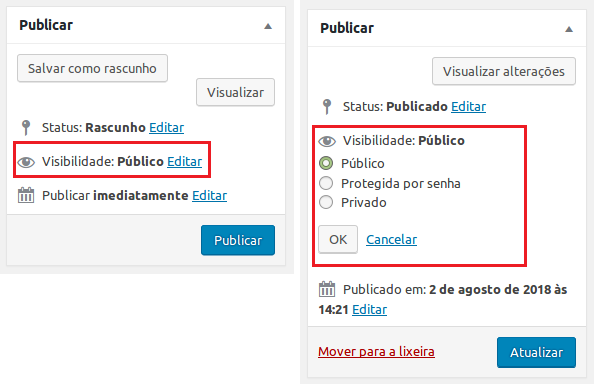
Também é possível alterar a visibilidade de um post para que só você, pessoas autorizadas ou todos possam vê-lo. Para isso, no campo “Visibilidade”, clique em “Editar” e marque uma das opções apresentadas: “Público”, “Protegida por senha” ou “Privada”. Logo depois, clique em “OK”.
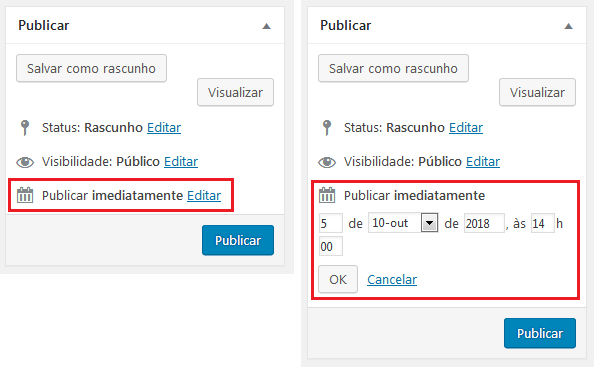
 Por definição, seu post será publicado imediatamente, porém, é possível criar posts programados que serão publicados automaticamente em data e hora escolhidas previamente. Para isso, no campo “Publicar”, clique em “Editar” e defina a data e a hora que desejar. Clique em “Ok” para aplicar as alterações.
Por definição, seu post será publicado imediatamente, porém, é possível criar posts programados que serão publicados automaticamente em data e hora escolhidas previamente. Para isso, no campo “Publicar”, clique em “Editar” e defina a data e a hora que desejar. Clique em “Ok” para aplicar as alterações.

Categorias
Categorias são uma maneira de organizar e reunir posts de mesmo assunto. Dessa forma, os leitores podem navegar por uma categoria específica para ver os posts nela contidos.
Tags
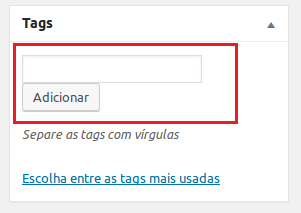
Tags são como micro-categorias para o seu site. Posts com tags iguais aparecerão juntos quando o usuário clicar em uma dessas tags. Elas devem ser habilitadas corretamente no seu tema para aparecerem em seus posts. Para criar novas tags, digite o termo desejado no referido campo e separe por vírgula quando houver mais de uma. Ao final, clique em “Adicionar”.

Atributos do Post
Na caixa “Atributos do post”, é possível definir o modelo do post, que podem possuir alguns recursos adicionais ou layouts personalizados. Esses modelos estarão disponíveis, de acordo com a categoria do seu site. Você poderá defini-lo na caixa de seleção com o nome “Modelo”.

Conheça os modelos disponíveis para cada categoria (abre em nova janela)
Imagem Destacada
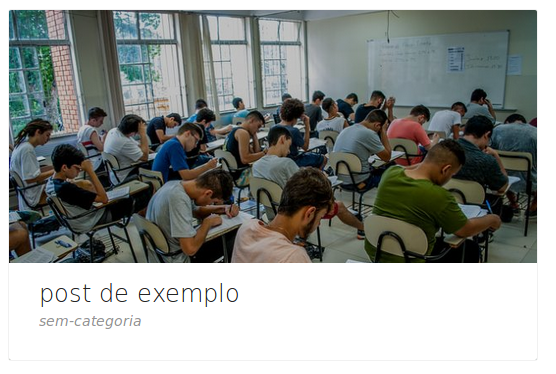
Esse recurso permite que você defina uma imagem para aparecer na página principal como parte de seu post.
Para usá-lo, clique em “Definir imagem destacada”.

