Páginas muitas vezes são utilizadas para apresentar informações sobre o seu site, o que é de alguma forma atemporal – informações que são sempre aplicáveis. Você pode usar páginas para organizar e gerenciar qualquer quantidade de conteúdo.
Em geral, as páginas são muito semelhantes a postagens porque que ambas têm títulos e conteúdos, no entanto, têm várias distinções que as tornam bem diferente de postagens.
O que deseja aprender?
- O que são
- Como não devem ser usadas
- Adicionar Páginas
- Editores do WordPress
- Criar links no texto
- Copiar e colar textos vindos de outros programas
- Publicar
- Atributos da Página
- Configurações da Página
- Edição Rápida
- Excluir Página
O que são
- Páginas são para conteúdos fixos, como dados sobre o setor, unidade, algum procedimento, etc.
- As páginas podem ser quebradas em subpáginas para facilitar a leitura.
- As páginas podem usar diferentes modelos entre si.
Como não devem ser usadas
- Páginas não são postagens! Seus textos não aparecem na página principal do seu site.
- Páginas não podem ser organizadas dentro de categorias e a elas não se pode atribuir Tags. A estrutura organizacional para páginas são apenas inter-relações hierárquicas e não através de Tags ou categorias.
- Páginas não são arquivos e não geram arquivos!
Adicionar Páginas
Para criar uma nova página, inicie uma sessão no WordPress. Vá em Painel > Páginas > Adicionar Nova.

Você será redirecionado para a área de edição. Deve-se definir um título para a página, assim como adicionar o conteúdo que será exibido.
Editores do WordPress
O WordPress possibilita que o usuário formate o conteúdo de sua página de dois modos: Visual e Texto.
Editor Visual
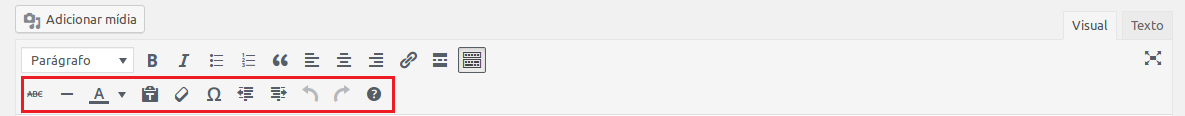
No modo de edição “Visual”, é possível formatar o conteúdo da página utilizando uma barra de ferramentas que possui algumas opções de formatação simples de texto. Isso possibilita uma edição mais rápida e dinâmica, sem a necessidade da utilização de códigos.
Mova o mouse sobre os botões da barra de ferramentas do editor para visualizar a sua descrição. Se seu editor mostra somente uma linha de botões, clique no último, chamado “Alternar barra de ferramentas” para revelar uma segunda linha com opções de formatação extra.


Editor Texto
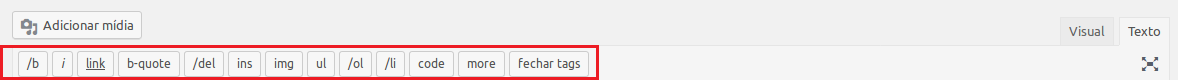
O modo de edição “Texto” oferece uma possibilidade mais ampla de edição, porém requer conhecimentos em HTML. A barra de ferramentas do modo de edição “Texto” possui alguns atalhos que facilitam a escrita dos códigos.