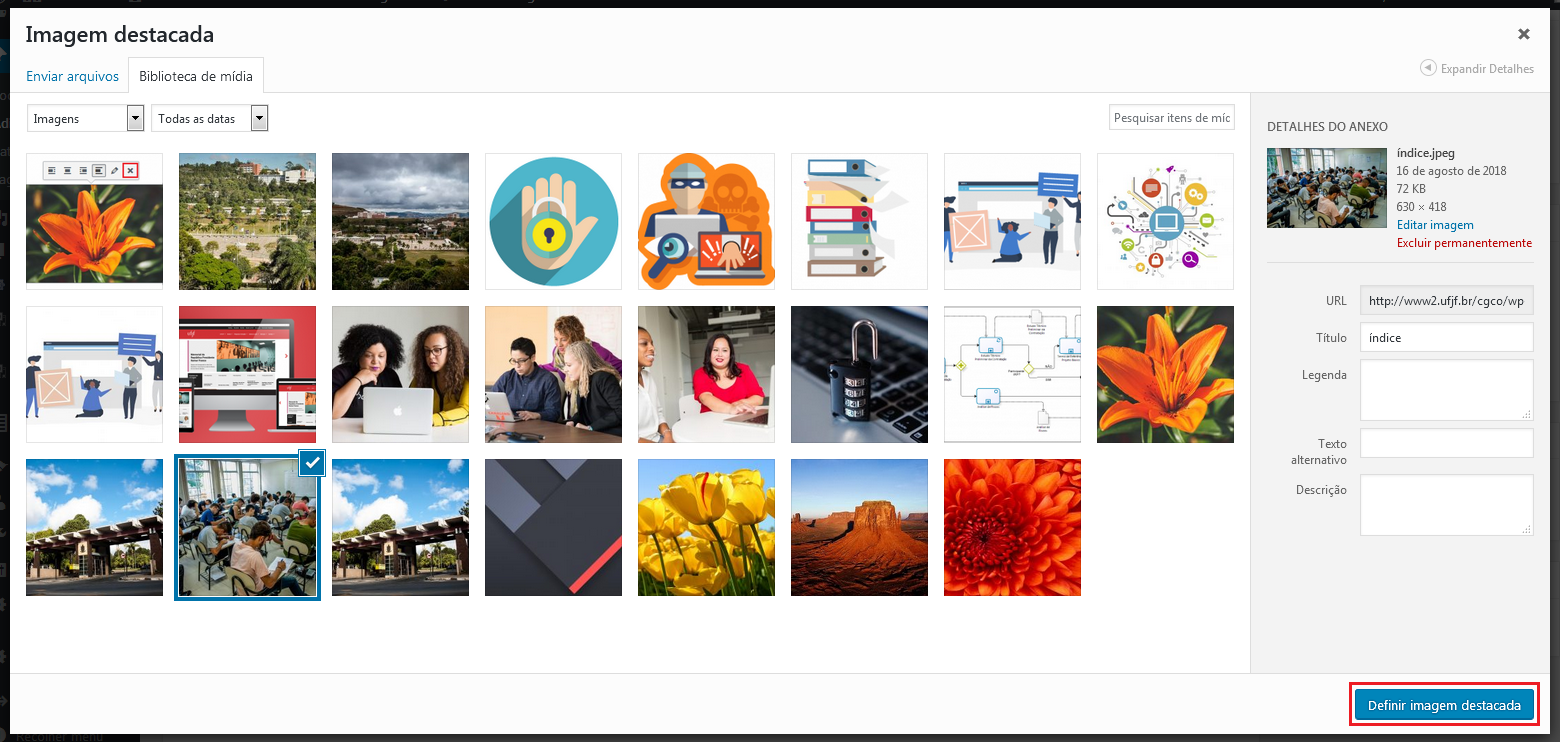
Feito isso, selecione uma imagem da biblioteca de mídia ou faça upload de uma nova imagem do seu computador e clique em “Definir imagem destacada”, na parte inferior direita. Tenha em mente as recomendações para escolha de uma boa imagem.

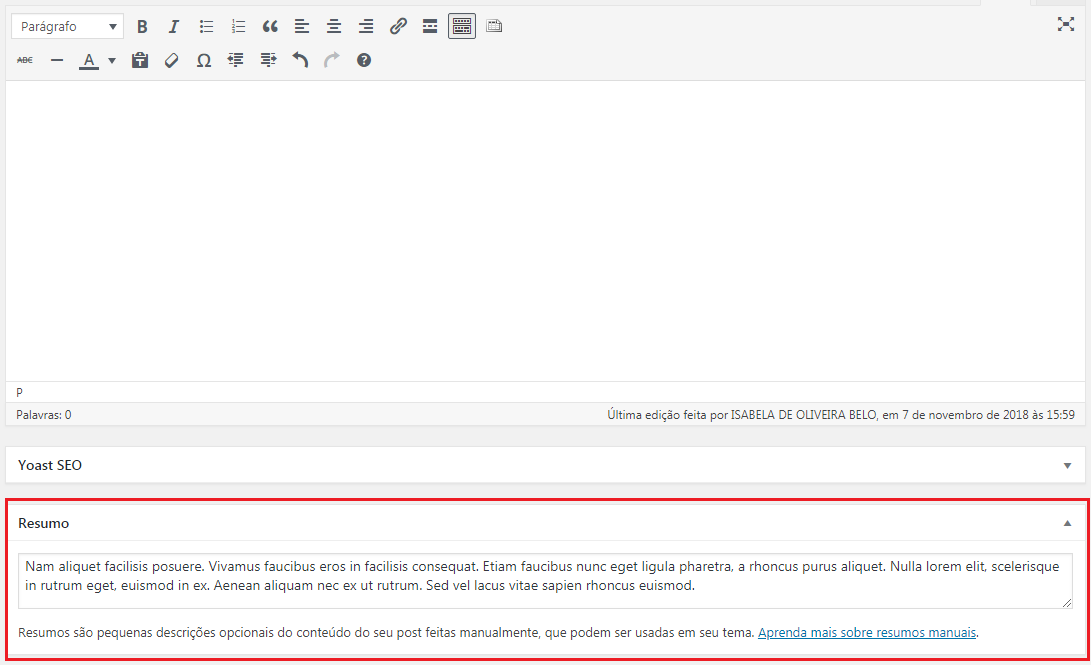
Resumo
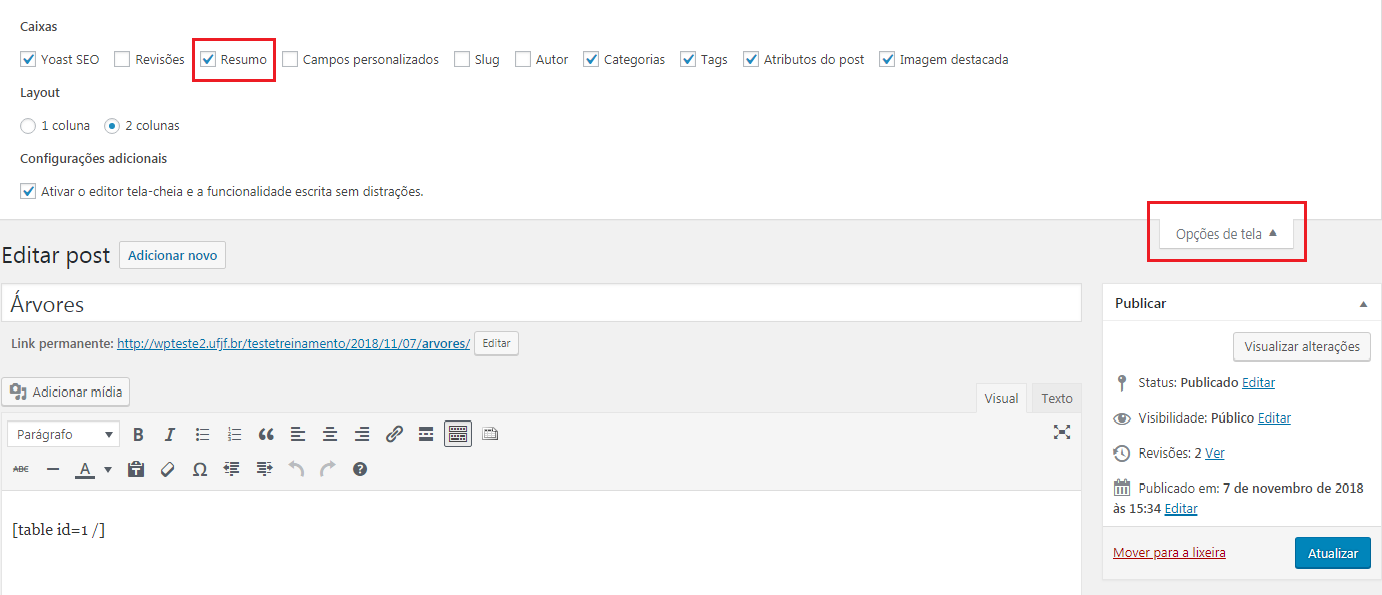
Caixa destinada a um pequeno resumo de seu post, que se encontra ao final da tela de edição. Primeiro, você precisa ativar essa função através do botão “Opções da tela”.