- b -Tag HTML para negrito.
- i – Tag HTML para itálico.
- link – Tag HTML para link.
- b-quote – Tag HTML para texto citado.
- del – <del></del> Tag HTML para texto excluído. Alguns navegadores mostram como riscado.
- ins – <ins></ins> Tag HTML para texto inserido. Navegadores mostram como sublinhado.
- img – Insere o endereço de uma imagem.
- ul – <ul></ul> Tag HTML para lista comum.
- ol – <ol></ol> Tag HTML para lista numerada.
- li – <li></li> Tag HTML para cada item de uma lista.
- code – <code></code> Tag HTML para texto de código. Geralmente usa fonte monoespaçada, como Courier.
- more – <!–more–> Tag WordPress para quebrar uma postagem mostrando um “teaser” na página inicial, por exemplo.
- fechar tags – Fecha qualquer tag HTML que estiver aberta, mas lembre-se de que é uma forma automatizada de impedir defeitos no código, o que não descarta a sua verificação.
Criar links no texto
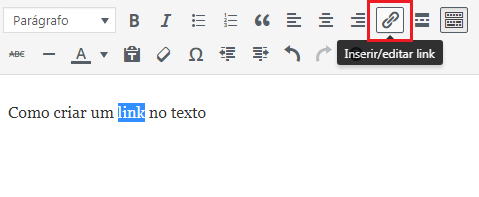
Para criar um link, primeiro deve-se selecionar o texto desejado e depois, clicar no ícone de uma corrente, denominado “Inserir/editar link”, na barra de ferramentas.
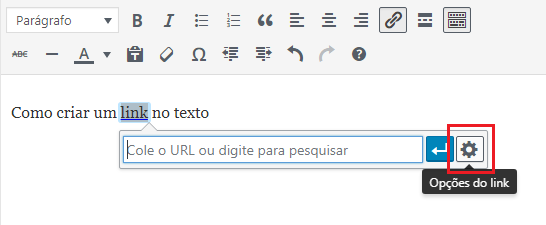
Em seguida, irá abrir uma caixa para inserir o endereço do site (URL) que deseja colocar no link. Cole o endereço e clique no botão “Aplicar”, representado por uma seta. Para mais configurações, clique no botão “Opções do link”, representado por uma engrenagem.
Observação: alguns navegadores foram atualizados e passaram a bloquear downloads de links com o protocolo http, aceitando somente https, por questões de segurança. Portanto, lembre-se de utilizar somente o https no campo da URL.

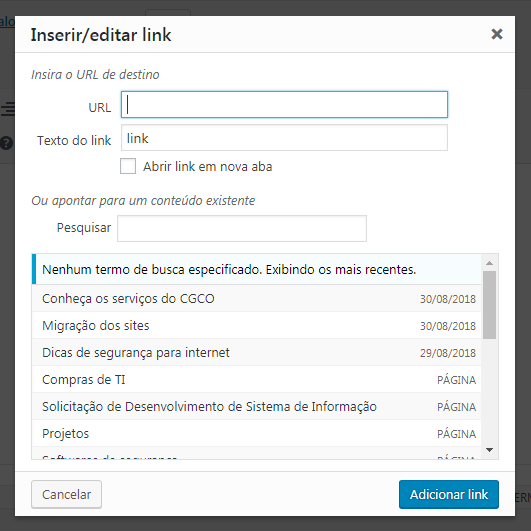
Abrirá uma nova caixa, onde deverá aparecer o endereço (URL) do link, o texto do link (que é a parte selecionada previamente) e escolher se “Abrir link em nova aba”. Há também a opção de se fazer o link para algo que já existe no próprio site (páginas, notícias, imagens, etc.), através da lista que aparece. Em seguida, clicar no botão “Adicionar link”.
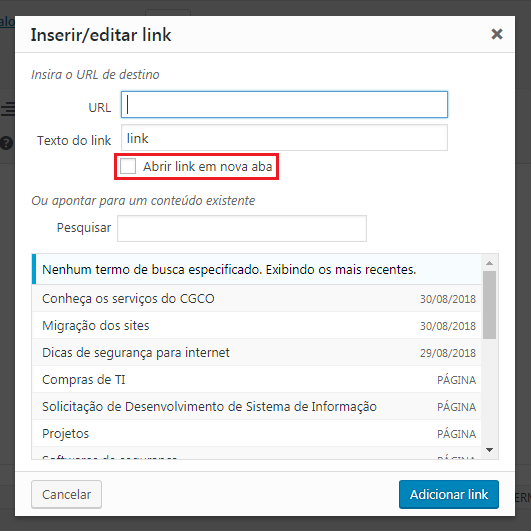
Abrir link em uma nova aba
É importante que os links abram na guia ou janela atual de navegação, pois os usuários com deficiência visual podem ter dificuldade em identificar que uma nova janela foi aberta. Para isso, a opção “Abrir link em nova aba” deve estar desmarcada.

Quando é realmente necessária a abertura de um link em nova janela, é recomendado que tal ação seja informada ao usuário no próprio texto do link. Isso permite ao usuário decidir se quer ou não sair da janela ou aba em que se encontra e, caso decida acessar o link, ele saberá que estará em uma nova aba ou janela. Estamos usando como padrão: (abre em nova janela).
Relembre as questões de acessibilidade e siga as instruções de como nomear links.
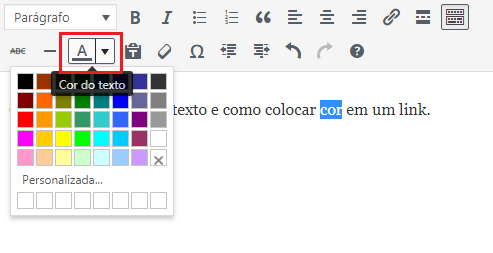
Colocar cor em links
Para colocar cor em um link, é preciso que ele esteja selecionado. Na segunda linha da barra de ferramentas do editor, clique na opção “Cor do texto”, representada pela letra “A”. Logo após, escolha a cor desejada.
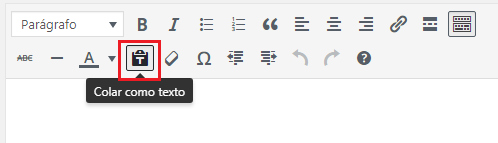
Copiar e colar textos vindos de outros programas
Para se utilizar a formatação padrão do WordPress utilizado pela UFJF, deve-se seguir os passos abaixo para que o texto não fique desconfigurado na visualização do site. Na segunda linha da barra de ferramentas, clique no ícone “Colar como texto”.

Feito isso, ao colar um texto que foi copiado de um outro site ou de outro programa, como o Word, a formatação original será ignorada e o texto será inserido com a nossa formatação padrão.
Publicar
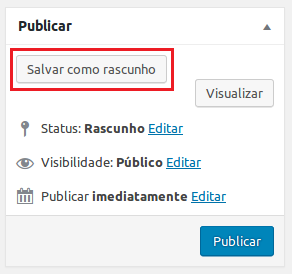
É possível salvar um rascunho da sua página antes de publicá-la. Isso permite que você a edite livremente antes que outras pessoas possam ter acesso a ela. Esse recurso também impede que as alterações sejam perdidas caso algum imprevisto aconteça no meio da sua edição. Para isso, clique em “Salvar como rascunho”.
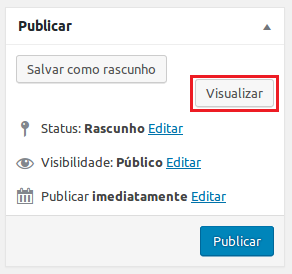
O WordPress permite que a sua página seja visualizada em uma janela separada para que você tenha uma noção de como a versão final será exibida. Para isso, basta clicar em “Visualizar”.

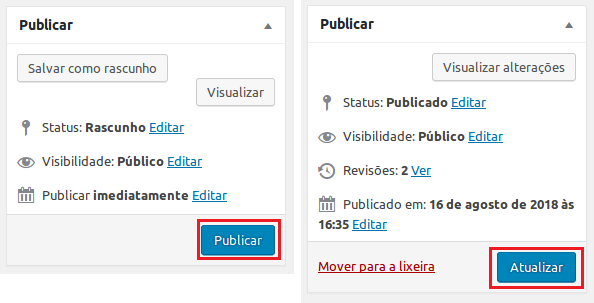
Ao finalizar a edição de sua página, clique em “Publicar”. Mesmo depois de publicá-la, você ainda pode fazer alterações nela. Nesse caso, o botão “Publicar” será substituído pelo botão “Atualizar”. Basta clicar nele para salvar as alterações.

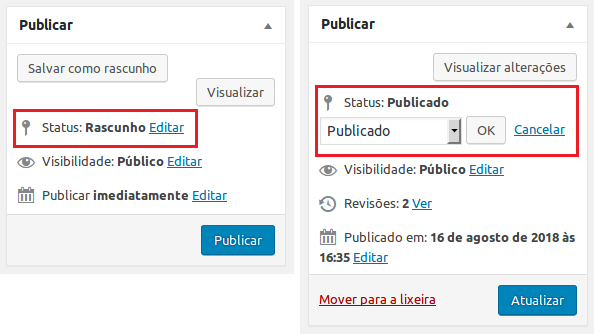
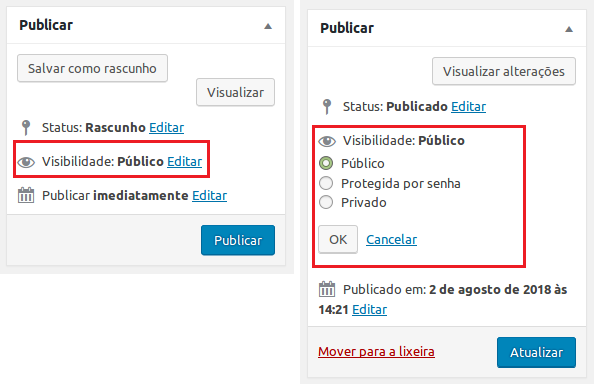
Após ter sua página publicada, é possível escondê-la, caso deseje fazer mais alterações antes que ela possa ser exibida ao público. Para isso, no recurso “Status”, clique em “Editar” e escolha uma das opções apresentadas: “Revisão pendente” ou “Rascunho”. Logo depois, clique em “OK”.
Também é possível alterar a visibilidade de uma página para que só você, pessoas autorizadas ou todos possam vê-la. Para isso, no recurso “Visibilidade”, clique em “Editar” e marque uma das opções apresentadas: “Público”, “Protegida por senha” ou “Privada”. Então, clique em “OK”.