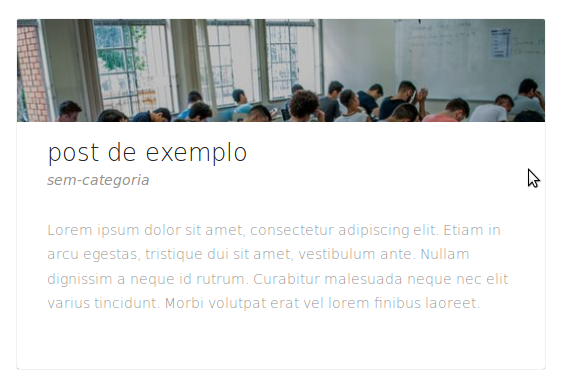
Na página principal do seu site, o resumo aparecerá quando o leitor passar o mouse sobre o título do post e ajudará o leitor a ter uma ideia sobre o seu assunto. É preciso ter bom senso, pois resumos muitos grandes não são eficientes e podem esconder totalmente a imagem destacada, quando houver uma.
Edição Rápida
Com o recurso “Edição rápida”, é possível realizar algumas alterações apresentadas anteriormente, sem que seja necessário abrir a tela de edição. Para utilizá-la, vá em Painel > Posts > Todos os posts.
Depois disso, basta passar o mouse sobre o post que deseja editar e clicar em “Edição rápida”.
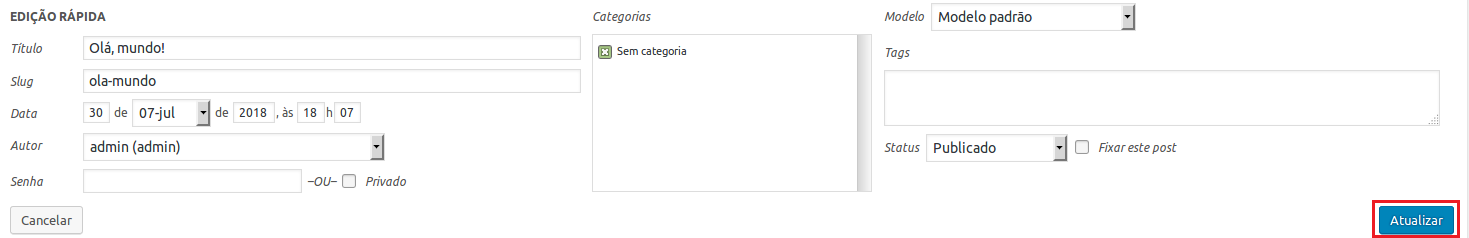
O painel de edição rápida será aberto, onde alguns campos básicos serão exibidos. Uma vez realizadas as alterações, clique em “Atualizar”. Caso contrário, clique em “Cancelar”.