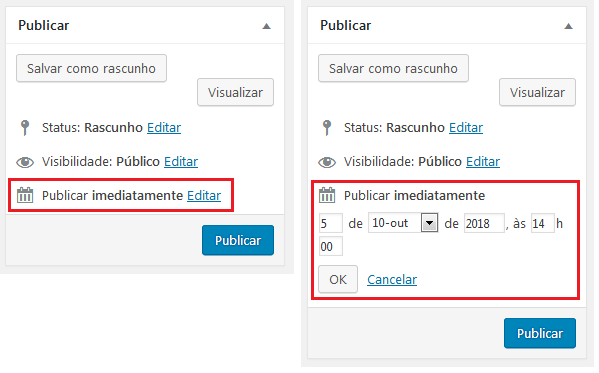
Por definição, sua página será publicada imediatamente, porém, é possível criar páginas programadas que serão publicadas automaticamente em data e hora escolhidas previamente. Para isso, no recurso “Publicar”, clique em “Editar” e defina a data e a hora que desejar. Clique em “Ok” para aplicar as alterações.

Atributos da Página
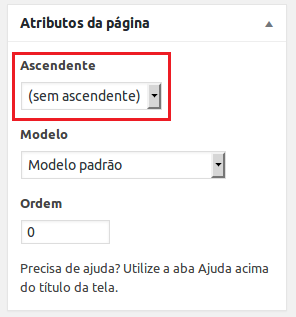
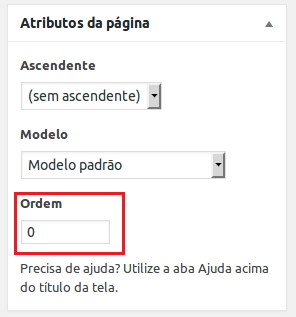
É possível organizar como suas páginas serão exibidas usando as ferramentas oferecidas em “Atributos da página”. São elas: “Ascendente”, “Modelo” e “Ordem”.
Ascendente (Página mãe)
Permite que você organize suas páginas hierarquicamente. Por exemplo, você pode ter uma página “Tecnologia Assistiva” que possui as páginas “Leitores de Tela”, “Linha Braile”, “Ampliadores de Tela” e “Teclados e Mouses Adaptados” sob ela. Se estamos editando a página “Leitores de Tela”, o atributo “Ascendente” será a página “Tecnologia Assistiva”.

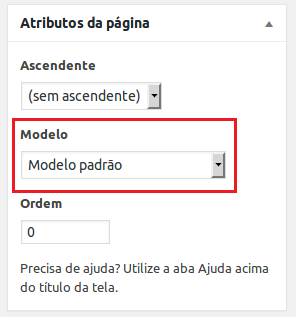
Modelo
Alguns temas dos sites institucionais possuem modelos de páginas e de posts personalizados, com alguns recursos adicionais ou layouts personalizados. Esses modelos estarão disponíveis, de acordo com a categoria do seu site. Você poderá defini-lo na caixa de seleção com o nome “Modelo”.
Conheça os modelos disponíveis para cada categoria (abre em nova janela)
Ordem
Este atributo determina a ordem de aparecimento das páginas na visualização do site. Se elas possuírem a mesma numeração, serão ordenadas alfabeticamente, mas você pode escolher sua própria ordem. Uma sugestão é dar um salto maior entre as páginas, para o caso de se querer inserir alguma entre elas futuramente. Por exemplo: a primeira receberia ordem 0 (zero). A próxima seria ordem 5, e assim por diante.