Fixar Post
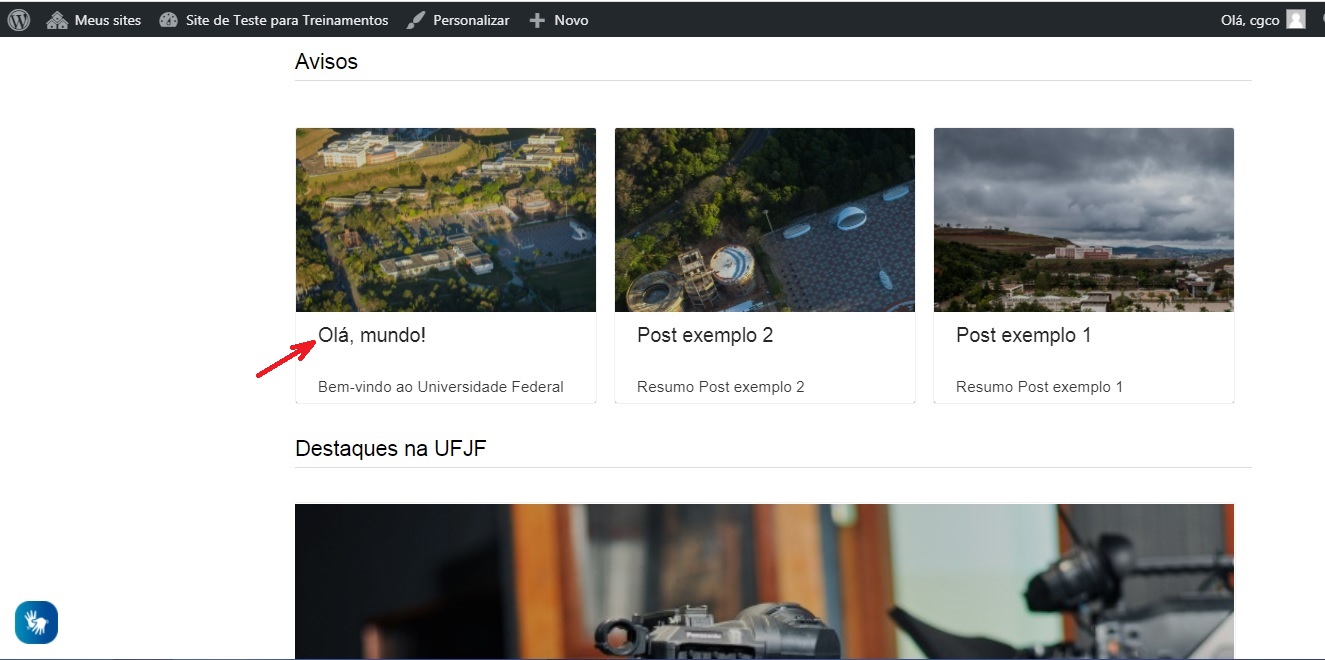
É possível fixar um post (aviso) na página inicial do site. Como exemplo, vamos escolher o post “Olá, mundo!”, mostrado na tela abaixo.