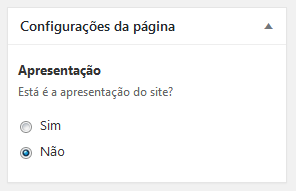
Configurações da Página
Através da caixa “Configurações da página”, é possível definir uma página como apresentação do site. Por padrão, a opção “Não” estará marcada abaixo da pergunta “Está é a apresentação do site?”. A opção “Sim” deverá ser marcada apenas se a página em questão for destinada ao texto de apresentação do seu site.

Edição Rápida
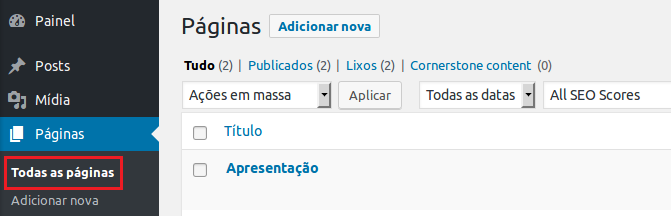
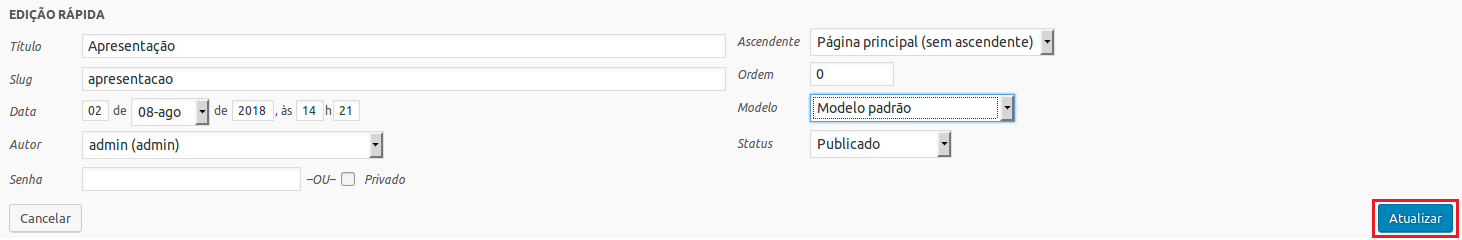
Com o recurso “Edição rápida”, é possível realizar algumas alterações apresentadas anteriormente, sem que seja necessário abrir a tela de edição. Para utilizá-la, vá em Painel > Páginas > Todas as páginas.
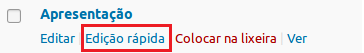
Depois disso, basta passar o mouse sobre a página que deseja editar e clicar em “Edição rápida”.
Feito isso, o painel de edição rápida será aberto, onde alguns campos básicos serão exibidos. Uma vez realizadas as alterações, clique em “Atualizar”. Caso contrário, clique em “Cancelar”.

Excluir página
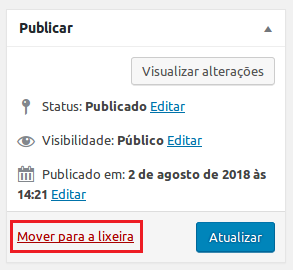
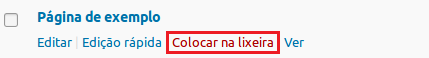
Para excluir uma página, você pode clicar em “Mover para a lixeira” na caixa “Publicar” ou em “Colocar na lixeira” ao passar o mouse sobre a página que deseja deletar na lista de “Todas as páginas”.


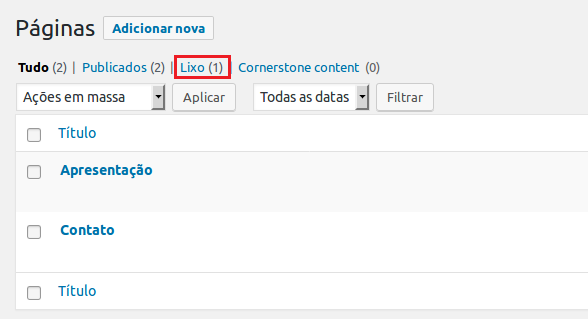
Após ser movida para lixeira, você ainda pode ter acesso à página, clicando em “Lixo”, após clicar em “Todas as páginas”.
Dentro da lixeira, é possível tanto restaurar sua página como excluí-la permanentemente.
Para restaurá-la, passe o mouse sobre a página deletada e clique em “Restaurar”.
Para excluí-la permanentemente, passe o mouse sobre a página deletada e clique em “Excluir permanentemente”.