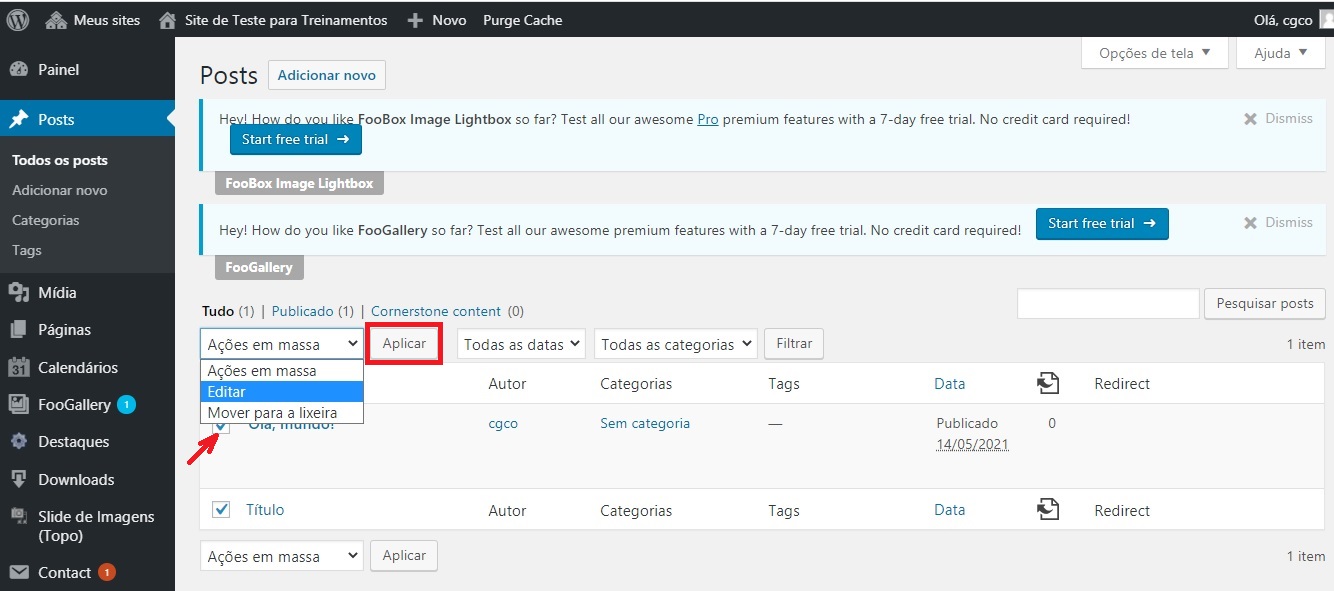
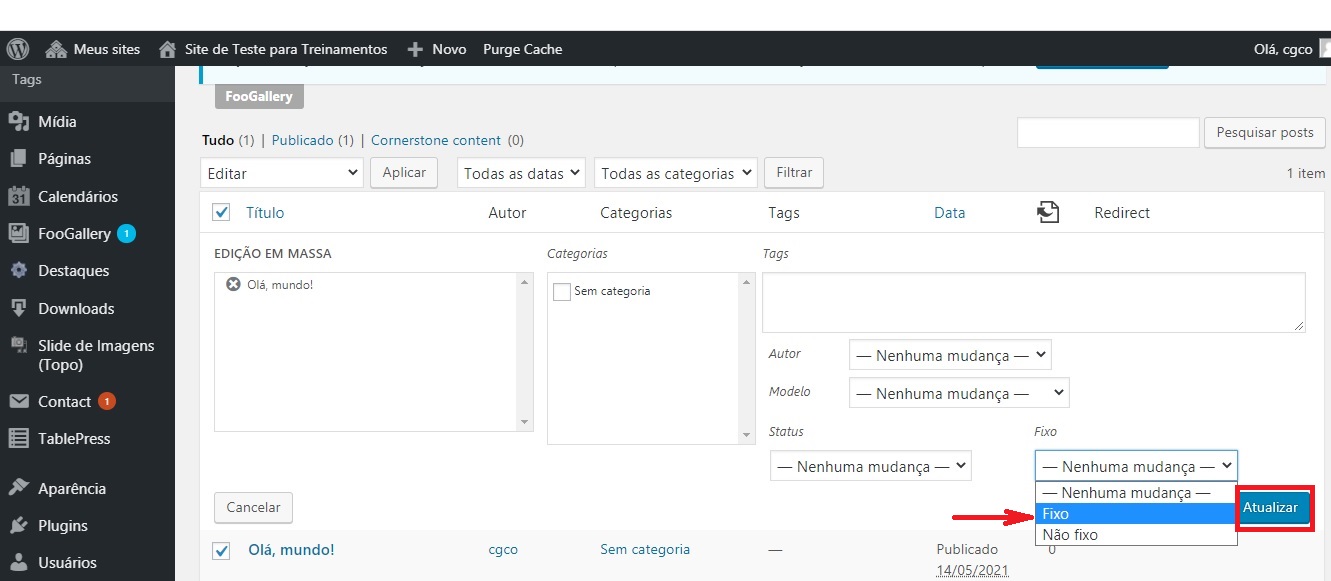
Primeiramente, vá em Painel > Posts > Todos os posts. Selecione o aviso desejado. No nosso exemplo, marcaremos o “Olá, mundo!”. Abra as opções da caixa “Ações em massa”, clique em “Editar” e, depois, em “Aplicar”.

Com a edição do post aberta, escolha “Fixo” na caixa de seleção de mesmo nome. Depois, clicar em “Atualizar”.
Mesmo que inclua outros posts, esse que você fixou sempre irá aparecer na página inicial do site. No nosso exemplo, incluímos mais dois avisos posteriormente. Veja na tela abaixo a demonstração, onde o “Olá, mundo!” permanece.

Excluir Post
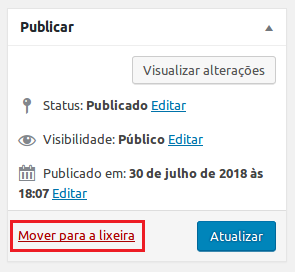
Para excluir um post, você pode clicar em “Mover para a lixeira”, na caixa “Publicar” ou em “Colocar na lixeira” ao passar o mouse sobre o post que deseja deletar na lista de “Todos os posts”.


Após ser movido para lixeira, você ainda pode ter acesso ao post, clicando em “Lixo”, clicando em “Todos os posts”.

Dentro da lixeira, é possível tanto restaurar seu post como excluí-lo permanentemente.
Para restaurá-lo, passe o mouse sobre o post deletado e clique em “Restaurar”.

Para excluí-lo permanentemente, passe o mouse sobre o post desejado e clique em “Excluir permanentemente”.